What Is Mobile-First Web Design?
Mobile-first web design is an approach to website UX/UI design that prioritizes mobile experiences.
Unlike traditional responsive web design, mobile-first web design begins with mobile mock-ups which are then scaled up to the desktop view.
The terms “mobile-first” and “responsive design” are sometimes used interchangeably, although these concepts are not at all the same.
What Is Mobile-First Web Design?
Mobile-first web design is an approach to website UX/UI design that prioritizes mobile experiences.
Unlike traditional responsive web design, mobile-first web design begins with mobile mock-ups which are then scaled up to the desktop view.
Get Weekly Web Design Insights & Inspiration
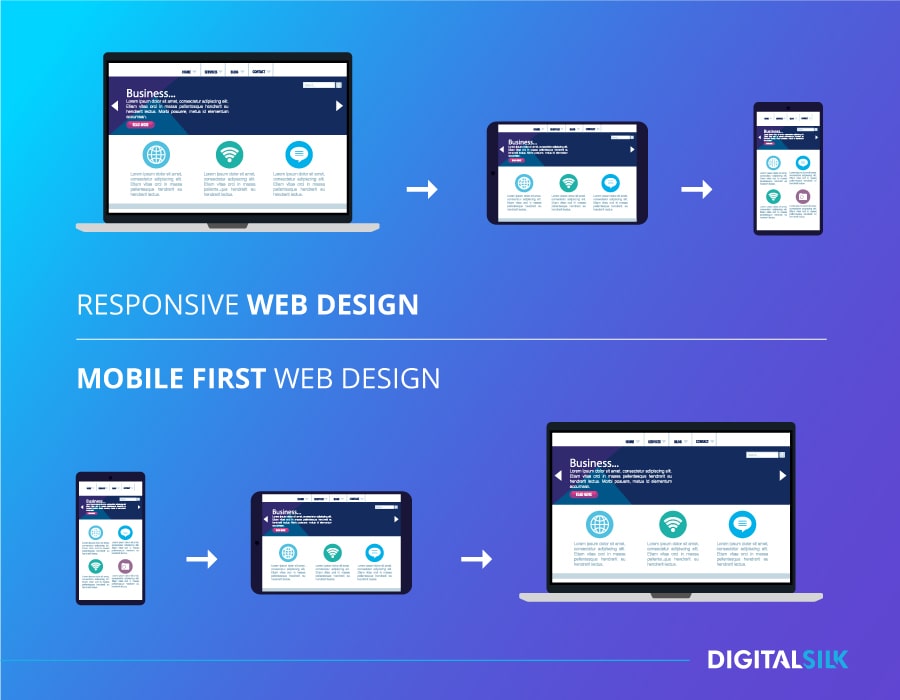
Mobile-First vs. Responsive Web Design
The terms “mobile-first” and “responsive design” are sometimes used interchangeably, although these concepts are not at all the same.
In fact, to some extent, they are the exact opposite.
In a responsive web design (RWD) approach, websites automatically adjust to the screens of any device. Unlike mobile-first, RWD prioritizes bigger, desktop screens, then scales down to mobile phone and tablet screens.
Used predominantly when the majority of internet traffic came from desktop devices, this approach is optimal for websites that are content-heavy.
What Businesses Should Consider Mobile-First Design?
So how do you decide if a mobile-first design is right for your brand?
Let’s say you are in the tech business and your customers view, discuss and compare your products online over a cup of coffee, during a conference break or while walking with friends in the park.
When they order your products, they regularly track the delivery schedule using their phone or tablet.
Or, let’s say you are in the media industry and want your customers to stay updated with the latest news at any given moment.
If your target audience is likely to use mobile devices to view your website and engage with your brand, then mobile-first might be right for you.
Here’s what you should consider, to help you make your decision:
- The products and services you offer
- The demographics of your target audience, including age, occupation and hobbies
- The devices your audience uses to engage with your brand
- If a large portion of your target audience uses mobile devices or tablets to engage with your brand while on the go, it’s likely time to switch to mobile-first.
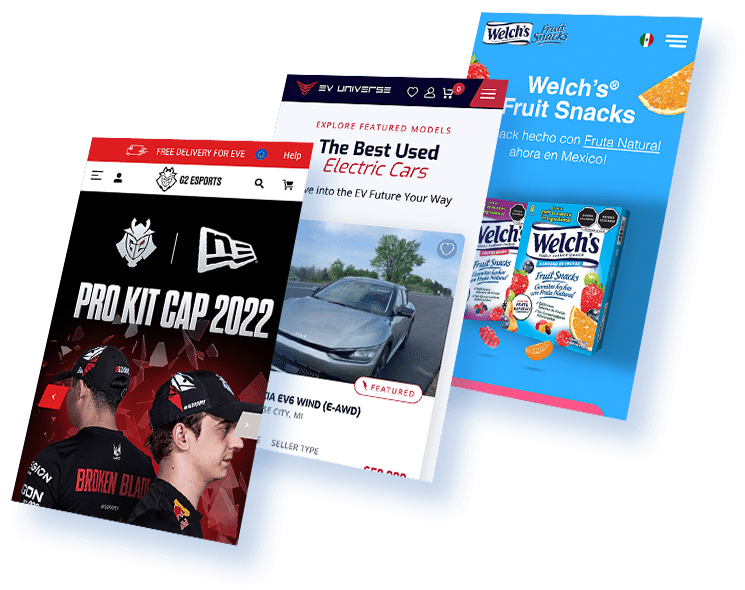
5 Mobile-First Web Design Examples
Let’s take a look at five mobile-first websites with great design with impressive mobile usability and excellent UX.
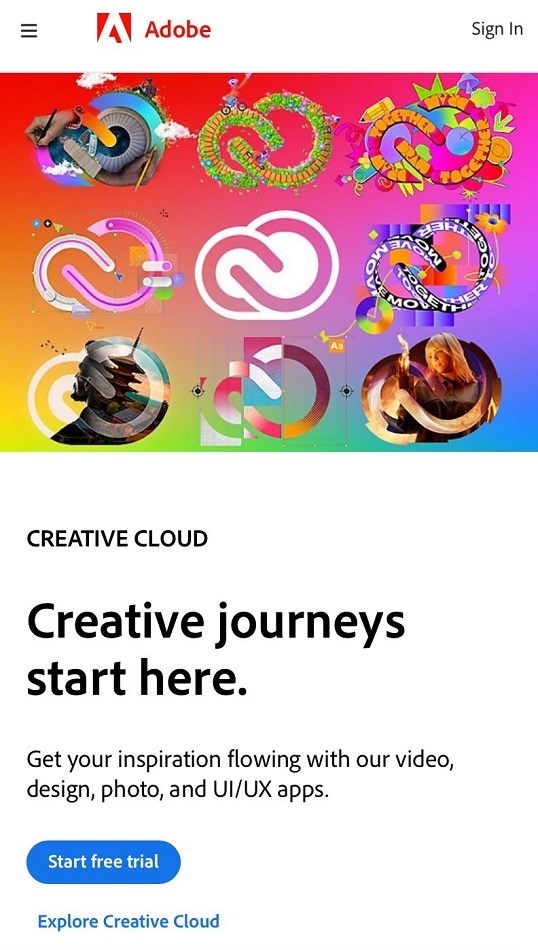
1. Adobe
Adobe’s mobile website welcomes you with an explosion of color to display the software they offer for graphic design, video editing, photography and more.
The homepage loads within three seconds, proving that the vivid graphics do not hinder the mobile site whatsoever.
The brand’s message is short, simple and offers plenty of whitespace for readability, along with a standout blue CTA for quick conversion.
The simplistic design and ample white space continue as you scroll, staying true to the best practices of mobile-first design.
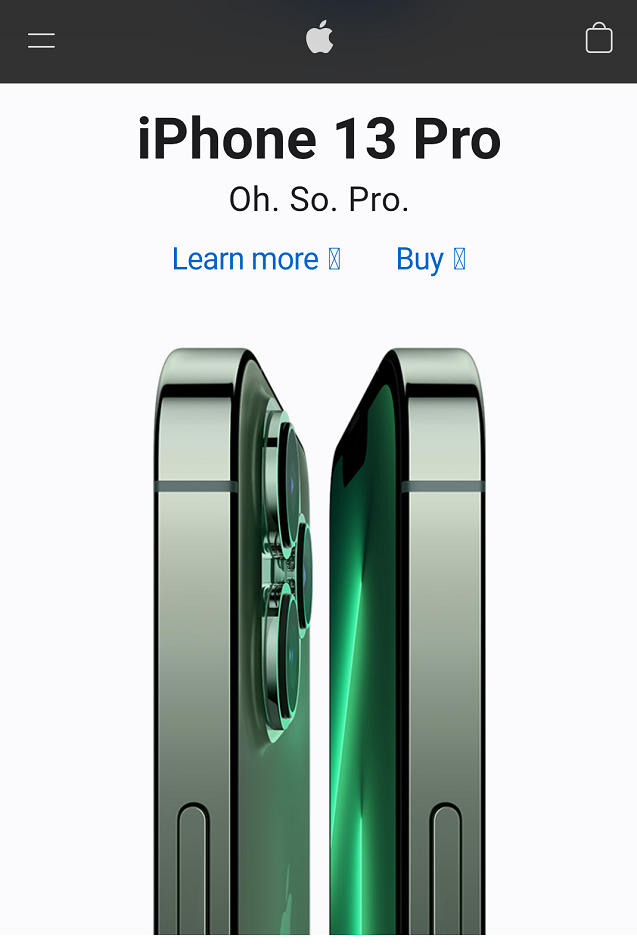
2. Apple
Tech giant Apple’s mobile website loads in about two seconds, giving users what they want in an instant.
Clean and sleek, just like the products they offer, the brand’s minimalist website design relies on high-quality imagery and clear text set against a white, breathable background.
The famous Apple typography encourages easy readability while CTAs in blue encourage the user’s next step: become more educated about the product or become its proud owner.
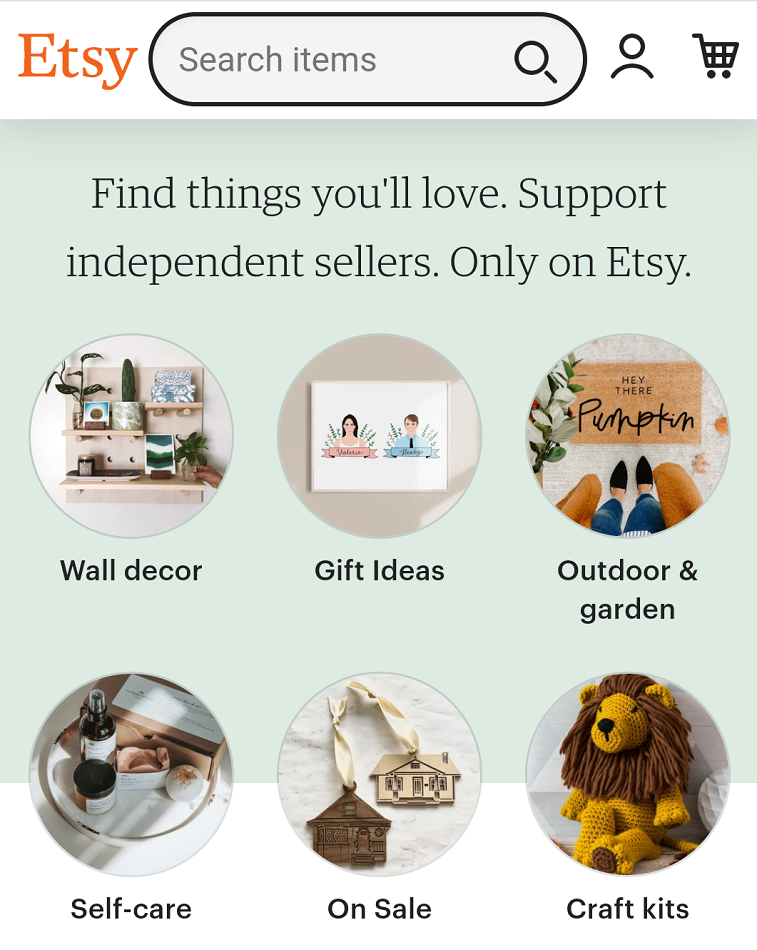
3. Etsy
As an eCommerce website, Etsy caters to buyers of vintage and handmade goods.
From the moment you land on the mobile website, which also loads in under three seconds, you have the choice to explore a variety of product categories or search for a specific item, through a simple and organized layout.
Each image is clickable, allowing the user to travel quickly to the preferred category with a simple tap.
The log-in icon and the shopping cart icon remain in the top right corner as the user scrolls, maintaining simple navigation.
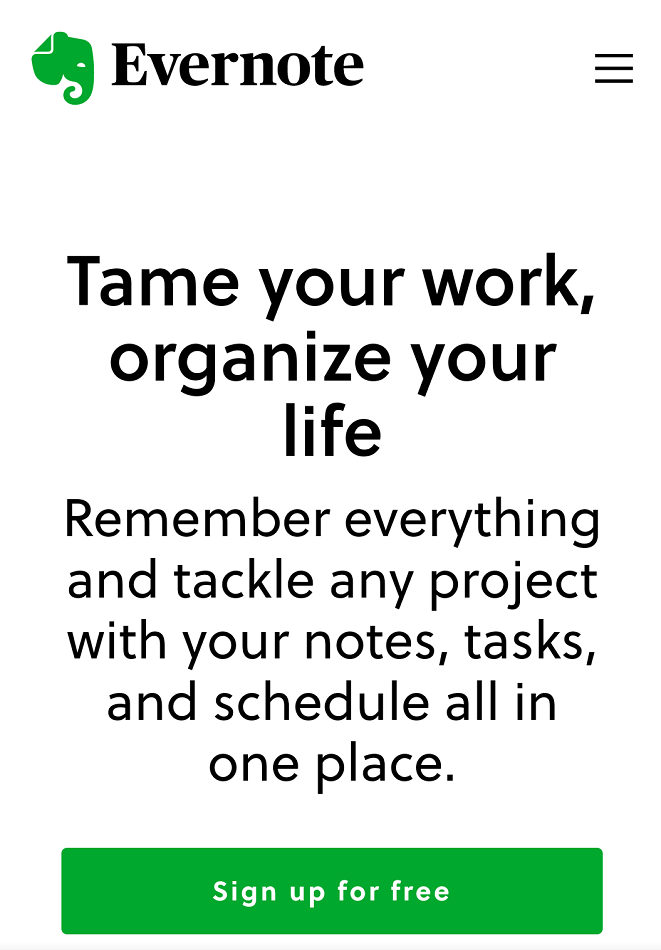
4. Evernote
Loading in about two quick seconds, Evernote’s mobile-first website is an exercise in minimalism, with a satisfyingly clean mobile user interface.
A white background, black typography and green CTAs combine to create a user-friendly, simple design.
In addition to the direct, to-the-point messaging, a sticky hamburger menu adds to the simplicity for easy navigation.
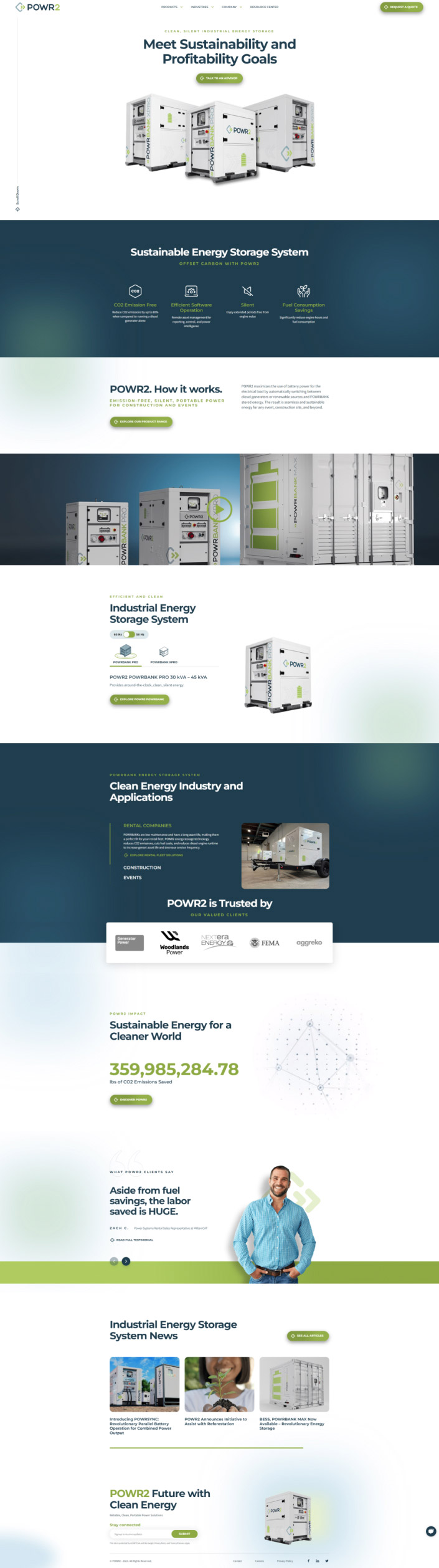
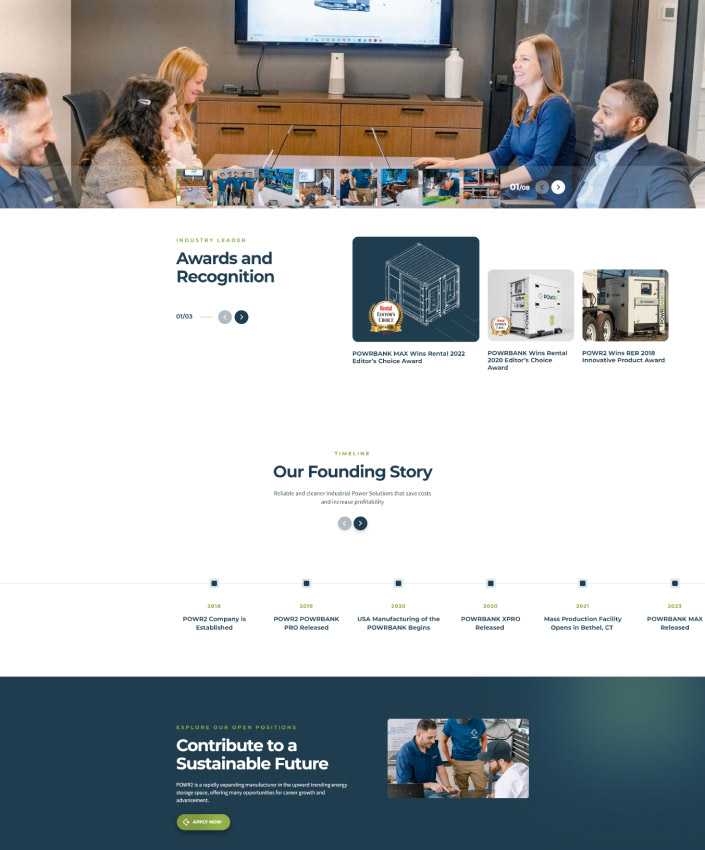
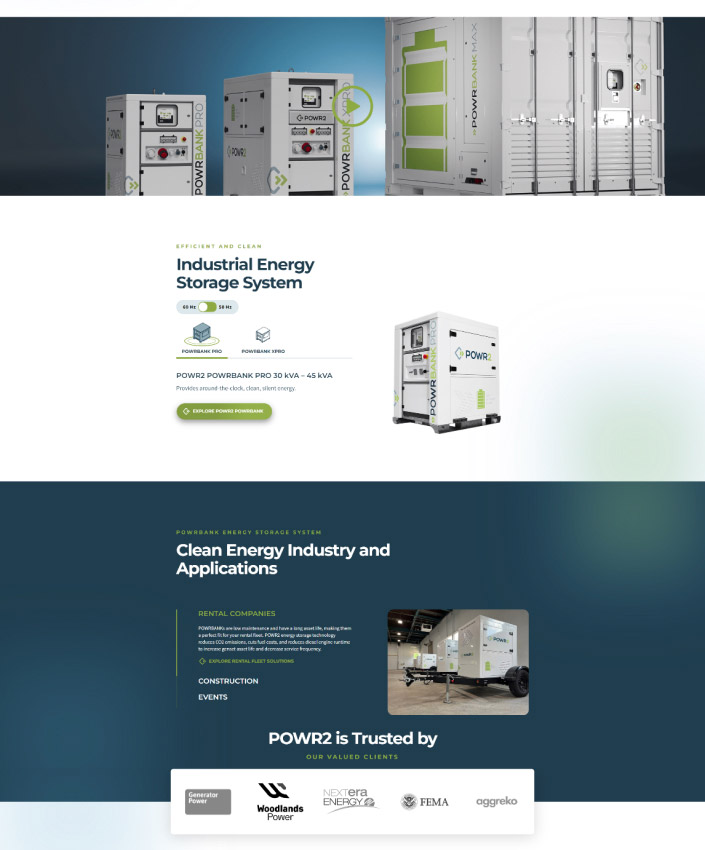
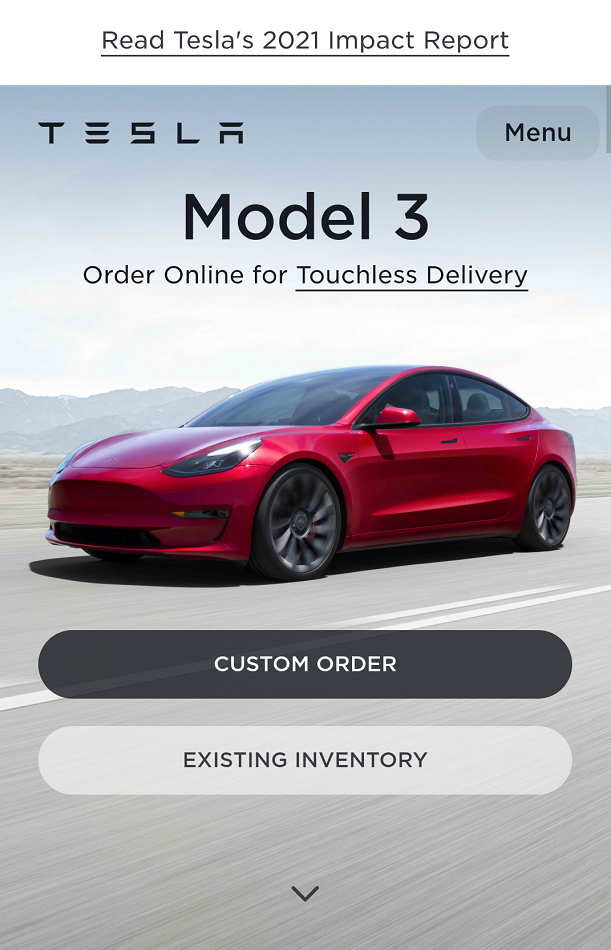
5. Tesla
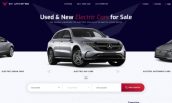
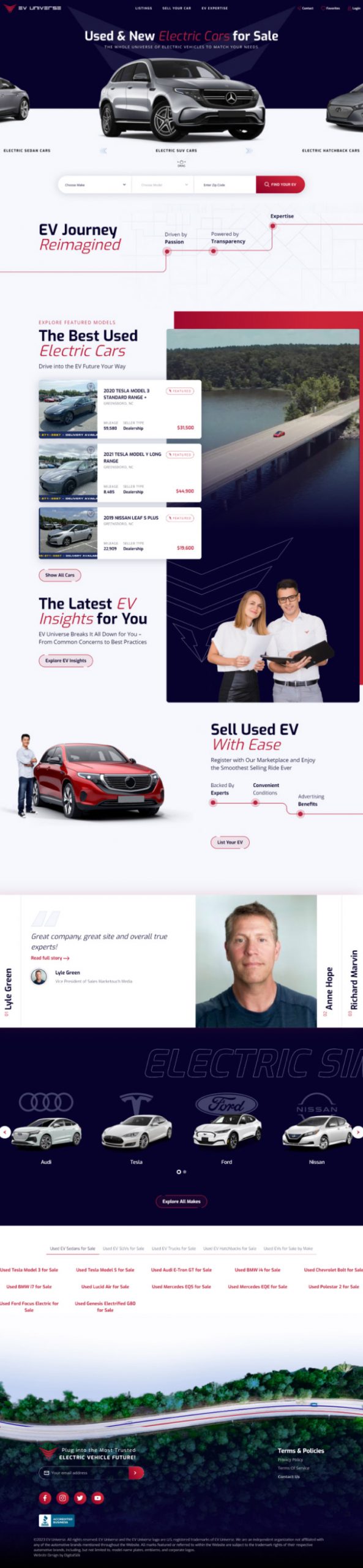
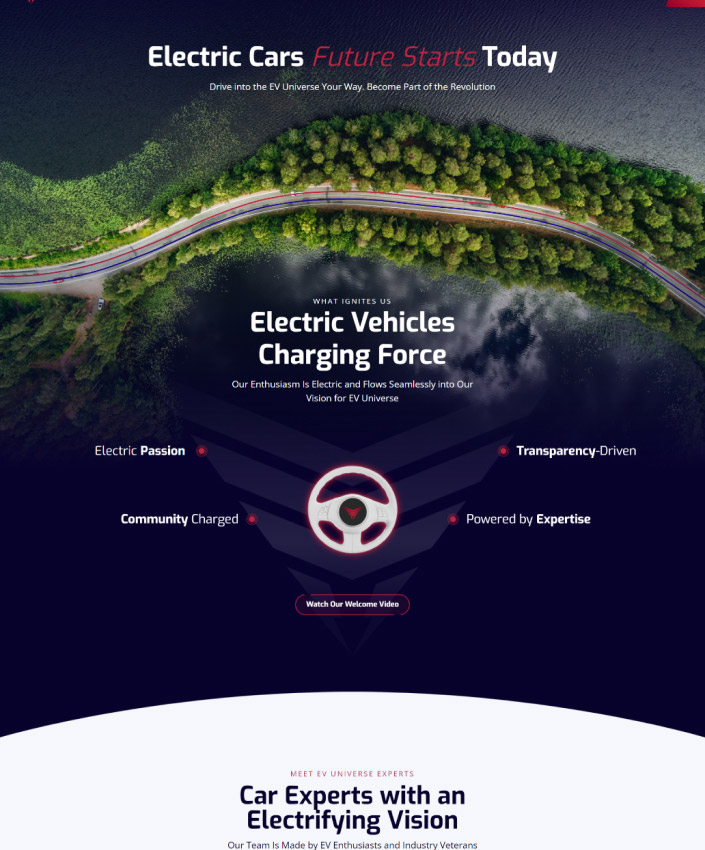
American automotive and clean energy giant, Tesla, has a sleek and modern website that loads in under three seconds on mobile.
Vivid imagery in bright colors, along with oversized typography and bold CTAs, invite the user to explore Tesla’s offerings. The breathable design radiates freedom, like Tesla models themselves.
The Main Principles Of Mobile-First Web Design
Defining what the user needs to see and understand as soon as they land on your website is the first step of considering content for a mobile-first design.
Let’s take a look at five essential principles of mobile-first web design.
1. Keep The Design Simple
The simplicity of mobile-first web design is based on the way smartphone owners use their fingers to navigate.
Being less precise than when using a mouse or touchpad, mobile device holders rely on easy reach and fully-optimized UX on smaller screens.
When designing a mobile-first website, reduce the use of extra functionality and elements and focus on the essentials. This will make the user experience more valuable and enjoyable.
2. Use Bold And Functional CTA Buttons
Poorly designed call-to-action buttons on mobile sites could result in missed leads and sales due to usability issues or lead-gen forms that are impossible to fill out.
Your CTAs should grab your visitor’s attention and turn your prospects into customers.
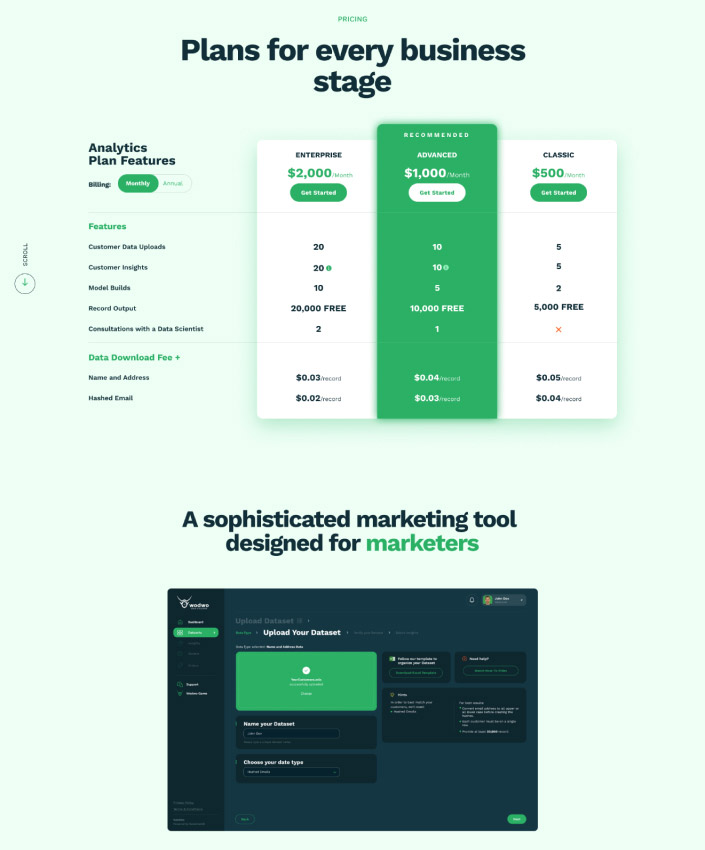
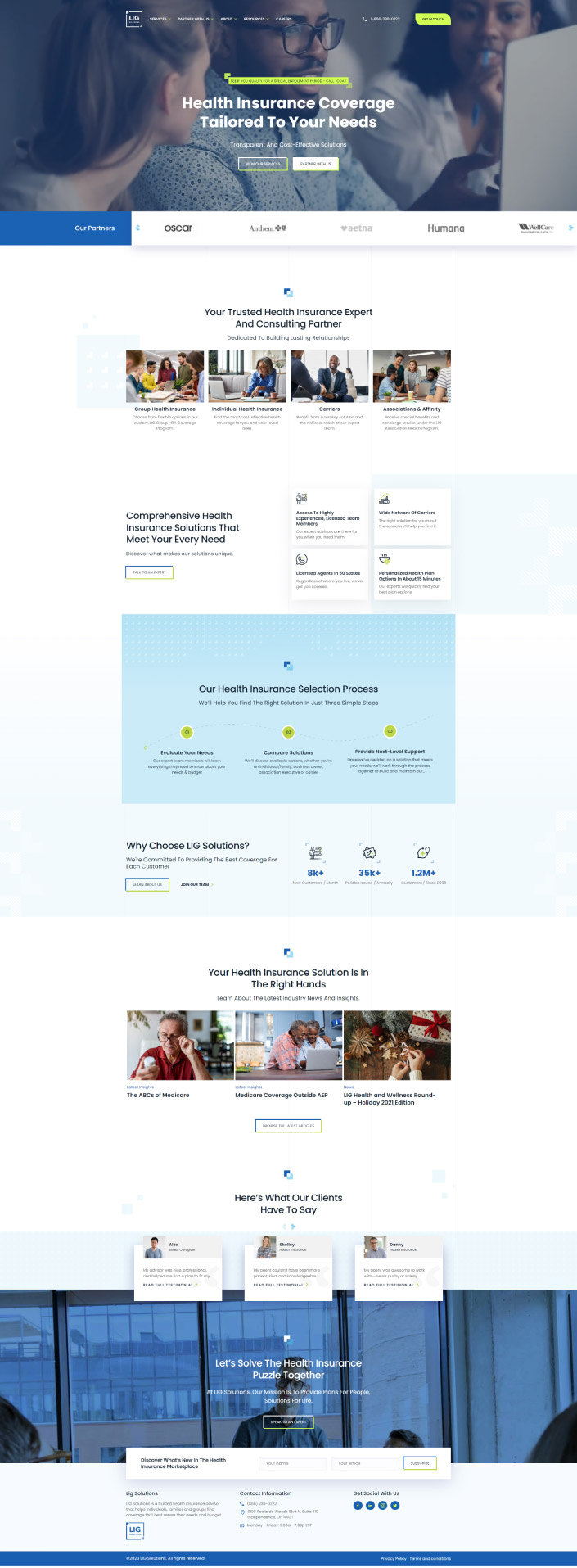
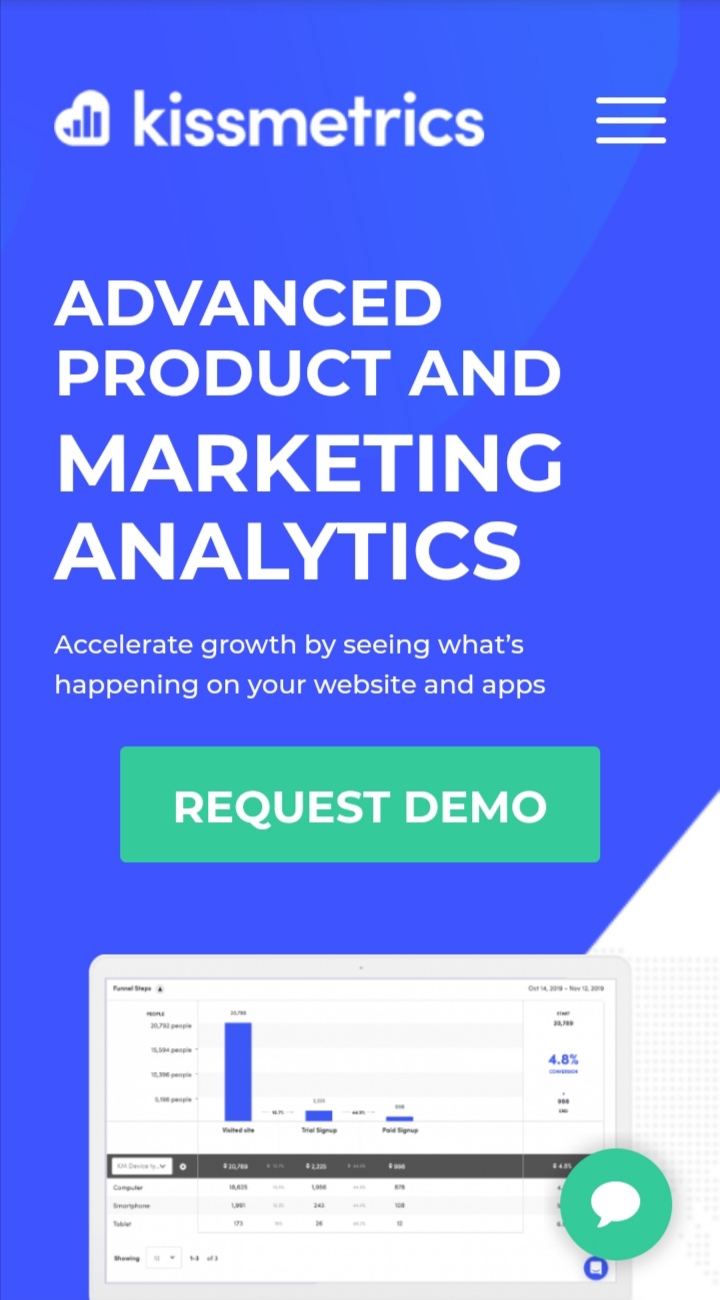
Check out the CTA in the kissmetrics mobile design below. The font is in all caps, the CTA box is highlighted in green, and it’s in a central spot on the page to ensure it can’t be missed.
3. Use Mobile-Friendly Graphic Design
Well-designed websites are deemed trustworthy and easy to use. Mobile users are more likely to leave a website if they find distractions or poor design.
Research shows that companies that put emphasis on graphic design outperform businesses that are not focused on design, by 200%.
4. Prioritize Your Contact Information
Mobile users are looking to find information quickly and are typically not prone to browsing your website for long periods of time.
Keep your contact information visible at all times to ensure visitors who want to reach out can do so quickly and easily.
5. Speed Up Your Mobile-First Website
Statistics show that 40% of users will leave a website, if it takes longer than three seconds to load.
Loading speed is key to visitor engagement and retention. In addition, it’s a strong Google ranking factor.
Test your loading speed on mobile and adjust elements if needed to ensure your pages load in less than three seconds.
Mobile-First Web Design Best Practices
Now that we have discussed the principles of mobile-first web design, we can share Digital Silk’s professional recommendations how to approach each task and what to focus on.
To achieve simplicity:
- Reduce the number of links in the main navigation menu
- Ask fewer questions
- Use less fields in Contact Us, Subscribe, Purchase and other eForms
- Keep the number of website pages to a minimum
- Increase the white space to improve visibility
- Use wide borders and clean lines
- Use simple fonts that are large and legible
- Use maximum two columns to separate the content on a single page
To create mobile-friendly CTA buttons:
- Use more than one CTA on a page leading to one specific conversion point
- Use enticing and concise copy on CTA buttons to motivate users to click on them
- Make your CTAs big and use vivid colors so they stand out
- Place the first CTA above the fold so users see it immediately without the need to scroll down
To boost the design experience:
- Use light and dark contrasting color schemes
- Embrace minimalism in imagery and copy
- Use vivid high-quality images optimized for mobile speeds
- Opt for bold shapes and clean lines
To highlight your contact information:
- Display your business contact information prominently on your mobile site to encourage customers engage with you and boost conversion
- List your company phone number, email, locations and working hours
- Include a live chat to provide an additional immediate point of contact
To improve your mobile website loading speed:
- Enable browser caching
- Load your content above the fold
- Optimize images by cropping them to the right size and saving them for web
- Enable image compression to reduce their size
- Use gZip compression to reduce file sizes
- Minify HTTP by:
- Streamlining the number of elements on page
- Combining multiple CSS files
- Putting scripts at the bottom of the page
- Minify CSS and JavaScript by removing unwanted code, files and scripts and deleting extra spaces and line breaks
- Minimize redirects
- Use mobile CDN to improve latency
- Update the PHP version
- Disable unused addons and plugins
- Use premium hosting services, if possible
Is Mobile-First Web Design Right For You?
So, we’ve gone over the best practices and some top examples of mobile-first web design. But how do you decide if it’s right for you?
Here’s what you should consider when making this decision for your brand:
1. Your Location
82.2% of the United States population used a smartphone in 2021, while other countries with high smartphone usage included the United Kingdom. France, Germany, Italy and Russia.
Does your target audience reside in a location where mobile use is prominent?
2. Your Industry
The most popular mobile internet activities worldwide in 2017 included using email (59%), accessing social media (54%) and watching videos and movies online (52%). These activities were closely followed by reading news (48%), online shopping (43%) and software downloads (42%).
Conduct industry and audience research to find out how your audience is interacting with your brand. If the majority of consumers are seeking you out on mobile, then mobile-first design is a must-have.
3. Your Audience’s Age
95% of adults in the U.S. between 18 and 49 own smartphones. In 2017, 67% of the mobile U.S. shoppers in the age group between 25 and 34 stated they purchased something via a mobile phone. These stats are a few years old, and the numbers have only grown since then.
As seen in all three of these points, the decision relies heavily on your audience, as well as your industry.
To decide if you need a mobile-first web design, conduct both audience and industry research, specifically focusing on age, needs and buying behavior.
Schedule A Consultation With Our Mobile-First Web Design Company
At Digital Silk, we conduct thorough research into your industry, audience and competitors to gather valuable insights, and use these insights to craft a unique digital strategy for your brand.
Our trusted web design company specializes in creating custom mobile-first websites that convert across a range of different styles and priorities.
Contact us at (800) 206-9413 to discuss your mobile-first web design project or fill out our Request a Quote form to receive a custom proposal and expert recommendations.