47% of users expect websites to load in two seconds or less, while 40% will leave the page if it takes three or more seconds.
With the rapid growth of mobile users, it is important to optimize your mobile page speed to meet your user’s expectations and boost its chances to rank high for search engines.
In this article we’ll look into:
- Why mobile page speed matters
- How to diagnose your site’s page speed and find out where to apply fixes
- Five tips on how to speed up a mobile site
- Accelerated Mobile Pages by Google and how it works
[ez-toc]
Digital Silk develops custom sites. Request a quote
Why Is Mobile Page Speed Important?
79% of mobile users said they would not return to a site that had performed poorly during their last visit.
Having a fast-loading mobile site is, therefore, increasingly important for businesses as users’ expectations are growing.
Let’s look at the three most vital factors mobile page speed affects:
- It’s a big ranking factor for search: Page loading speed is one of the critical ranking factors for search engines. In December 2017, Google started ranking all search results based on the mobile version of their pages. Numerous research, such as Backlinko’s, has shown that good loading speed contributes hugely to the ranking in the top 10 Google search results. In fact, all the websites in the first ten results were designed and optimized for speed, so if you want your site to rank, make sure your web development agency provides loading ‘receipts’.
- It affects the bounce rate: The faster the site loads, the lower its bounce rate will be. This was supported by another research that showed that the probability of bounce increases by 23% as page load time goes from 1s to 3s, or 90% if it goes from 1s to 5s proving the correlation between fast websites and low bounce rates.
- It impacts conversion rates: A one-second delay in mobile load times can negatively impact conversion rates by up to 20%. If a website takes longer than three seconds to load, your business loses 40% of your visitors before they even arrive on your site which is a big blow for conversions. Furthermore, 52% of online shoppers have said that quick page loading is important to their site loyalty.
Speak with our experts. Set Up A Consultation
How To Run A Mobile Site Speed Test & Diagnose Issues
Just as a slow mobile experience drives potential customers away, a fast mobile experience can attract and retain them.
It is often difficult to diagnose and establish what is causing your site’s loading issues.
Identifying the cause helps site administrators and developers focus on the root of the problem to eventually figure out what to do to improve the site speed.
To analyze your website’s loading behavior, you can use the below tools that provide comprehensive reports about its current state, possible optimization solutions and general suggestions on what you should do to make your site faster.
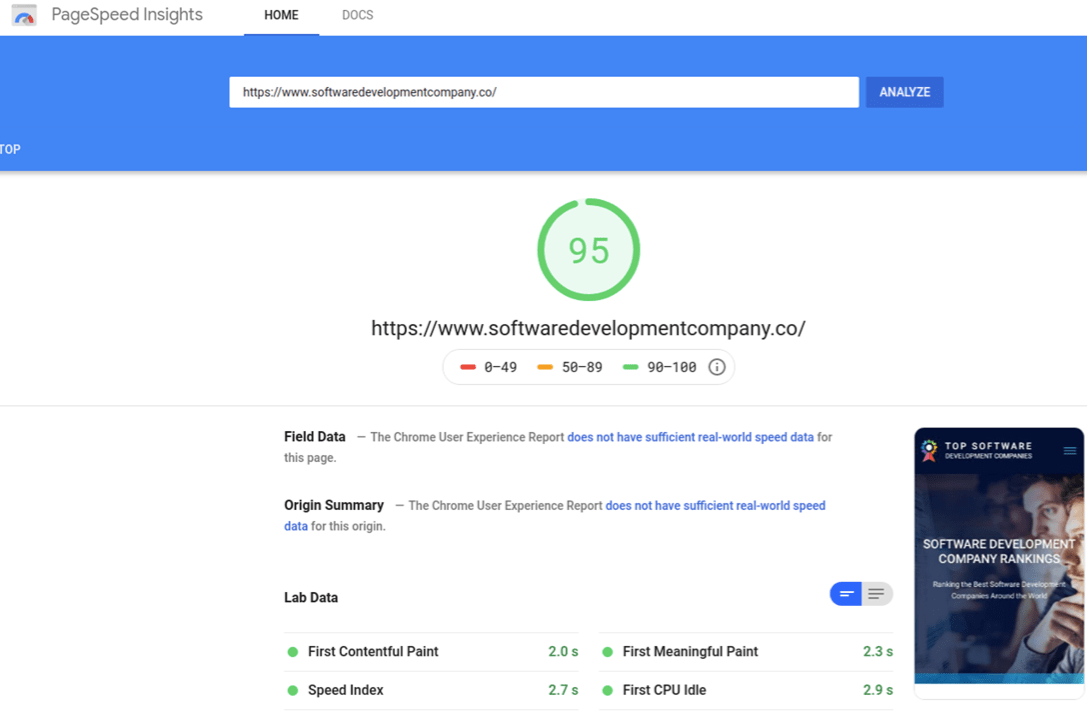
1. Page Speed Insights
Page Speed Insights is a tool that helps with making necessary speed optimization of your mobile website.
Using it is fairly simple:
- Open the Page Speed Insights and enter your URL into the bar
- Click “Analyze” and Google will run the speed test of your site
- It will generate a report that highlights the elements that could be hindering your site’s speed
When you work on improving some of the items from the report, the “Possible Optimizations” list will shrink and will show the level of impactfulness of the remaining unoptimized elements.
It is advisable to start working on the Top Priority items first, before moving on to the rest.
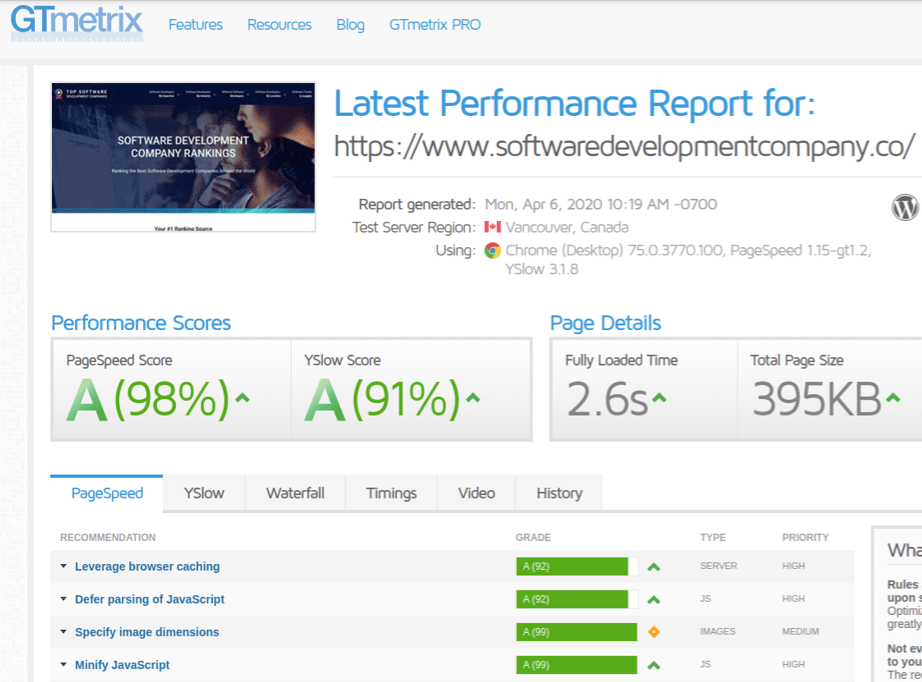
2. GTmetrix
GTmetrix allows users to run analysis right from their website’s dashboard, as a plugin, although it also operates as a standalone website tool.
With this page speed measuring tool, you can:
- Schedule site speed reports on a daily, weekly and monthly basis
- Receive alerts about the status of your site
- Learn how much size you can reduce for each element
- Preview the optimized version of images and other website elements
GTmetrix’s report lets users know exactly what parts of their site need to be optimized and provides info on total page size and load time.
It separates its alerts into priority tabs, so you know exactly which to prioritize.
How To Speed Up A Mobile Site In 5 Steps
Once you have identified your site’s weak points, you can get around to addressing them.
The five steps that follow encompass the most common issues encountered in mobile page speed optimization.
1. Create A Lightweight Mobile Design
You should aim for improving mobile page speed directly, not just the loading speed of your desktop website and hope it will affect the mobile version.
To create a lightweight mobile design, try to follow all of these steps:
- Embrace minimalism: Try to keep your website interesting and engaging as possible without cluttering the website and overdoing and overcomplicating things in terms of design.
- Create simple but effective navigation: Navigation that is stripped down to its bare minimum improves user experience and doesn’t overload the site’s database, making it faster
- Reuse assets: A consistent library of designed assets across all screens, devices and resolutions can be reused throughout the website, reducing the number of calls to servers needed to download or show them to the user.
- Use white space and a single-column layout: This arrangement not only provides better readability and enhances the user experience, but the absence of concrete elements and streamlined layout helps with faster website loading.
2. Optimize Every Website Element
When looking to improve mobile site speed, you should strive to optimize every element that comprises your site pages. This includes optimizing:
- Images:
- Compress pictures and photos
- Replace animated GIFs with videos
- Serve responsive images with the correct dimensions
- Use WebP images
- Use image CDNs
- Fonts:
- Avoid invisible text during font loading
- Use one to two simple fonts
- CSS:
- Minify CSS
- Extract critical CSS
- Optimize background images with media queries
- Defer non-critical CSS
- Java Script:
- Apply instant loading
- Remove unused code
- Compress network payloads
- Use up-to-date code for modern browsers
You should also consider:
- Minimizing of the number of HTTPS requests
- Using CDN for static resources
- Using lazy loading, which is loading images and other elements only when a user scrolls down to where they are supposed to show up
3. Use Browser Caching
Browser caching is a mobile site speed optimization method that can provide a big impact.
When your site is loading, it fetches the resources like loading every page element before taking on HTML5 and the entire coding infrastructure.
This is a lot of effort that takes plenty of time – and it happens every time when someone is landing on your website.
Browser caching remembers the resources that were already loaded so they don’t have to reload again. When a visitor lands on your website the next time, elements like images, videos and logos will not need to load again.
There are plugins that can help you achieve this without too much coding, such as:
- W3 Total Cache
- Hummingbird
- HyperCache
- LiteSpeed Cache
4. Minimize Your Website’s HTML
A big contributor to mobile site speed and getting green flags from Google is minimizing the space your site’s HTML code takes.
By minifying the code script of your website, you can increase the speed of your mobile site greatly.
Through HTML minification, you are essentially removing or fixing unnecessary or duplicate data without impacting the browser’s processing of HTML.
Minifying HTML means:
- Fixing the code
- Formatting the code
- Removing unused bits of code
- Shortening code when possible
There are useful plugins that can assist with this, such as:
- HTML Minify
- Autoptimize
- Fast Velocity Minify
- Merge+Minify+Refresh
5. Build A Website Performance Culture
Optimizing websites for speed should not be a one-off task – it should become a part of your business culture.
Website performance should be both a goal and a strategy to boost discoverability, acquisition and conversion rates. It should also be a part of your brand reputation tactics.
Coming up with a site performance budget and establishing and fostering a performance culture in which all employees within a company are on the same page regarding site speed should be part of your wider optimization strategy.
Everyone you work with should recognize mobile speed as the website’s core feature.
What Is Accelerated Mobile Pages (AMP) & How Does It Increase Mobile Page Speed?
Accelerated Mobile Pages (AMP) is a Google-supported project that was first announced in October 2015, before it appeared in Google search results in September the following year.
In December 2015, Google hinted that AMP may become a ranking factor.
By 2017, 1 million websites had already used AMP, which climbed to 50 million in 2019.
This open-source technology is optimized for mobile web browsing and its aim is to make webpages load faster. AMP web pages can be cashed by Google’s CDN servers which serve the pages much quicker to users.
As a result, the website loads instantly because it uses Google servers’ cache.
The AMP code makes pages load faster when a user clicks on them in Google’s search results. Pages that utilize AMP rank better and perform faster, leading to higher lead retention and conversion rates.
The benefits of using AMP on your mobile site and the consequence of improved speed include:
- Increase in organic traffic
- Increase in SERP impressions
- High SERP CTRs
Because Google leads this project, all the relevant technological advancements they come up with can be implemented into it, which further assists websites using AMP.
However, there are certain disadvantages of AMP that we also need to consider:
- It imposes very strict CSS and JavaScript limitations on websites
- AMP can be implemented on websites only using a limited variety of AMP modules and not all will be suitable for certain websites
- As a result of these restrictions, websites using AMP have less individuality
- User experience on an existing desktop website differs from the AMP website
Takeaways On How To Speed Up A Mobile Site
It is critical that businesses and marketers design and develop fast mobile site experiences, no matter the industry sector they’re in.
As over half of all overall internet traffic now comes from mobile, optimizing mobile websites for speed means more chances at successful lead generation and conversion.
Marketers must keep people engaged on mobile and can do so by:
- Using the right tools that point out site weaknesses affecting site speed
- Understanding that mobile site speed affects search engine ranking, conversion rates and bounce rates
- Using this understanding to take the right steps, as listed in this article, to reduce their page load times
"*" indicates required fields