Landing page design plays a key role in traffic, user engagement and conversion.
We’ve put together a comprehensive guide to landing page design, including key elements and detailed how-to’s. Find out how to create a landing page that’s optimized for engagement and conversion, plus explore some of our favorite examples.
[ez-toc]
Digital Silk builds custom websites. Request A Quote
Why Having a Converting Landing Page is Important Today?
Having a converting landing page is essential today as it helps brands achieve their marketing goals, generate leads, and get positioned on the market successfully.
Above all, a well-designed landing page can help to increase conversions, generate leads, and drive sales. You can explore some of our case studies to discover the most effective digital strategies. We will help you reach out to potential customers and provide them with the information they need to make a purchase decision.
How To Create A Converting Landing Page Step-by-Step
From planning to execution, let’s guide you through this complex process and take you through all the steps to create a landing page that converts.
Step N1. Define Your Target Audience
The first step in creating a landing page that converts is to define your target audience. You need to identify who your ideal customer is and understand their needs and preferences. This will help you to create a landing page that is tailored to their needs and is more likely to convert them into customers.
For example, imagine you own a fitness company that sells workout equipment. Your target audience would be people interested in fitness and want to improve their health.
So you can create a landing page that is tailored to their needs by highlighting the benefits of your equipment and how it can help them achieve their fitness goals.
Step N2. Set Your Goals
The key to planning an effective landing page lies in deciding on its primal focus. Assign one specific objective to each of your landing pages, whether it’s generating leads, selling a product or encouraging newsletter sign-ups.
The next step is to identify a relevant keyword that aligns with your goal to ensure you optimize your landing page for search engines and attract the right audience.
For example, let’s say you are a software company that sells a project management tool. Your goal for your landing page could be to generate leads by offering a free trial of your software.
Step N3. Build Trust
When it comes to converting landing pages, building trust is crucial. Visitors are more likely to convert if they trust the website and the company behind it. There are several ways to establish trust on a landing page, including:
- Testimonials: Including testimonials from satisfied customers can help build trust with potential customers. These testimonials should be prominently displayed on the landing page and should include the customer’s name and photo if possible.
- Trust Signals: Trust signals are elements that indicate to visitors that the website is trustworthy. These can include security badges, certifications, and awards. For example, if a website has an SSL certificate, it can display a padlock icon in the address bar to indicate that the connection is secure.
Here are some real-life examples of companies that have successfully built trust on their landing pages include:
- Amazon: Amazon includes customer reviews and ratings on its product pages, which helps build trust with potential customers.
- Wix: Wix includes trust badges on its checkout page, indicating that the website is secure and that customer information is protected.
Step N4. Design Your Landing Page
The 4th step is to design your landing page. You can choose a template or design your own landing page. You need to use clear and concise language, high-quality images and videos, and make sure your landing page is mobile-friendly.
For example, if you are a fashion company that sells clothing online, you can design your landing page by using high-quality images of your clothing. This will make sure your landing page is easy to navigate on mobile devices.
Step N5. Optimize Your Landing Page For Mobile
Mobile optimization is essential for any landing page. With more and more people accessing the internet on their mobile devices, it’s crucial to ensure that your landing page is mobile-friendly.
Don’t forget that a mobile-friendly landing page should have a professional design that adapts to different screen sizes. Here are some tips for optimizing your landing page for mobile:
- Simplify: Don’t add unnecessary elements that can distract or confuse your visitors, such as navigation menus, sidebars, pop-ups, or animations.
- Be Fast and Responsive: Ensure that your landing page is fast and responsive on mobile devices. Use compressed images, minify code, and decrease page load time.
- Use Engaging Visuals: Use eye-catching images or videos to grab visitors’ attention and keep them engaged with the page.
- Incorporate Social Proof: Use social proof, such as customer testimonials or case studies, to build trust with visitors and demonstrate the value of your product or service.
- Clear and Concise Call to Action: Use a clear and concise call to action that is easy to find and understand.
Real-life examples of companies that have successfully optimized their landing pages for mobile include:
- Uber: Uber’s landing page is optimized for mobile devices, with a simple design and fast loading times.
- Airbnb: Airbnb’s landing page is also optimized for mobile devices, with a responsive design that adapts to different screen sizes.
Step N6. Write Persuasive Expert Copy
The fifth step is to write persuasive copy. You need to use persuasive language that highlights the unique selling points of your product or service. You should also use social proof to build credibility and encourage visitors to take action.
For example, let’s say you have a beauty eCommerce store that sells skincare products. You can write persuasive copy by highlighting the benefits of your products and using customer testimonials to build credibility.
Step N7. Create Detailed Calls-To-Action (CTA)
Your landing page’s primary purpose is to turn visitors into customers. So, it’s only natural to put an emphasis on your CTA button as it is a crucial element in driving conversions on your landing page.
Here’s an example: Imagine you own a food delivery company that offers a discount for first-time customers. One of the most effective CTAs here could be “Order Now & Get 20% Off Your 1st Meal!“.
Here are some tips on how to make your CTA stand out and boost conversions:
- Make your CTA crystal clear: Ensure that your CTA is easy to understand and visually prominent. Try using buttons and visual cues to direct the users’ attention toward it.
- Design captivating CTA: Create a visually appealing CTA button by using contrasting colors and relevant imagery.
- Choose your words carefully: Craft clear and concise copy for your CTA buttons. Use compelling language that leaves no room for confusion about the action you want visitors to take.
- Use only one CTA per landing page: Avoid overwhelming your visitors with multiple CTAs. Stick to one clear and focused call to action to avoid decision paralysis.
- Test your CTAs: Continuously test and optimize your CTAs to improve their effectiveness. Experiment with different designs, copy variations, and placement to find what works best for your audience.
Step N8. Optimize For Speed
Page loading speed is a critical factor in landing page optimization. Visitors are more likely to leave a page if it takes too long to load. Here are some techniques to improve loading times:
- Optimize Images or Convert Them to the Next-Gen Format Images: Use compressed images to reduce file size and improve loading times. One of the solutions today is converting images into next-gen format images such as WebP or AVIF. You’ll have the same quality image but with a few times less size.
- Minimize Scripts and Plugins: Scripts and plugins can slow down a page. You can minify CSS and JS files to improve loading times.
Real-life examples of companies that have successfully improved their landing page loading times include:
- Vodafone: Vodafone saw an 8% increase in sales by optimizing Core Web Vitals, which includes page speed.
- Walmart: Walmart improved its landing page loading times and saw a 2% increase in conversions for every 1-second improvement in loading times.
Step N9. Visualize Your Content
Providing visuals is one of the best ways to grab the reader’s attention.
So if you want to have a visually appealing landing page consider these tips below:
- Explain your concepts with visuals: Use infographics to outline the benefits of a product or service, define processes, highlight data, compare options, or provide directions. Infographics combine visuals and text to help users understand the information easily.
- Show your products in action: Showcase your product in use to complement your landing page story and demonstrate the key benefits.
- Engage your users: Include interactive content on your landing page, such as interactive infographics, calculators, surveys, quizzes, or videos. Interactive content offers a more immersive experience and encourages users to spend more time on the page.
- Evoke emotions: Tap into people’s emotions by using visuals that align with your target audience and address their pain points.
- Offer directional cues: Use visual cues like arrows, eye gaze, contrasting colors, or white space to guide users’ attention towards the desired section of your landing page.
Step N10. Provide Human-Friendly Helpful Content
Helpful content is essential for both users and search engines. Visitors are more likely to convert if they find the content on a landing page helpful and informative.
What’s even more important, the content should help them make a decision.
Here are some tips for creating human-friendly content:
- Be Clear and Concise: Use clear and concise language to convey your message. Avoid jargon and technical terms that may be unfamiliar to visitors.
- Use Headings and Subheadings: Use headings and subheadings to break up the content and make it easier to read. Try to use short sentences and paragraphs for better readability and mobile-friendliness.
Real-life examples of companies that have successfully provided human-friendly content on their landing pages include:
- Buffer: Buffer’s landing page includes helpful content that explains the benefits of its product in clear and concise language.
- Slack: Slack’s landing page includes headings and subheadings that break up the content and make it easier to read.
Step N11. Optimize for SEO
Optimizing your landing page for search engines is essential for driving traffic to the page.
To make your landing page search engine-friendly you should do some research and investigate not only keywords through some tools but also your competitors.
Why not capture some market share from them, right?
So implement proper keyword research and optimize your content for proper keywords by using them in the page title, description, headings, and body text to help search engines understand the content of the page. Keep in mind to use keywords naturally and not overstuff them.
Real-life examples of companies that have successfully optimized their landing pages for SEO include:
- Moz: Moz’s landing page is optimized for SEO, with keywords in the page title, headings, and body text.
- HubSpot: HubSpot’s landing page includes meta tags that provide additional information about the page to search engines.
Step N12. Check & Publish Your Landing Page
Remember that landing page testing is an ongoing process. Continuously test and optimize your landing pages to improve conversion rates and achieve your business goals.
To fully check a landing page effectively, you can follow these steps:
- Create hypotheses: Develop data-driven hypotheses about elements on the landing page that could be improved. For example, you might hypothesize that changing the headline or call-to-action button will increase conversions.
- Select testing tools: Find tools like VWO or GrowthBook to help you optimize your landing pages.
- Create variations: Develop different versions of your landing page, varying the elements you want to test. This could include different headlines, images, layouts, or call-to-action buttons.
- Quality check and deploy tests: Ensure that all variations of the landing page are error-free and properly implemented.
- Analyze test results: Monitor the performance of each variation and collect data on key metrics, such as conversion rate, bounce rate, and time on page.
- Deploy winning variations and publish your landing page: Implement the successful variations that have shown improved performance. Keep track of the changes you make based on the test results.
[Source: Dribble/Arkadiusz Borysiuk]
Step N13. Implement A/B Testing
After you launch your website, after a few months you should analyze the results. If you’re not satisfied with them, then it’s time to change something.
Here, A/B testing is the most powerful approach for optimizing landing pages.
In fact, it involves creating 2 versions of a landing page and testing them to see which one performs better.
All in all, the benefits of A/B testing include:
- Improved user engagement
- Improved content
- Reduced bounce rates
- Increased conversion rates
- Higher conversion values
Real-life examples of companies that have successfully used A/B testing to optimize their landing pages include:
- HubSpot: HubSpot used A/B testing to optimize its landing pages and saw a 21% increase in conversions.
- Basecamp: Basecamp used A/B testing to optimize its landing page and saw a 14% increase in sign-ups.
Step N14. Analytics and Tracking
Monitoring user behavior is always essential for optimizing a landing page. This is probably one of the most crucial mistakes people make – they just create the landing page and then don’t even evaluate how it performs.
Analytics and tracking tools can provide valuable insights into how visitors interact with a page. Here are some tools for tracking landing page performance:
- Google Analytics: Google Analytics is a free tool that provides detailed information about website traffic and user behavior.
- Hotjar: Hotjar is a tool that provides heatmaps and other visualizations of user behavior on a website.
- Google Search Console: This tool shows all the data related to Google search along with countries, search queries, and website technical issues.
Real-life examples of companies that have successfully used analytics and tracking tools to optimize their landing pages include:
- Unbounce: Unbounce uses Google Analytics to track landing page performance and make data-driven decisions about optimization.
- Crazy Egg: Crazy Egg uses heatmaps to visualize user behavior on landing pages and identify areas for improvement.
Our experts can help. Request a consultation
3 Key Elements Of A Landing Page Design
Every landing page is unique in its look and design.
Still, we can differentiate these three fundamental elements that are part of any landing page optimized for high conversion.
1. Unique Selling Proposition
A unique Selling Proposition (USP) is what sets your product or service apart from the competition. It answers the question, “Why should customers choose your product over others?”
Your USP should be focused on communicating your message concisely so it doesn’t solely highlight the product features but emphasizes the benefits and outcomes your customers will experience by choosing your product over others.
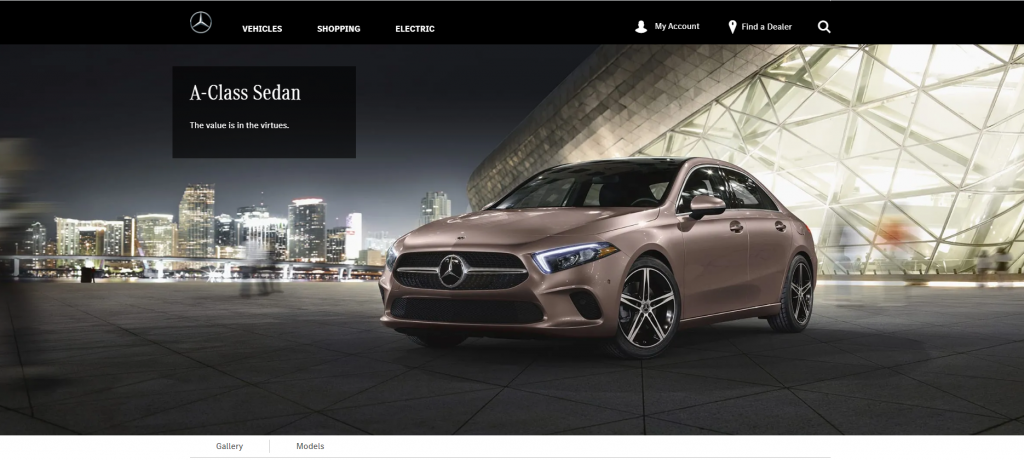
2. Hero Section
A hero section, also known as a hero image, refers to the prominent and visually striking section at the top of a landing page. It typically spans the full width of the webpage and occupies a significant portion of the vertical space.
It is the first element your users see when they visit your landing page, and it should be designed to set the tone, grab attention and form a positive first impression.
3. Footer Section
The footer design on the landing page is an important element that should not be overlooked. It is placed in the bottom section of the webpage and typically contains information, links and functionality that can enhance the user experience and provide additional value.
Here is what you can include in your landing page’s footer:
- Information about your business: Include a brief description or snippet about your business, highlighting key aspects or locations.
- Landing page links: Incorporate links to other landing pages that might interest your users.
- Basic navigation: Include a simplified navigation menu in the footer to help users easily access different sections of your website, especially if they have scrolled to the bottom.
- Legal information and copyright: Display necessary legal information such as copyright notices, privacy statements, terms and conditions, and disclaimers.
- Social icons: Add social media icons to the footer to allow your visitors to connect with your brand on various social platforms.
- Contact information: Provide key contact details such as email address, phone number, physical address and contact form.
- Call to action: Include a call to action (CTA) button or link to encourage your users to subscribe to your newsletter, access a discount or explore a particular feature.
It is best to keep the footer clean, organized, and easy to navigate. Avoid cluttering it with excessive information or links that may distract or overwhelm your users. The footer should provide value and enhance the user experience without overshadowing the main content of your landing page.
Explore our complete website navigation guide for more information on how to build the perfect user journey.
8 Landing Page Metrics To Track
To establish what works on your page and what needs improvement, you need to track the most important landing page metrics.
Here is what to keep your eye on:
Metric N1. Conversion Rate
Conversion rate is the most important metric for determining the success of your landing page. It represents the number of visitors who took the desired action out of everyone who landed on your page expressed in percentages.
For instance, if you had 1000 visitors and 50 of them completed the desired action, your conversion rate would be 5%.
Metric N2. Bounce Rate
Bounce rate is a metric that measures the percentage of visitors who land on your page and then leave without interacting further or navigating to other pages on your site. In other words, they are “one-and-done” visitors who do not click on anything else or visit a second page.
To calculate the bounce rate, you divide the total number of single one-page visits by the total number of visitors and express it as a percentage.
For example, if 1000 people visit your site and 100 of them leave without visiting any other pages, your bounce rate would be 10%
Metric N3. Page Views
The page views metric is pretty straightforward. It measures the number of times your landing page is viewed by visitors. It helps you understand the level of traffic and interest your landing page is generating.
By analyzing page views, you can identify which pages are attracting more visitors and guide your marketing efforts accordingly.
Metric N4. Average Time Spent On Page
The average time spent on the page indicates how long visitors stay on your landing page on average. It can provide insights into visitor engagement and interest.
A longer average time spent on the page indicates that the visitors are actively engaging with your content and finding it valuable.
However, depending on the type of landing page, a shorter time spent on the page may not necessarily indicate poor performance if visitors quickly find the information they need.
Metric N5. Sessions By Source
This metric helps you understand where your landing page traffic is coming from. By tracking sessions by source, you can identify the channels or sources (such as search engines, social media or referrals) that drive visitors to your landing page.
This information allows you to optimize your marketing endeavors by investing more in the channels that generate high-converting traffic.
Metric N6. Cost Per Conversion
Cost per conversion is a financial metric that calculates how much you are spending on acquiring each new lead or conversion on your landing page.
You can calculate the cost per conversion metric by dividing the total cost of generating traffic by the total number of conversions. Monitoring this metric helps you evaluate the efficiency and profitability of your marketing campaigns
Metric N7. Form Abandonment
Form abandonment refers to the number of visitors who start filling out a form on your landing page but leave without completing it.
High form abandonment rates may indicate issues with the form itself, such as too many fields, complex requirements or vague instructions.
Metric N8. Return Visitors vs. New Visitors
This metric compares the percentage of returning visitors to your landing page versus new visitors. Return visitors are those who have previously visited your landing page, while new visitors are visiting for the first time.
Analyzing this metric can provide you with insights into your visitors’ level of loyalty and engagement.
Landing page metrics can be tricky to track “by foot”, so you might want to consider using one of the available online tools such as Google Analytics to help you streamline this process better.
Top 5 Landing Page Design Examples
With our extensive experience in web design, Digital Silk helped many businesses craft a landing optimized for user experience and conversion.
Here are the top five picks of landing page design fresh from our Miami and NYC web design experts.
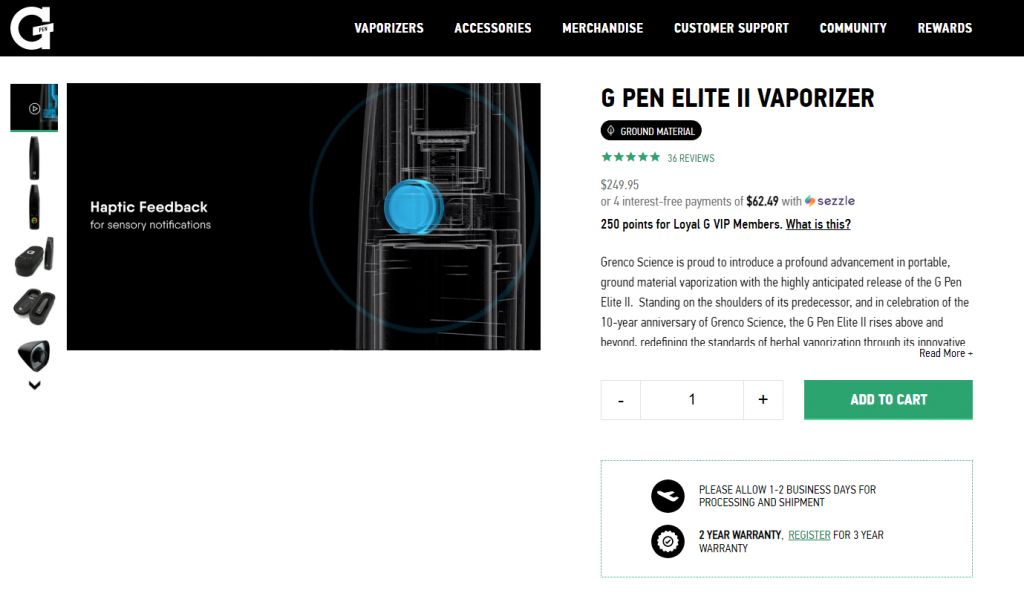
1. G Pen
Our landing page solution for one of the G Pen’s products, G Pen Elite Vaporizer, comes with a lean layout and easy-to-spot CTA. We even added a subtle animation to keep the users engaged for a longer period of time.
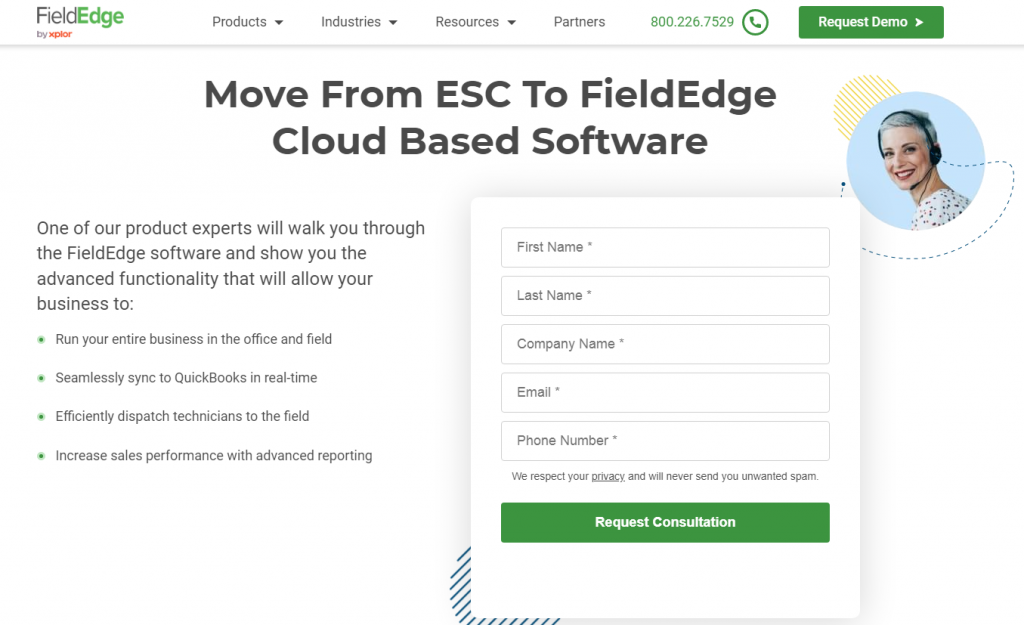
2. FieldEdge
We crafted a landing page for FieldEdge, a software solution company, and incorporated a form that is clear, concise and easy to fill out. It requires basic user information and comes with a “request consultation” CTA that can’t be missed.
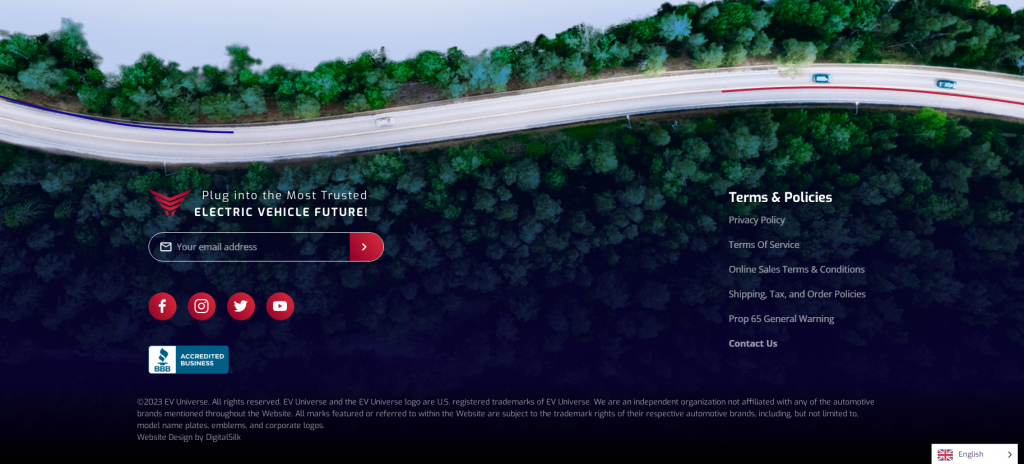
3. EV Universe
We designed a footer section for the EV Universe landing page that offers additional information and is seamlessly integrated into the overall layout. It also contains branding elements consistent with their brand image.
4. ACLU Virginia
Our solution for ACLU Virgina’s landing page grabs instant attention with vibrant colors and comes with a hover-animated CTA for better user engagement.
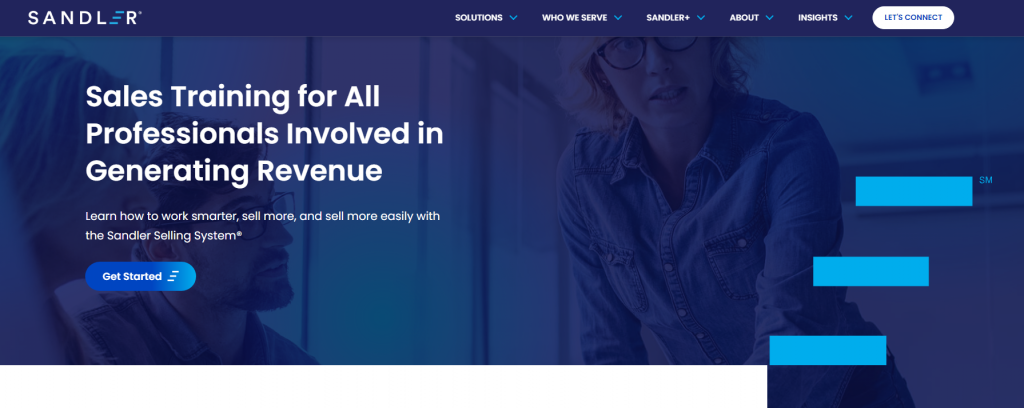
5. Sandler
Our landing page design shows the users Sandler’s unique selling proposition as soon as they land on the page. We also incorporated their branding elements throughout the entire layout (see the CTA and the bottom right corner).
Create A Landing Page Design That Converts, With Digital Silk
At Digital Silk, we specialize in empowering businesses to enroll in creating exceptional landing pages that captivate audiences’ attention and drive conversions.
With our team of expert web designers and developers, we possess the knowledge and expertise to craft landing pages that are visually stunning, user-friendly and optimized for maximum engagement.
By partnering with us, you can expect:
- Expert guidance: Our experienced web design team will provide valuable insights and guidance to help you create a landing page that effectively communicates your message and converts visitors into customers.
- A conversion-driven approach: Our experts will strategically place compelling calls-to-action, optimize page elements and create an intuitive user journey to maximize your landing page’s performance.
- Customized solutions: Every business is unique, from informational sites to eCommerce web designs. So, we tailor our approach to meet your specific goals and branding requirements. We will collaborate with you to design a landing page that perfectly represents your brand and captures the attention of your target audience.
- Ongoing support: Our commitment doesn’t end with the launch of your landing page. We offer ongoing support to address any issues and required updates and ensure your landing page remains effective and up to date.
Take the first step towards a high-converting landing page by partnering with Digital Silk. Contact us today to unlock the secrets of creating a landing page that truly stands out.
"*" indicates required fields