Complete
UI/UX Design Agency Guide
A report from 2016 claimed that well-implemented UI can increase conversion rates by up to 200%.
It found the impact of UX to be double.
If looking only at conversion rates, the numbers show that UX design services may be enough on their own.
However, today at Digital Silk we stress that both UI and UX are equally as important as each other.
By combining these design aspects, businesses can build high-level digital experiences that attract a lasting and varied impact.
A report from 2016 claimed that well-implemented UI can increase conversion rates by up to 200%.
It found the impact of UX to be double.
If looking only at conversion rates, the numbers show that UX design services may be enough on their own.
However, today at Digital Silk we stress that both UI and UX are equally as important as each other.
By combining these design aspects, businesses can build high-level digital experiences that attract a lasting and varied impact.
What Is UI Design & How To Implement It?
UI design is the process of designing a user interface to make a webpage both aesthetically pleasing and easy to use.
By using different visual elements, UI can improve a site’s usability, appearance and interactivity.
Key Elements Of UI Design
The UI elements that make your website will depend on business to business, and so will how they are utilized.
Regardless, here are a selection of the most used elements of UI design:
- Color: From staying on-brand to creating visual hierarchies, accessibility and categorization, color palettes are a crucial aspect of UI.
- Typography: By changing the style, arrangement and appearance of a webpage’s text, typography is vital in increasing readability and visual appeal.
- Icons: Giving visual cues to visitors, icons such as menu icons, navigation icons or status indicators make a page’s interface easy to understand.
- Buttons: Often used to trigger an action, well designed buttons guide users through your conversion funnel by being visually appealing, clearly labeled and well-placed.
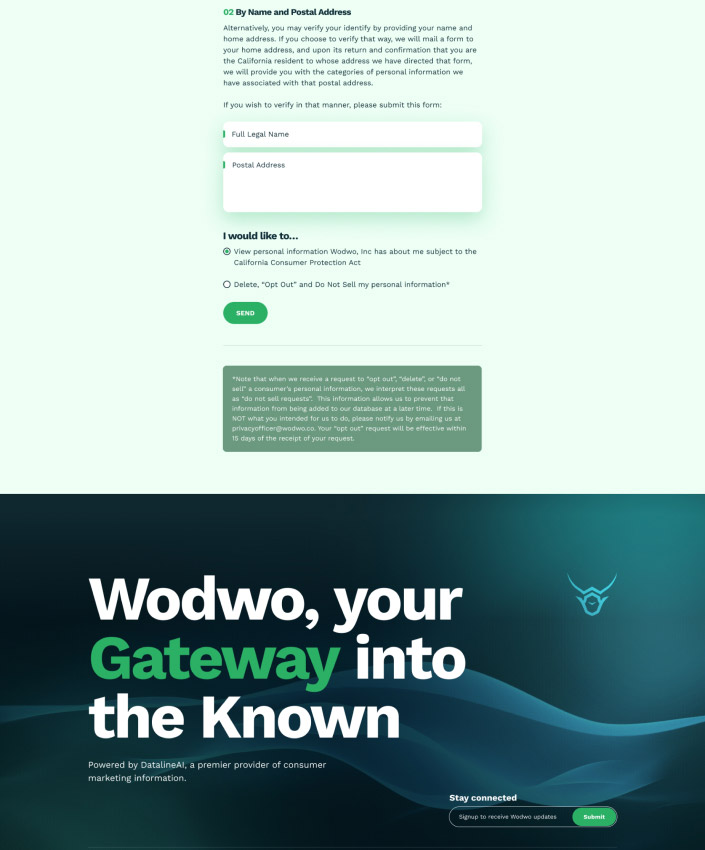
- Forms: Added to create interactions, forms must use UI best practices such as proper alignment, grouping related fields and providing clear instructions to harness the best results.
Best Practices For UI Design
Creating a high-quality UI design is more than just adding elements to your website.
A successful design will utilize best practices to create an interface that matches user intentions. These best practices include:
- Creating visual consistency
- Focusing on simplicity
- Using texture & layering
- Ensuring your design is user-centric
- Harnessing the power of hierarchy
What Is UX Design & How To Implement It?
UX design is a design process that aims to create products with user experience as the focal point of its goals.
Aspects such as usability, functionality, design and even branding are all essential in delivering a high-quality UX.
Key Elements Of UX Design
To build an effective UX design there are a number of important steps, or elements, to take and consider:
- User research: By understanding the needs and preferences of visitors, user research helps designers make data-based decisions, ensuring the design meets expectations and solves pain points.
- Wireframing: By focusing on layout, structure and hierarchy without delving into visual details, wireframing is crucial in creating a logical and user-friendly structure.
- Prototyping: By testing the usability, interactions and flow of a design in prototyping, designers can identify potential issues and gather feedback before launch.
- User testing: By gathering feedback and observations of real-time users, user testing allows for later improvements that focus on user-centric ideas.
Best Practices For UX Design
Creating a UX design that is easy-to-navigate while solving using problems is no small feat.
Here are some best practices to guide your UX design journey:
- Focus on user intentions
- Create clear navigation
- Make your design responsive
- Streamline your content
- Utilize feedback & improvements
Why Invest In UI/UX Design Services?
The benefits of enhanced UI and UX are both immediately visible and hidden in the future.
So, paying for UI/UX design services can bear fruit in many different ways:
1. Branding & Reputation
UI/UX design services not only contribute to short-term engagement and conversion rates, but also offer long-term brand authority solutions.
By creating an on-brand, pleasing user experience, users a far more likely to both remember your brand and return to your website.
2. Impact On User Experience
Did you know that the average attention span of a human is just 8.25 seconds?
Your website needs to consistently engage, entertain and deliver to keep users interested.
Collaborating with a UI/UX design agency means creating a highly usable, exciting user experience that keeps your visitors on the hook.
3. Impact On Conversion Rates
While UI is utilized to capture and retain the attention of your audience, UX is the crucial factor in the conversion of these leads.
Research conducted by Amazon claims that 35% of online sales are lost as a direct result of bad UX.
The work of an experienced UX design company can ensure that user journeys are smooth and streamlined, limiting the number of potential customers lost along the route to conversion.
Choosing The Right UI/UX Design Agency
Having delved into the importance of UI/UX design solutions, the next step is choosing the right agency for your project.
Why Hire A UI/UX Design Agency?
Did you know that each dollar invested into UX can bring a $100 return on investment (ROI)?
By working with a UI/UX design agency, you gain access to industry experience, expertise and innovative ideas.
You also receive tried-and-tested processes and exciting methodologies to ensure the highest possible ROI.
Factors To Consider When Choosing A UI/UX Design Agency
Deciding which UI/UX design agency you want to deliver your website design or redesign is a process of research and refinement.
To ensure the best decision, you should consider:
- Your current pain points & targets
- Your budget & timeline
- The agency’s portfolio & testimonials
- The agency’s working & interactive style
Questions To Ask Before Hiring A UI/UX Design Agency
Facing an upcoming discovery call with a web design company and not sure what to ask?
See some of our starter questions below:
- What previous projects have you worked on in my industry?
- What methodologies do your UI/UX designers follow?
- How will we communicate during the project?
- Do you offer maintenance and support services?
- How do you optimize UI/UX for multiple devices?
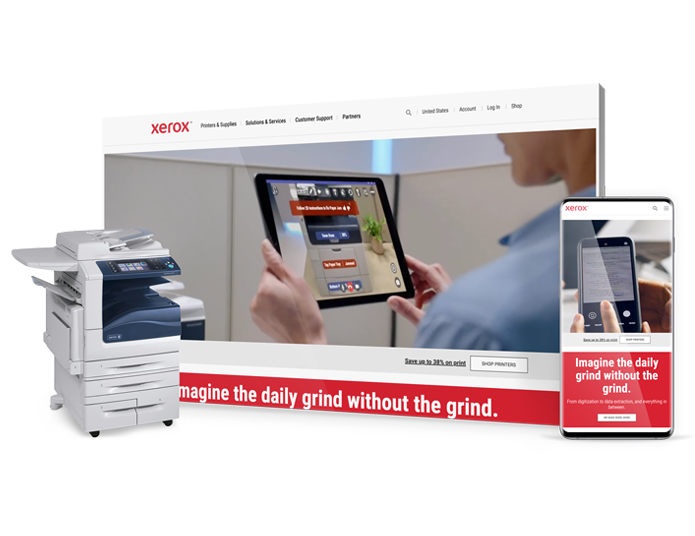
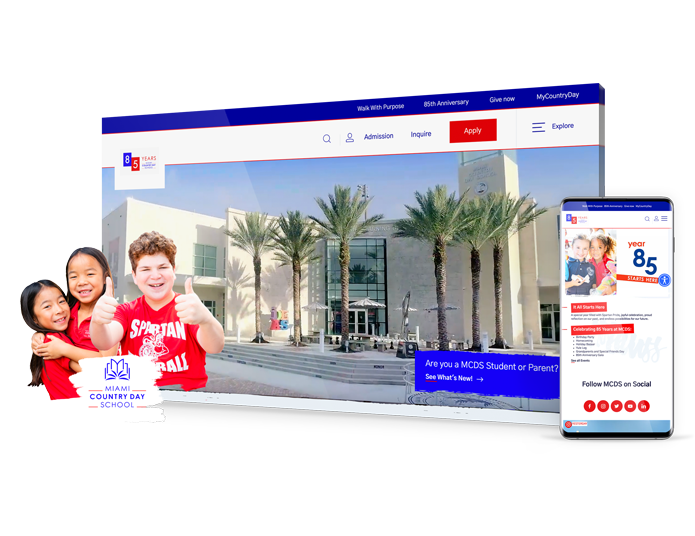
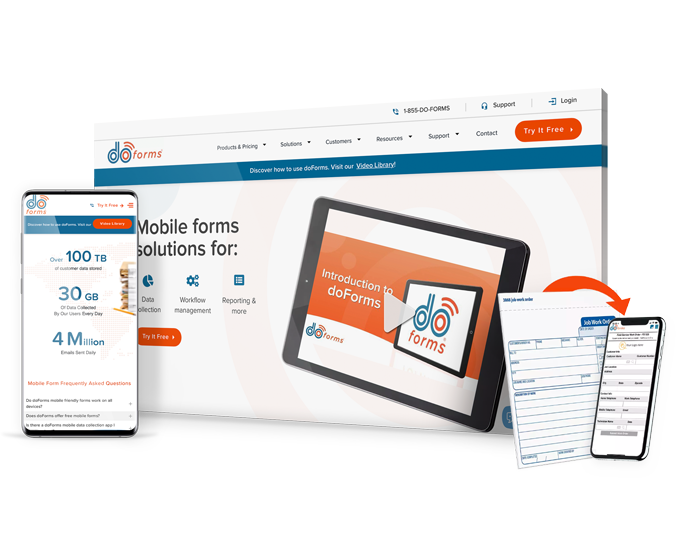
Designing For Different Devices
A key aspect of UI/UX design is making a site usable for all visitors, no matter how they found your site and what device they are using.
There are three key ways to meet diverse demands.
1. Responsive Design
Responsive design refers to a design style that automatically alters its layout depending on the screen size of the visitor.
This ensures that visitors on large desktop computers will receive the same user experience as those on small-screen laptops or tablets.
2. Adaptive Design
Adaptive design will load a pre-made layout depending on the detected device of the user.
While not as fluid as responsive design, adaptive designs aim to accommodate for the most commonly used user platforms.
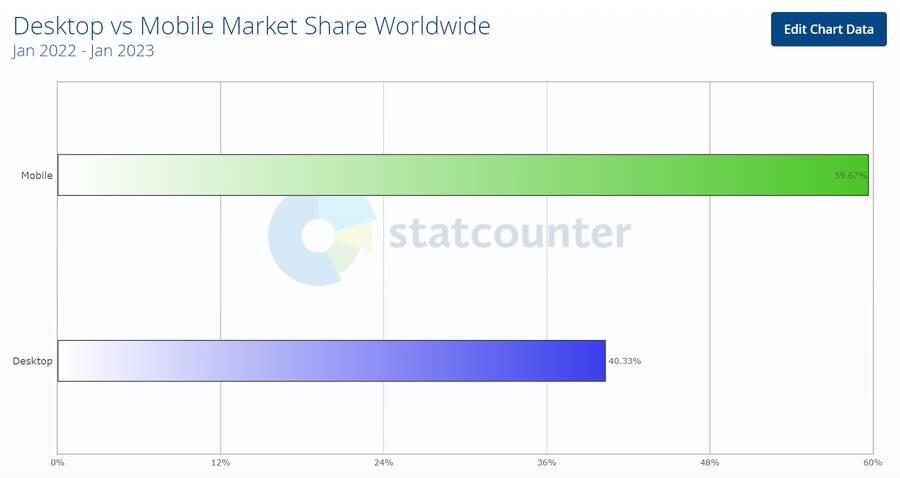
3. Mobile-First Design
Mobile-first design relates to a webpage that has been initially made for mobile users before being scaled up to larger screen sizes and devices.
In a world where mobile visitors now outnumber desktop visitors, this is becoming an increasingly popular design method.
(Source: Statcounter)
Accessibility In UI/UX Design
Enabling a high-level user experience for all users is not just about screen sizes and devices.
To build a website that performs for all, designers need to implement accessibility.
What Is Accessibility In Design?
Website accessibility are the best practices used to make a website easier to use and follow for people with visual, hearing, motor, or cognitive disabilities and limitations.
Its intention is to create a digital experience that can be enjoyed by all at a similar level.
How To Design For Users With Disabilities
Designing for users with disabilities means prioritizing guidelines such as the Web Content Accessibility Guidelines (WCAG) to create an experience that works within the Americans with Disabilities Act (ADA).
The guidelines include both the direct impact content creators and designers can make, as well as more technical development functionalities.
Check out our in-depth blog to discover more about how to make your website ADA-compliant.
Best Practices For Accessible Design
There are four key principles to follow when optimizing a website’s UI/UX for accessibility, each with their own set of best practices:
- Perceivability: Include alt text, use strong color contrast, add screen reader functionalities
- Operability: Avoid flashing content, use clear navigation, add keyboard-only navigation
- Understandability: Write straightforward content, use a logical site structure
- Robustness: Carefully code to allow for added tools
10 UI/UX Design Trends To Keep An Eye On
Modern web design trends shift from year to year.
But what’s hot right now? Let’s take a look:
- Dark mode
- Geometric elements
- Minimalism
- Microinteractions
- Retro design
- Bold & vibrant colors
- Gradients
- 3D elements and illustrations
- Immersive scrolling experiences
- Data visualization & infographics
Request A Quote From Our UI/UX Design Experts
Our experts at Digital Silk are on hand to support you through your design process. During the process, they will:
- Act as consultants
- Utilize best practices
- Offer well-researched recommendations
- Collaborate with full transparency
Our UI/UX design projects come with a free consultation and proposals. Call us at (800) 206-9413 or complete our Request a Quote form and we will respond as soon as possible.