The navigation bar can make or break user experiences for content-rich websites.
By including a high-quality mega menu, you can turn confusion into confidence. You can guide your visitors to explore your site in the way that best suits them.
Mega menus help to organize your website’s content, so your visitors don’t have to go digging – even when your site has large volumes of pages, products and content.
It’s a technique used by many of the most successful websites, especially those in eCommerce.
Below, we list 18 of the best mega menus examples. We show the features that make them successful and detail the best practices to streamline your website navigation.
But first, let’s define the term mega menu.
[ez-toc]
Digital Silk crafts custom websites. Request a Quote
What Is A Mega Menu?
A mega menu is a website element that highlights an extensive number of navigational links. It is often triggered by hovering or clicking on one of a website’s main navigation bar buttons.
Mega menus differ from other dropdown menus as the links are displayed across the screen in a large panel to replace the need for scrolling.
This supports businesses with a vast volume of content or website areas, such as eCommerce as shown above, in guiding their visitors to the section of the site they wish to enter.
Best eCommerce Mega Menu Examples
With legacy ranges, new collections and the latest trends, large eCommerce stores typically have thousands of unique products in stock.
Here are examples of how some companies organize their e-stores:
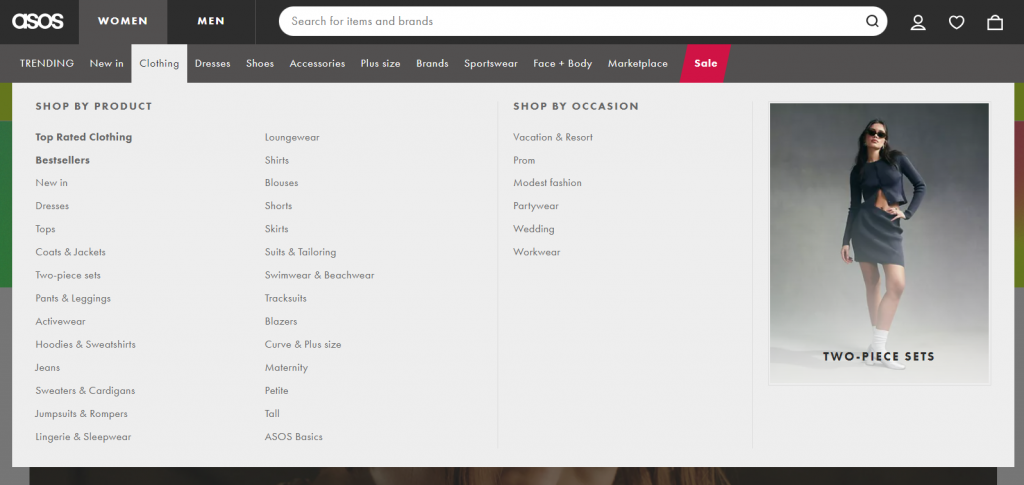
1. ASOS
ASOS is an online clothes and fashion retailer.
Global apparel and accessories e-stores have over 6,000 stock keeping-units (SKUs) – unique products – on average at any given time, and ASOS is no different. The company has a vast catalog of products, from dresses to shoes, accessories and more.
ASOS uses a clean mega menu design, making use of negative space, clear typography and well-structured headings to direct shoppers to their desired location.
The only breaks in format include red text that makes links to sales more visible and a standout image on the right of the menu that draws attention to a chosen collection.
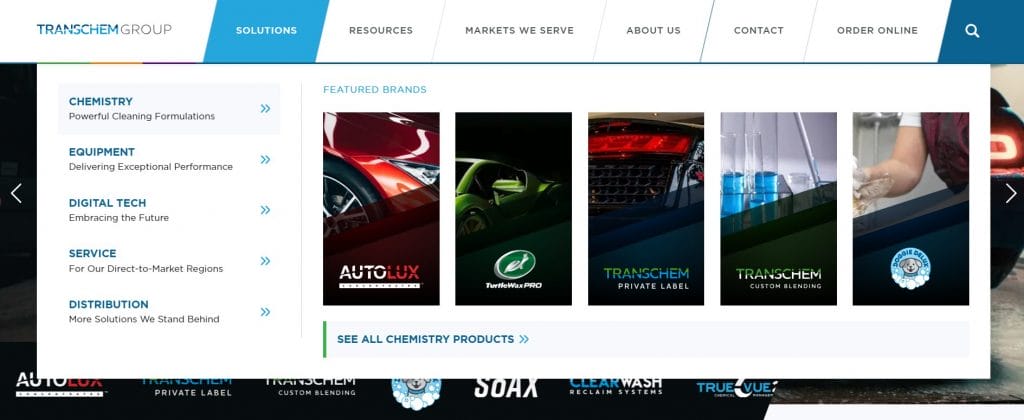
2. Transchem Group
Transchem Group is a global chemical and cleaning products supplier.
Their core mega menu appears after hovering over the Solutions section of the main navigation bar.
It uses a vertical list with headings and descriptions to organize the brand’s key activities and a horizontal list with images and logos to highlight its central brands.
This way, returning visitors can easily find the products they are looking for while new visitors can discover more about the company itself.
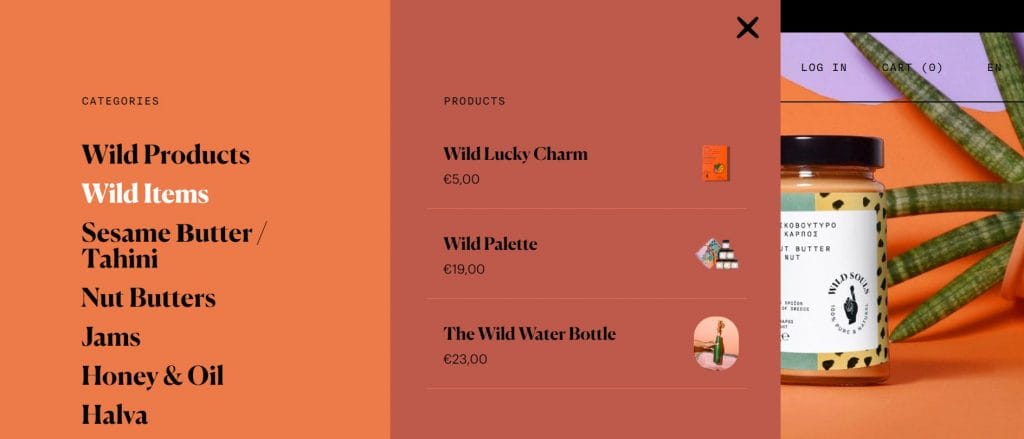
3. Wild Souls
Wild Souls is an independent online retailer that sells a range of natural seeds and nuts-based foods.
The mega menu does have one drawback; visitors need to click twice, once on the main navigation and once on the product category, before the unique products appear.
This provides more user friction than a hover mega menu or extensive menu that includes all product ranges in one view.
However, the design makes up for this in several ways. The on-brand color palette and imagery match with the store’s pure and natural tones, while the displayed prices drive visitors to product pages and eventually to checkout.
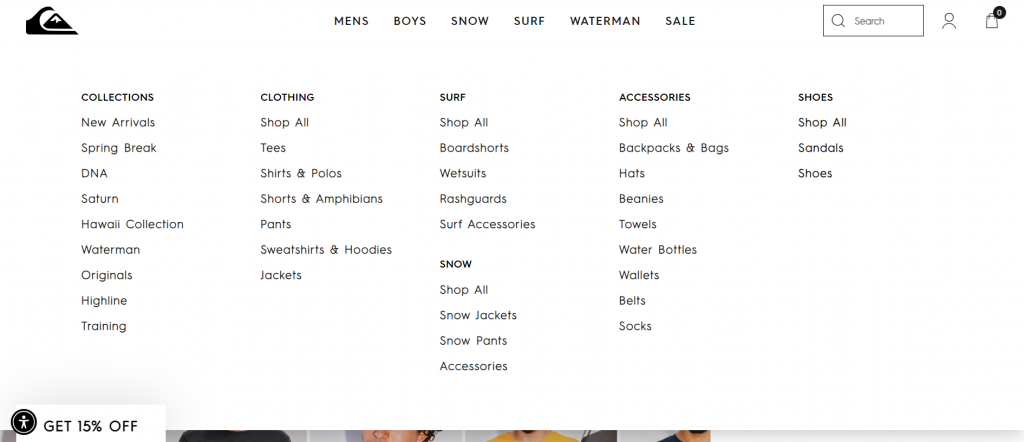
4. Quicksilver
Quicksilver is a surf-inspired apparel company.
The beauty of Quicksilver’s mega menu is in its simplicity. Easy-to-read categories are listed in intuitive orders, providing customers with crystal-clear navigation.
The surrounding whitespace removes distractions. Customers are then treated to high-quality lifestyle and product images once they land on the chosen page.
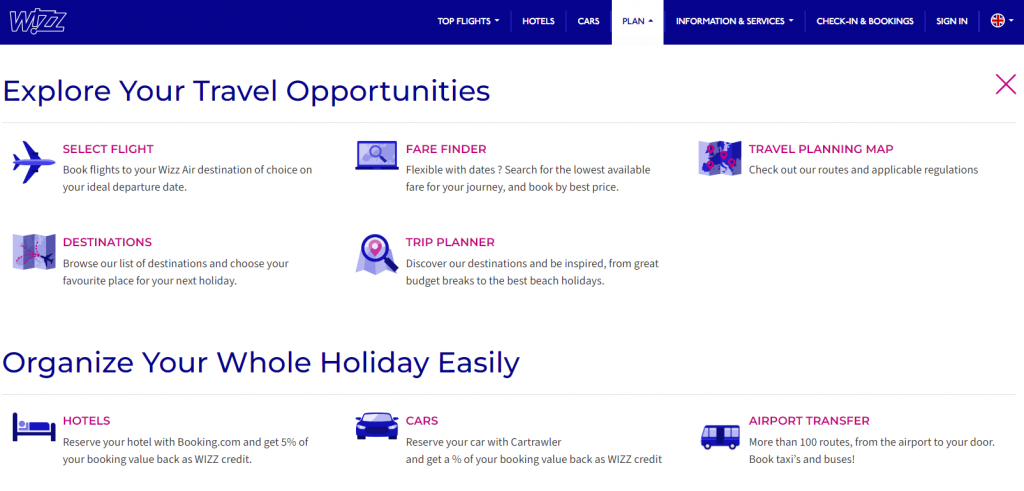
5. Wizzair
Wizzair is a budget airline that flies to destinations across Europe and the Middle East.
Its website has several mega menu styles, with the Plan drop-down providing the best example.
Wizzair makes use of iconography and typography hierarchy to split its website’s sections into easily digestible categories.
Whether searching for initial ideas, booking a flight or buying into holiday extras, Wizzair’s mega menu provides an option for customers at every point of its conversion funnel.
We build custom e-stores. Schedule A Consultation
Best SaaS Mega Menu Examples
Software-as-a-Service (SaaS) products typically contain a wide variety of uses that target a range of consumer segments.
In turn, your SaaS company website likely needs a mega menu to detail these categories.
Here are five top SaaS mega menu examples to inspire your design:
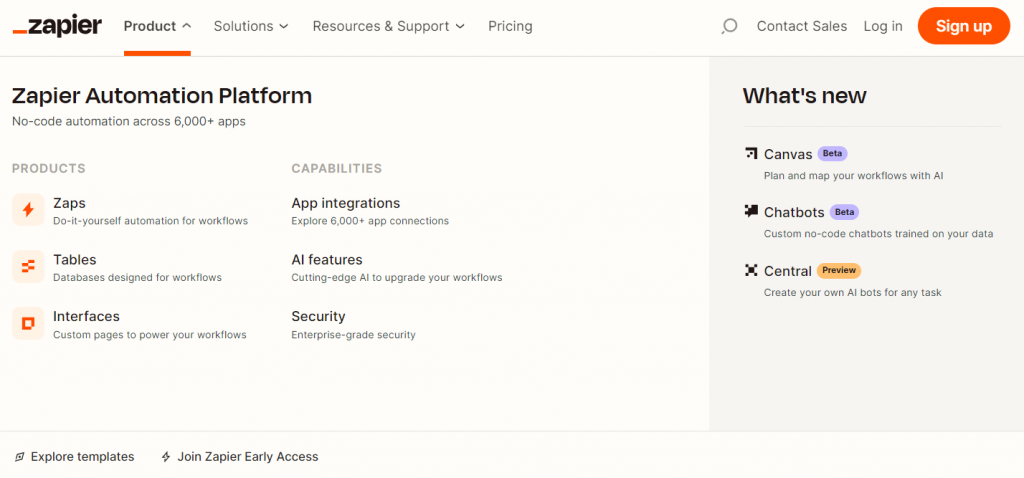
6. Zapier
Zapier is a workforce automation tool provider.
Zapier’s mega menu splits its content to help business owners find the exact product they want or to search by the functionality they are looking for.
The menu also includes tags for upcoming and beta products or services, showing existing and new clients the potential upgrades to the software.
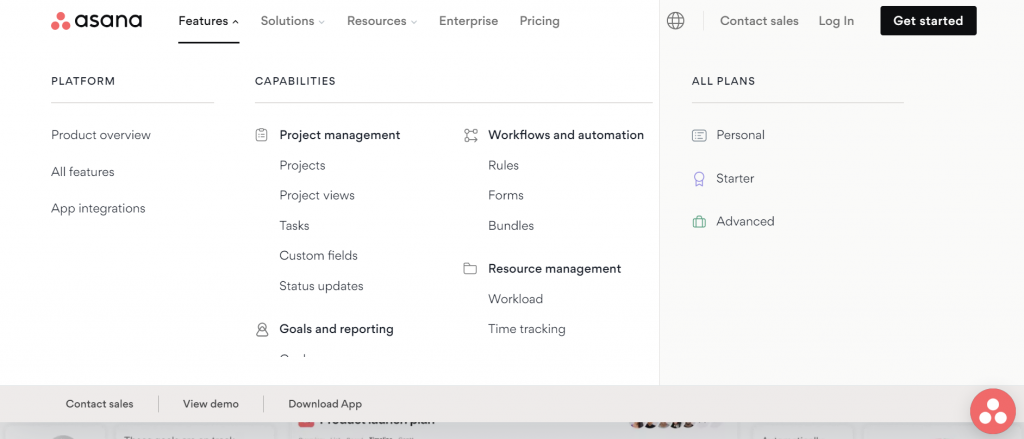
7. Asana
Asana is a work management platform designed to help teams organize, track and manage their workloads.
Its mega menus are loaded with useful links for different platforms, capabilities and solutions.
However, Asana’s mega menu also includes calls-to-action (CTAs) to boost the chances of conversions.
By including links like Contact Sales, View Demo and Download App, as well as to different pricing plan pages, Asana maximizes the website’s impact in driving sales.
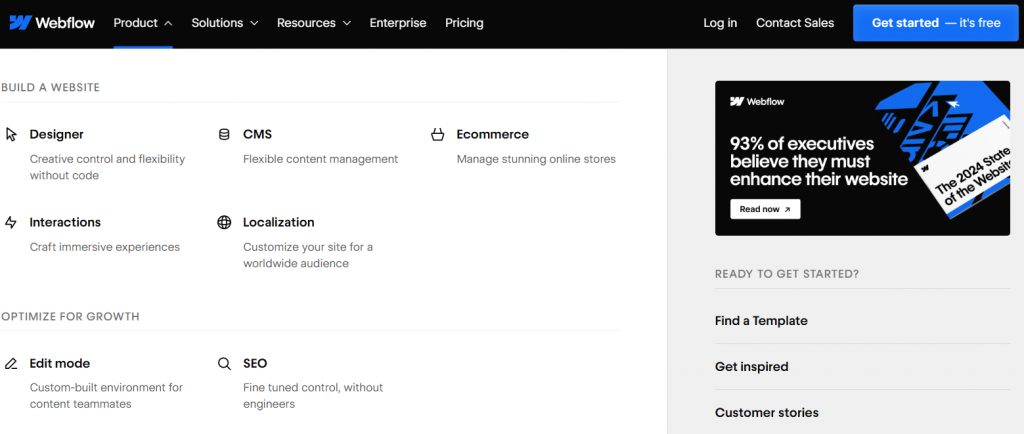
8. Webflow
Webflow is a codeless website building platform.
Its mega menu includes useful icons with typography hierarchy. This helps visitors to scroll and find the service or function that best suits their needs.
The menu also includes a downloadable whitepaper to drive brand credibility and audience education about the benefits of web design, as well as a selection of CTAs.
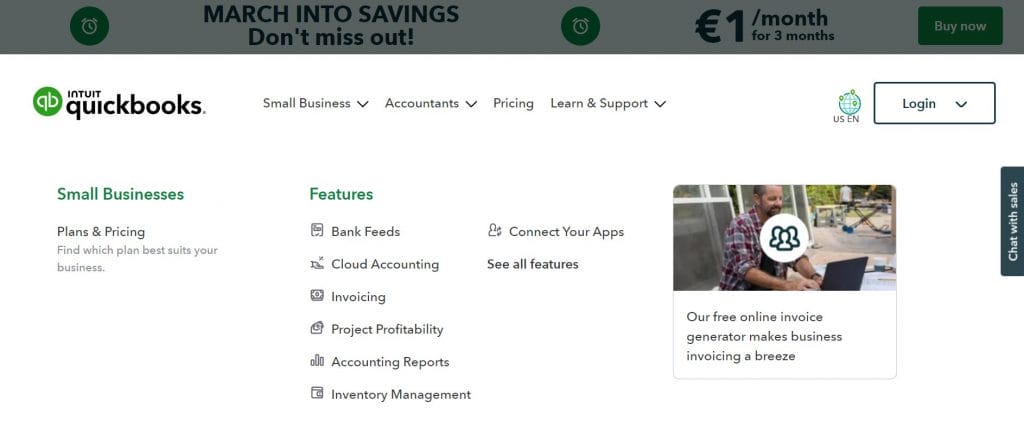
9. Quickbooks
Quickbooks is an online accounting software provider.
The mega menu of its European Union site includes both transactional and informative based links.
Customers can discover pricing plans, product details or general information within the mega menu by hovering over the Small Business, Accountants or Learn & Support dropdowns.
With explanatory subheadings and clear feature categories, visitors can choose their own user journey through Quickbooks’ website all from one panel.
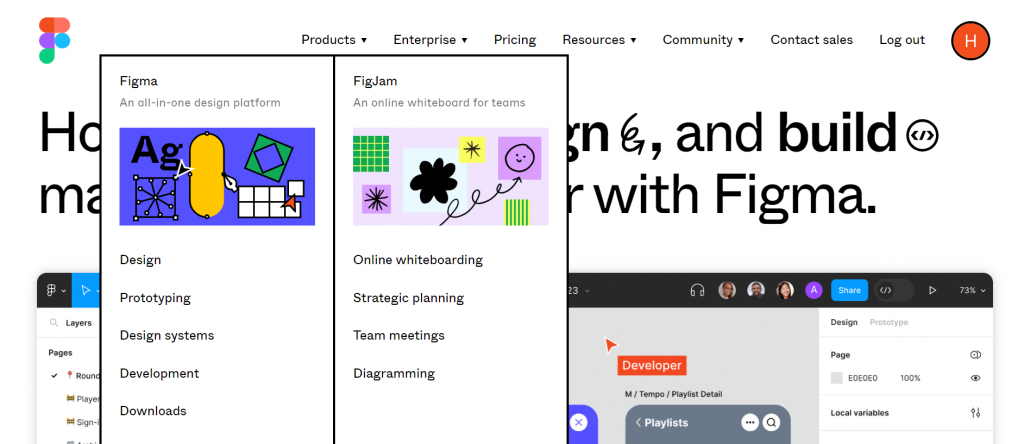
10. Figma
Figma is a collaborative design interface tool.
Its mega menus appear when a visitor hovers over the Products and Community main navigation buttons.
The style of Figma’s mega menu follows the entire website. Specific features and icons used by designers on Figma’s platform, like arrows, sketched elements and typography fonts are used to give a distinct style and identity.
Thick borders are also used to separate the mega menu content from the similarly styled homepage content behind.
Meet our award-winning designers. Schedule A Consultation
Best Responsive Mega Menu Examples
Your navigation must be seamless and accessible for all visitors, regardless of the device they use.
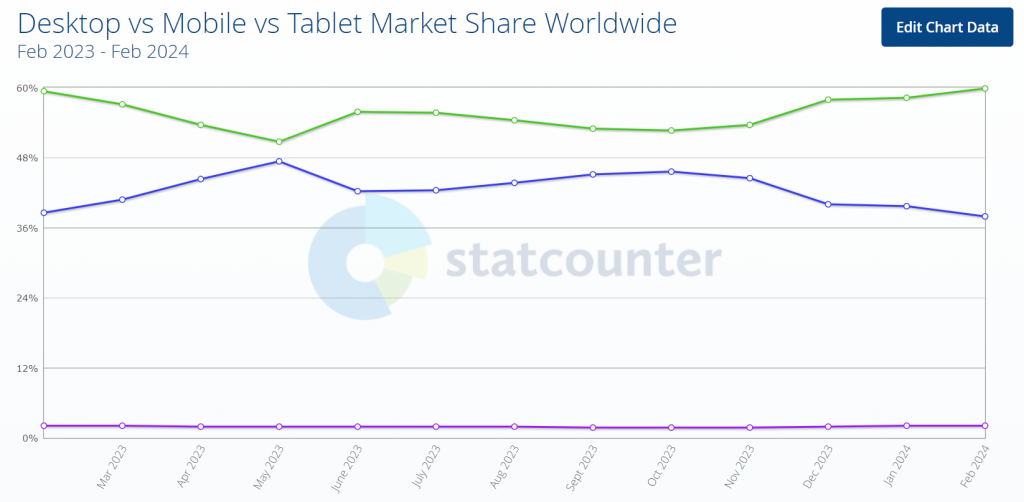
Not one desktop screen size has more than 10% global market share, meaning you should cater to all sizes.
Learn how to make your mega menu responsive with these top examples that cater to every user.
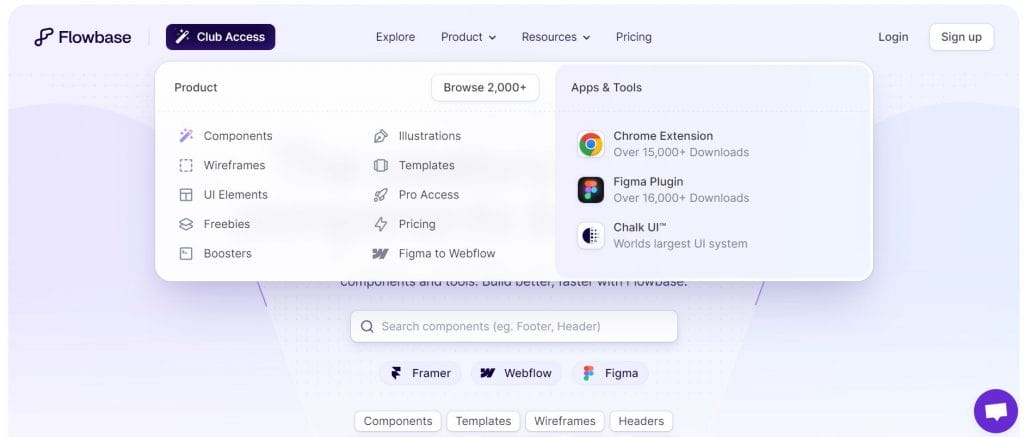
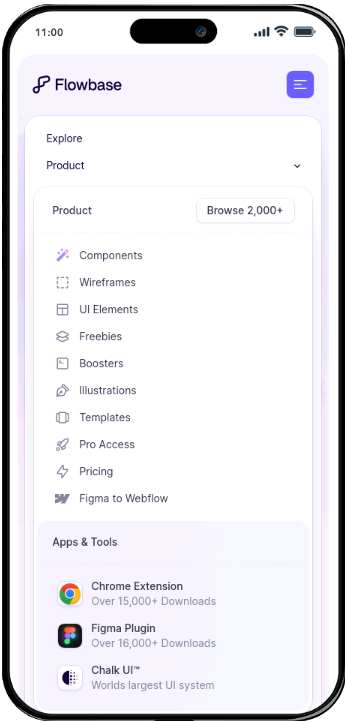
11. Flowbase
Flowbase is a library of Webflow, Figma and Framer components and tools.
Its mega menu delves beyond simple iconography, adding the logos of the apps and tools its products integrate with to provide instant recognizability and credibility.
The responsive menu changes location on smaller devices, like mobile. The entire layout is adapted to a different orientation and size to fit the narrower screen size.
Instead of appearing from the main navigation bar, users can locate it in the hamburger menu dropdowns.
The mega menu keeps its formatting, with two boxes separated by background colors, but instead places the second box below in mobile to fit the narrow screen width.
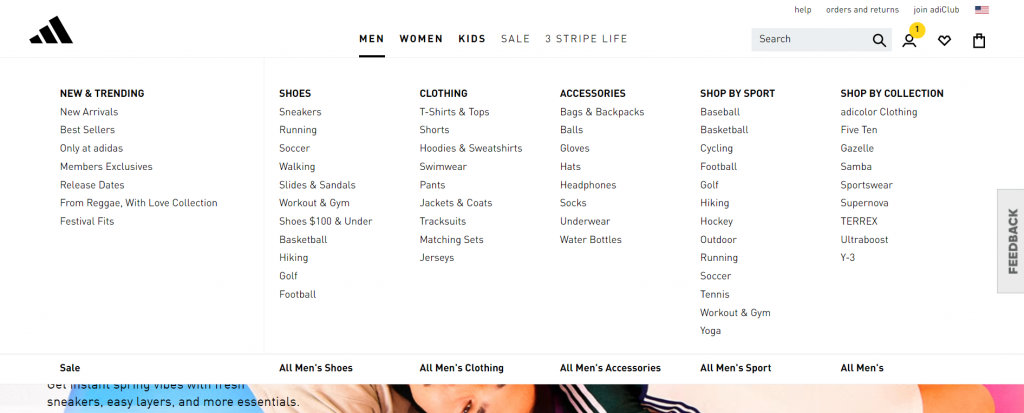
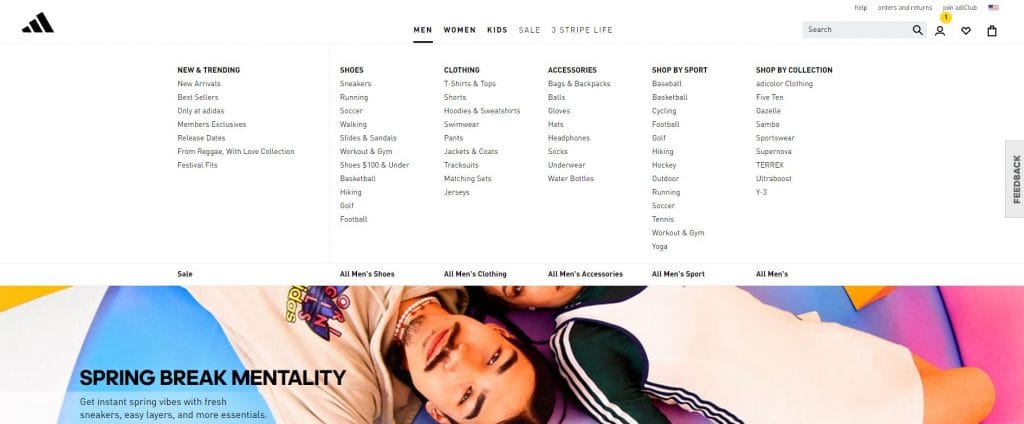
12. Adidas
Adidas is a globally renowned apparel company.
Its mega menu is simple but effective, categorizing the brand’s broad range of products into easy-to-scan lists.
The menu is also responsive to different desktop screen sizes. Its panel is fitted to span the user’s entire screen width regardless of their dimensions, as shown on a larger screen below, to maintain the full-width mega menu style.
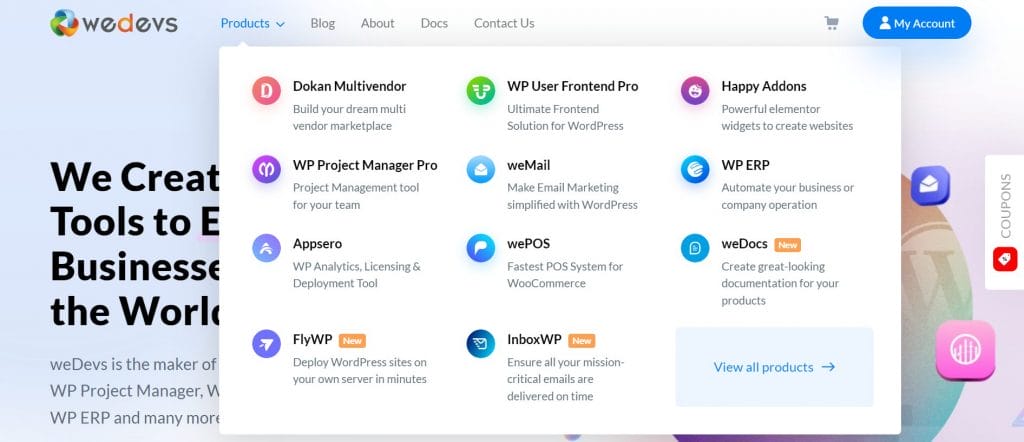
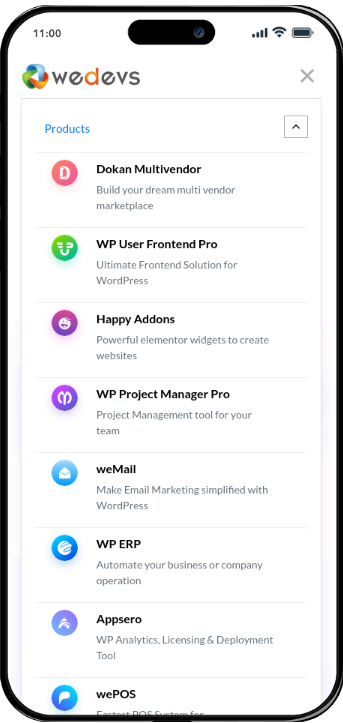
13. weDevs
weDevs specializes in creating WordPress plugins.
Its mega menu features product names with helpful descriptions, icons and tags to guide potential buyers to the right plugins for them.
The mega menu is also responsive to mobile, automatically turning into a list to fit on narrower screens.
Best Digital Silk Mega Menu Examples
What about the mega menus we have designed at Digital Silk?
Below are five of our recent successes:
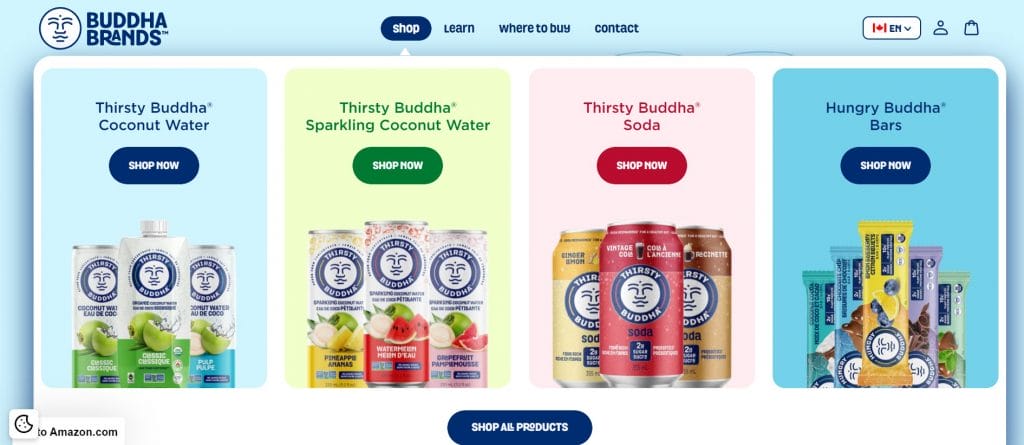
14. Buddha Brands
Buddha Brands is a plant-based snacks and beverages eCommerce brand.
The brand identity centers around playful imagery and captivating pastel colors. In turn, we built a mega menu that follows suit.
Interactive images that pop-out when hovered on, moving geometric background shapes and CTA buttons that change colors combine to entice the visitor into Buddha Brands’ product pages.
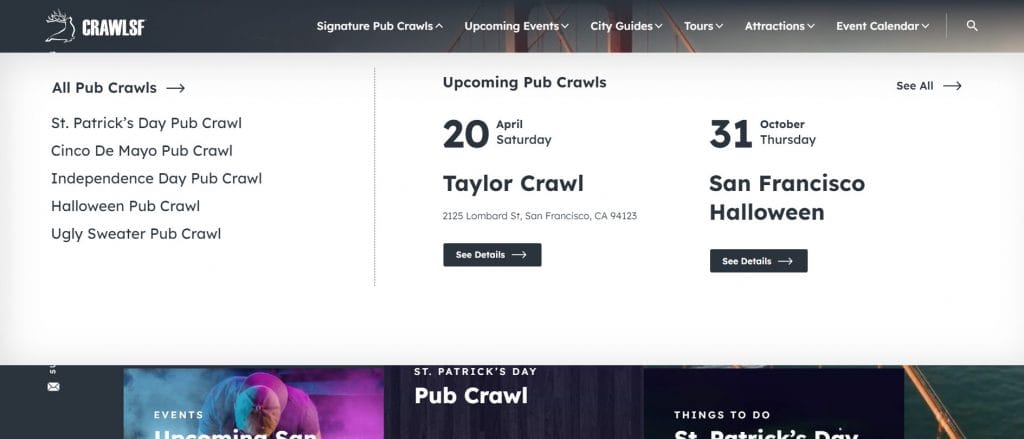
15. CrawlSF
CrawlSF is a pub crawls and events provider based in San Francisco.
We were tasked with redesigning the website to better connect residents and tourists with CrawlSF’s informative guides and events solutions.
The mega menu helps achieve this goal through its Upcoming Pub Crawls Feature. The automatically updated calendar notifies visitors of the biggest upcoming events related to the date they enter the website. This way, they can stay in the loop without having to find a specific page.
Those interested in CrawlSF’s bespoke events can also find popular and upcoming service pages within the same menu.
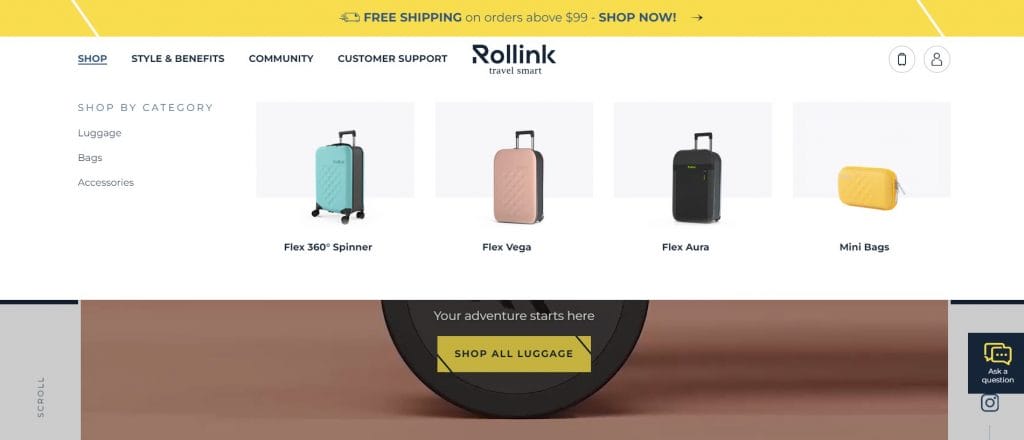
16. Rollink
Rollink is a premium collapsable luggage retailer.
We built a custom online store to drive sales and the group entered the U.S. market.
Our stripped back mega menu design for Rollink features thumbnail images of its best-selling collections.
Customers can see the luggage type that best suits them and jump immediately to the product category page, reducing shopping frustrations and driving conversions.
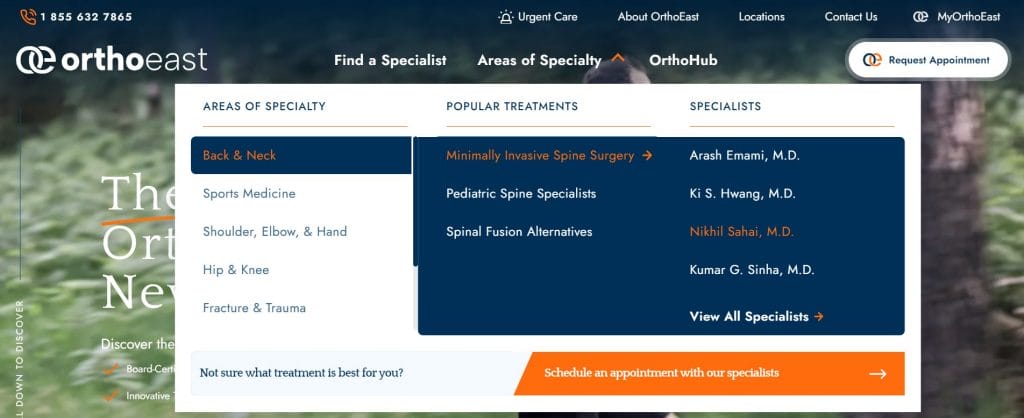
17. OrthoEast
OrthoEast is an orthopedic group based in New Jersey.
Our award-winning design team created a highly personalized mega menu for OrthoEast, appealing to its wide range of medical clients.
By hovering on each area of specialty, visitors are shown the popular treatments and individual specialists in that specialty. This supports unique user journeys personalized to the exact medical needs of each potential client.
The mega menu also contains a CTA that stands out through its secondary color style and directs potential clients to schedule an appointment.
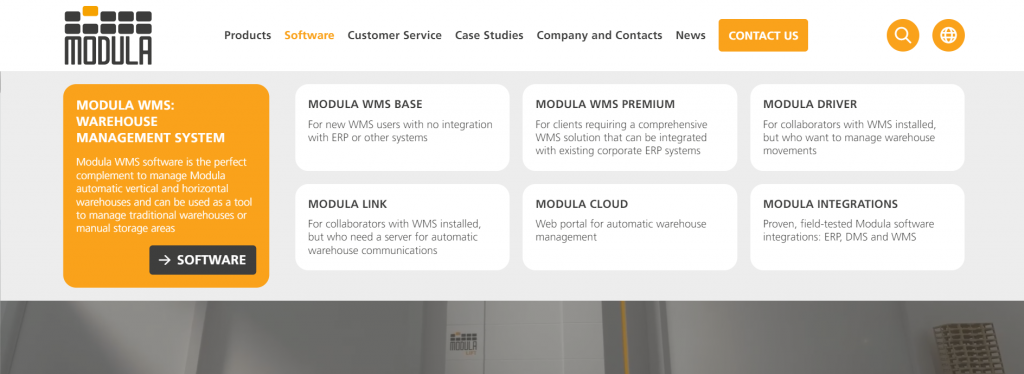
18. Modula
Modula is a warehouse management system provider.
Our mega menu design divides the content into rounded boxes, each with a heading and explanation of what lies behind the click.
The design matches Modula’s logo, which represents the brand’s lift-based warehouse storage. In addition to the several white boxes, a golden box is presented to direct visitors to news and case study information.
Mega Menu Design Best Practices
When building your own mega menu, there are a handful of best practices to deliver a smoother user experience (UX):
Best Practice 1. Keep It Simple
Website visitors are impatient, it’s a fact. 27% of online shoppers have abandoned their carts as the process was too longwinded or complex.
Simple navigation and a clear hierarchy allow visitors to scan your menu and quickly find what they’re looking for.
This alone drives user satisfaction on your site, removing frustrations and improving the chances of conversion.
Best Practice 2. Make It Responsive
Mobile accounts for 59.92% of all internet traffic in 2024.
As such, it’s vital to make your mega menu responsive across screen sizes and devices.
It’s also important to consider making your links big enough for mobile users to ensure a positive UX for all website visitors.
Best Practice 3. Add Engaging Features
Did you know that 94% of the mistrust for a website is due to design?
While outlining your navigation and content hierarchy is a key component for your mega menus, it doesn’t mean design should be ignored.
Add micro-interactions, animations and imagery to engage your target audience and compel your visitors to journey deeper into your website.
Best Practice 4. Space Out The Links
One study by the Interactive Advertising Bureau (IAB) found that 54% of marketers believe ad clutter causes the greatest damage to UX.
By spacing out the links in your mega menu, you can provide your visitors with breathing room. The whitespace allows them to assess each link separately through a balanced user interface (UI).
Spreading the content of your mega menu also improves mobile usability and boosts accessibility. The bigger gaps cater to those who aren’t able to click concisely with a mouse in hand.
Best Practice 5. Ensure Everything Is Visible
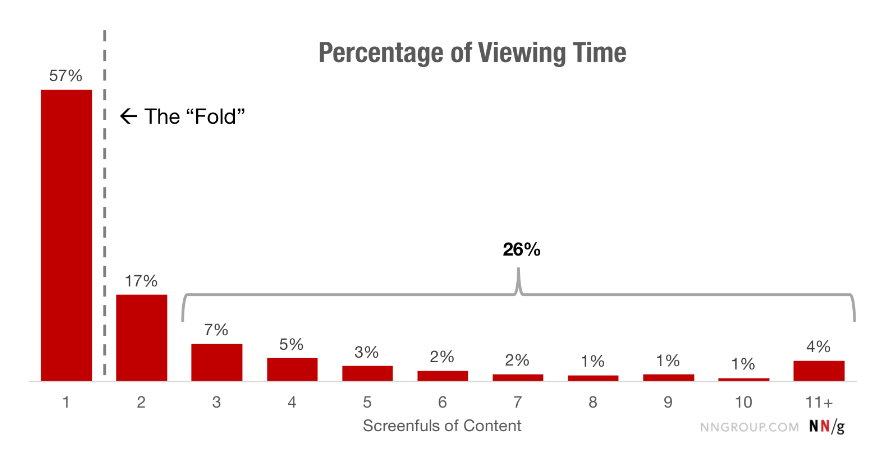
Content above the fold, in the initial view as a webpage is opened, receives 57% of all viewing time.
By making everything visible without the need for scrolling, you ensure that your visitors will see all your website’s key areas as soon as they open the navigation.
This can be achieved by adding more columns, adjusting the design layout and making the mega menu panel responsive to all screen sizes.
Digital Silk crafts custom websites. Request a Quote
Build Your Mega Menu With Digital Silk
The best mega menu examples are those that consider UX first. They guide visitors to the section of your website that best suits them, facilitating the user journey along your conversion funnel.
These menus drive visitor satisfaction, return user rates and conversions.
At Digital Silk, we’re a full-service web design company focused on delivering measurable results.
Our award-winning design team crafts cutting-edge websites that speak to your audience through a frictionless UX and captivating UI.
Our full suite of services includes:
- Custom web design
- Custom web development
- eCommerce web design and development
- Digital branding
- Digital marketing
We’re a team of senior-level digital specialists, who deliver three core values for every client:
- We take project ownership
- We offer total transparency
- We provide measurable results
Looking to launch a winning mega menu and custom website design?
Contact us, reach our via (800) 206-9413 or fill out the Request a Quote form for a custom proposal.
"*" indicates required fields