Your website’s structure plays a starring role in its overall usability.
From helping human visitors navigate your site to guiding technological crawlers, a well-designed structure influences key metrics, from visibility to engagement and conversion.
We’ll share all you need to know about website structure and hierarchy, to help you plan a website that performs.
[ez-toc]
What Is Website Structure?
Website structure refers to the layout of a website’s content.
It defines how pages and information are organized in relation to one another by encompassing the site’s hierarchy navigation and internal linking.
A website’s structure contributes to both user experience (UX) and search engine optimization (SEO) by impacting the way it can be navigated by visitors and crawled by search engines.
Key Elements Of A Website’s Structure
While the structure of a website can vary, most sites contain a number of key elements.
These include:
- Homepage: The homepage of a website is a central hub that offers an overview of your brand and website, while guiding visitors to key conversion areas and important pages.
- Unique landing pages: These are tailored pages for specific content that aim to provide a targeted experience with conversion as the end goal.
- Posts: Posts are individual content pieces, such as blogs, organized by categories and tags. Posts offer site depth and boost SEO while funnelling visitors deeper into your website.
- Tags & categories: Both tags and categories offer ways of organizing your content into groups, aiding easy information access and seamless user journeys.
- Navigation menus: Nav menus define your site’s structure and guide users through your website in the form of header menus, footer menus, sidebar menus and more.
- Calls-to-action (CTAs): CTAs are prompts to direct user actions. They influence your website’s overall user journey by helping your website visitor navigate your site and funnel them to conversion.
- Breadcrumbs: Breadcrumbs make up a trail within your website, displaying the hierarchical structure and a visitor’s current location.
Types Of Website Structures
Website structure can be broken down into four types:
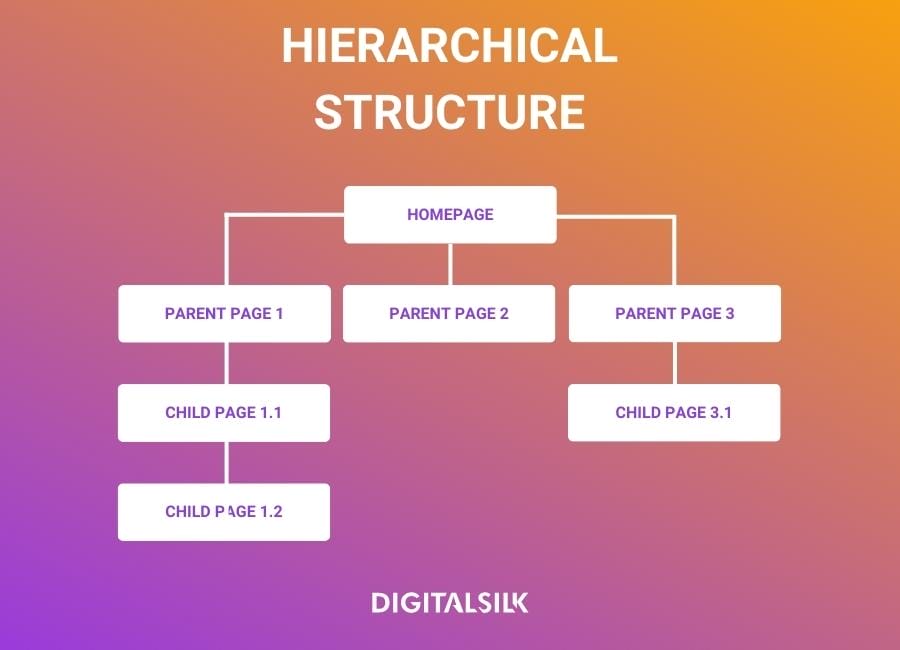
1. Hierarchical Structure
A hierarchical website structure organizes information in a top-down style.
The tree-like model stems from a homepage before moving to top-level (or parent) pages and finally subpages (or child pages).
Top companies use a hierarchal structure for their websites as it can help create simple, easy-to-understand navigation.
In turn, user journeys can be completed without friction, meaning your visitors (and search engines) can efficiently find the information they are looking for.
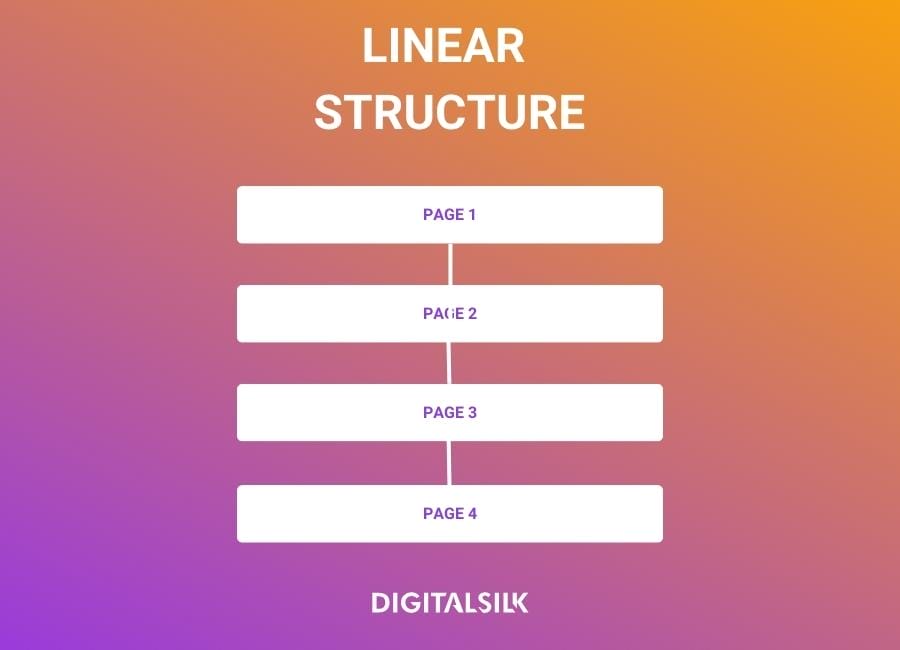
2. Linear Structure
A linear website structure presents its information in a sequential order.
This means that visitors are guided through a predetermined path, controlling the user journey to ensure information is reached in a certain order.
Using a linear structure can limit personalization, negatively impacting the UX of visitors at different stages of your conversion funnel.
However, it can also create a clear understanding of content hierarchy to boost usability and SEO.
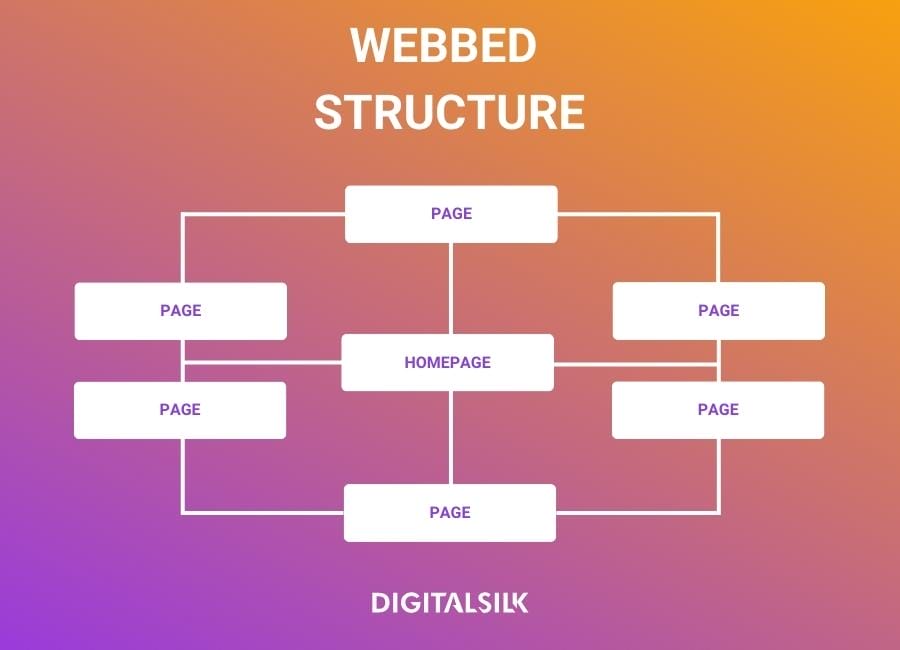
3. Webbed Structure
A webbed website structure has multiple areas of the site linking to each other through different pathways.
Using a webbed structure can benefit your website by encouraging independent user exploration, where visitors are engaged and continue exploring your site for longer periods.
A webbed structure also supports SEO through its base of interlinking, allowing search engines to find and index more pages as quickly as possible.
4. Database Structure
A database website structure has a bottom-up approach where information is accessed based on specific queries or criteria.
Relying on data-driven organization, it supports niche and personalized user journeys that are created by user preferences or inputs.
Although it is harder to understand the hierarchy and navigation of database structure websites, when well-designed, they can produce highly valuable and relevant user experiences for your visitors.
Website Structure Examples
What do these different website structures look like in practice?
Take a look at some well-known brands below to find out:
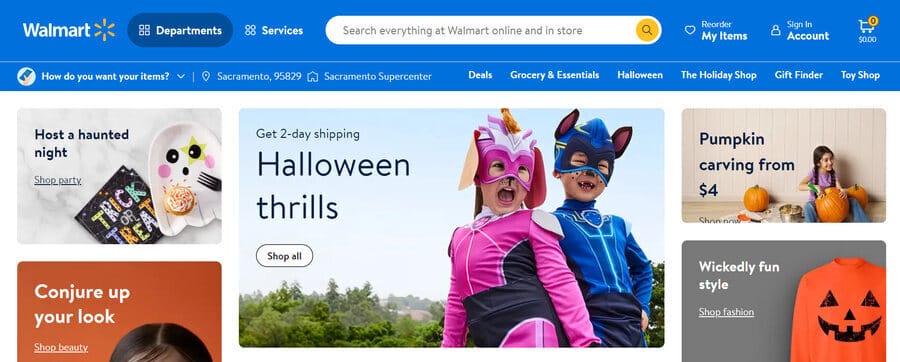
1. Walmart
Website structure: Hierarchical
Top-in-class retailer Walmart’s digital offering is a classic example of a clear website hierarchy stemming from a single homepage.
After landing on Walmart’s homepage, you can take your user journey any way you want.
Whether accessing different departments, discovering services or finding seasonal deals (as shown in the Halloween ad below), all areas of the site can be reached in a few clicks.
Parent pages (collections or categories) are connected to the homepage while child pages (usually products) are linked to the parents — in a similar layout to a supermarket’s aisles and shelves.
2. Coursera
Website structure: Linear
Coursera, an online education course provider, offers a hierarchical structure that helps visitors initially find their chosen course.
However, the website’s main features use a linear structure to guide students and visitors through their specific course in the intended route.
Starting with course enrolment and information, the website then follows a pre-determined path through modules, lessons and assignments before course completion.
The linear structure benefits Coursera’s visitors by ensuring they can access vital information related to their selected course, boosting user satisfaction.
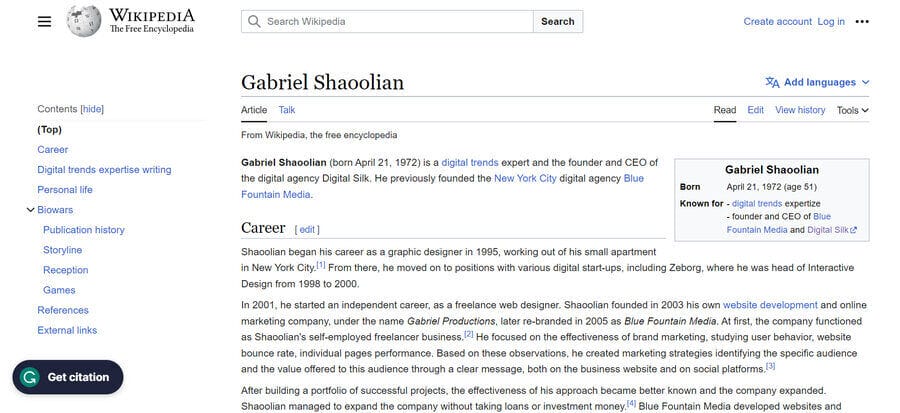
3. Wikipedia
Website structure: Webbed
Wikipedia is a renowned online learning resource and encyclopaedia.
The webbed structure of Wikipedia is clearly highlighted by the number of internal links within each page.
This creates a dynamic and interconnected UX, where visitors can seamlessly hop from one article to countless related pieces of content in just one click.
Take a look at the entry for the CEO and Founder of Digital Silk, Gabriel Shaoolian, for example.
In just one click, visitors can jump to pages related to his expertise, former ventures, location and more, creating a web of knowledge building while both suggesting and meeting new user intentions.
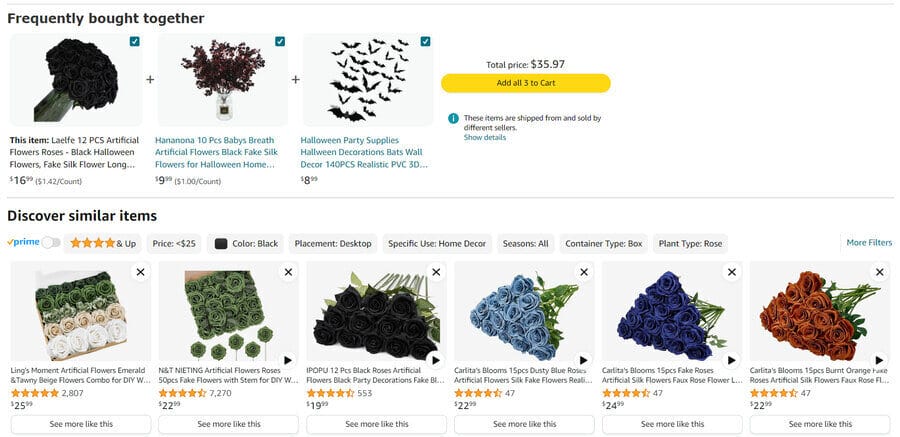
4. Amazon
Website structure: Database
Amazon’s eCommerce website is a successful example of the database structure, where the user experience is uniquely altered for every visitor.
By analyzing consumer behaviors, Amazon’s website dynamically generates product listings based on specific searches and preferences — such as the frequently bought together and discover similar items sections highlighted below.
In turn, it creates a highly personalized user journey that interacts and adapts with each search.
This layout also flips hierarchical importance on its head by allowing user journeys to start at individual product or category pages.
How To Determine Your Website’s Hierarchy
Poorly structured, untargeted websites limit usability and stunt conversion rates.
In fact, 37% of online shoppers say that bad navigation is a main reason they leave a website.
To determine a structure that meets the demands of your visitors:
Step 1. Perform A Competitor Analysis
Regardless of what your business offers, chances are you have competition within your industry.
In examining your competitors, you can begin to understand what website structures work well within your industry and where there may be potential opportunity gaps.
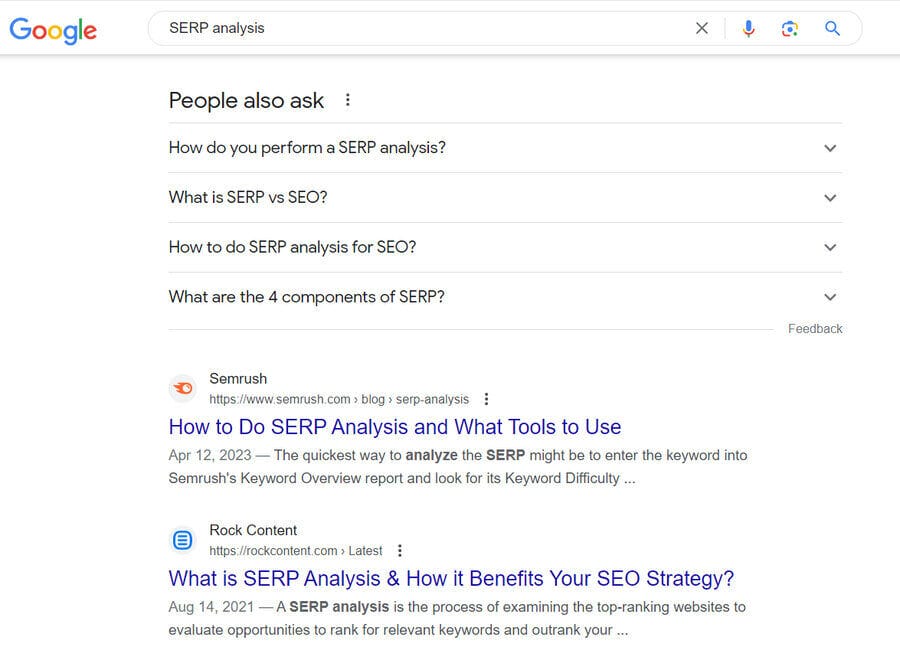
To analyze competitors’ websites, perform a search engine results page (SERP) analysis. Identify the keywords your competitors rank for and note the layout and features their website offers.
In the image example below, SEMrush and Rock Content are good starting places, while the People Also Ask section will help drive additional content ideas.
Use these insights to enhance your own website’s structure and design a site that meets the needs and expectations of your website visitors.
Step 2. Categorize Your Content
Segmenting your content is a crucial step in developing your website’s usability and crawlability.
By splitting your site by taxonomies (classifications), you can determine what structure to use.
If you need help categorizing your content, check out a tool like Data Harmony.
Use descriptive labels and implement a clear navigation structure that separates content into these categories, making it easy for visitors to locate specific information.
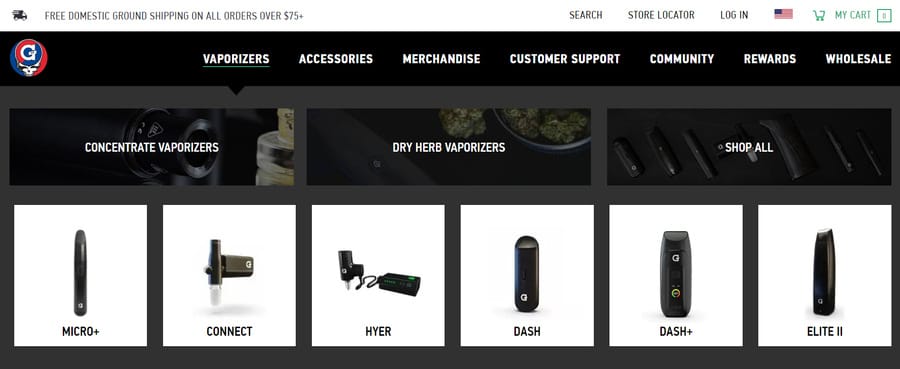
Check out Digital Silk’s web design for G Pen below, for example. For this vaporizer brand, we created a clearly labelled and categorized drop-down main navigation menu to help sort their wide product range.
Step 3. Build A User Flow Diagram
Your intended user flow will decide which structure your website will take.
Whether hierarchical, webbed, linear or database, it’s important to define the journeys you want your visitors to take before you dive into your web design or redesign.
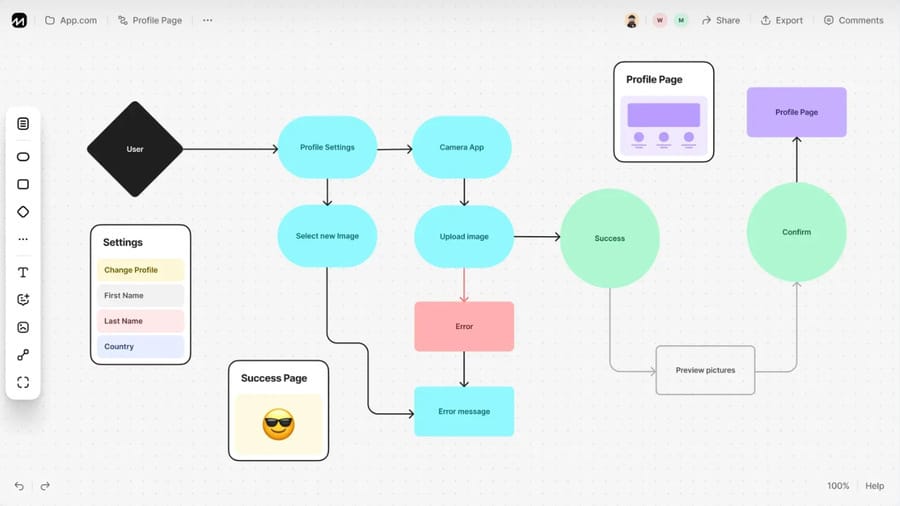
To build a user flow diagram, map out the customer journey on your website with the support of tools like FlowMapp – shown in the image below.
Start from your visitors’ entry points (like the homepage or an SEO blog post), then detail the steps they will take to find what they’re looking for or end in conversion.
Make sure to address and adjust potential roadblocks or confusion points to lay the groundwork for a streamlined user journey later in the design process.
How To Build Your Website Structure
Now that you have meticulously planned your website hierarchy and overall structure, it’s time to make your plan a reality by following several key steps:
Step 1. Create Your URL Structure
With an easy-to-understand URL structure you can boost user understanding and search engine visibility for your site, in turn creating a better experience and rise in search rankings.
To create your URL structure, use a structured hierarchy to reflect the site architecture (or organization) of your website.
By creating concise URLs that include relevant keywords, you can ensure that your URL structure remains consistent and user-friendly.
Take our web design location pages, for example:
The two pages’ shared taxonomy is highlighted in web design, while their locations are individualized in the URL slug (final section).
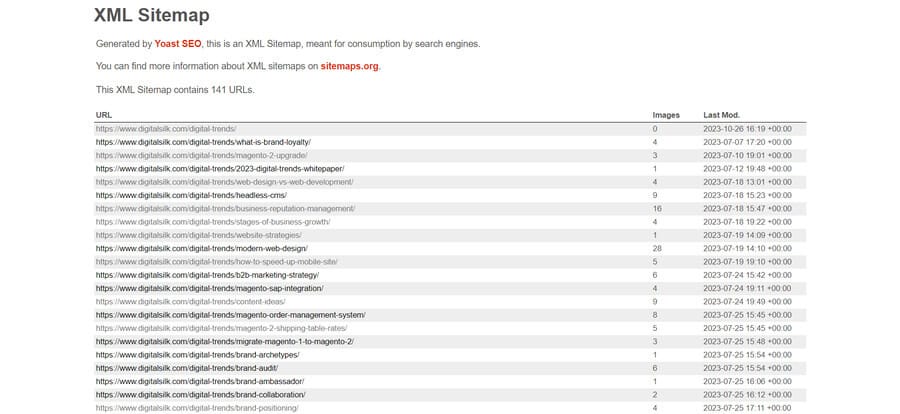
Step 2. Create An XML Sitemap
An XML sitemap a file that lists all of your website’s essential pages. It helps search engines index your site, while also enabling visitors to find specific pages as easily as possible.
To create an XML sitemap, you can use one of many free or paid online tools or plugins, such as XML-Sitemaps or YoastSEO.
Once generated, this can be displayed for your website’s visitors in the footer or a dedicated sitemap page.
Step 3. Utilize Internal Links
Internal links help guide your visitors throughout your website, improving engagement and building brand awareness.
To utilize internal links, make sure you are placing links on relevant anchor text to support streamlined user journeys.
Your links should make it completely clear what content lies behind the click, while also funnelling the visitor to valuable information and eventually conversion.
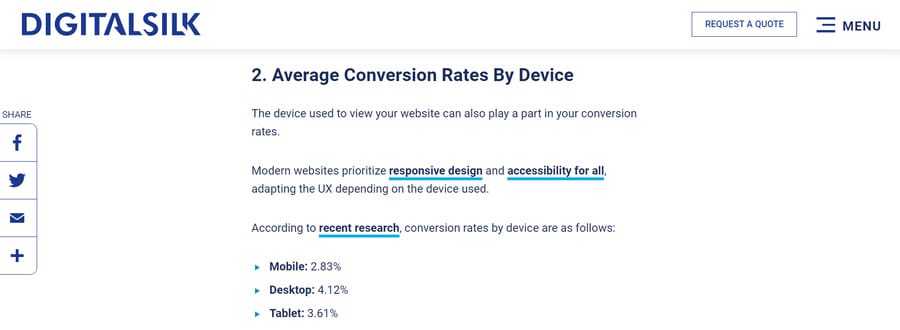
For example, our blog below shows three links, the first two being internal. While responsive design leads to our responsive web design service page, accessibility for all links to our what is website accessibility blog.
The anchor text for each highlights the topic of content that sits behind each click, while each link also offers a unique user journey for visitors at different stages of the conversion funnel.
Step 4. Prominently Display Your Navigation Menu
Effectively highlighting your website’s navigation is a crucial step in reducing user journey frictions and lifting overall user experiences.
To make sure your navigation is clear and accessible, make sure it is prominently displayed across your site through intuitive labels on menus and widgets.
For example, your navigation can appear as a:
- Global navigation menu
- Local navigation menu
- Sidebar navigation menu
- Hamburger navigation menu
- Footer navigation menu
Keep your menu content up to date and adjust as needed, if your content or product portfolio evolves over time.
Plan & Build Your Website With Digital Silk
At Digital Silk, we follow an innovative website planning process to create custom web and eCommerce designs across industries, for brands large and small.
Our digital strategists meticulously plan your website’s structure through research into your industry, competitors and user behavior, before our designers bring your site to life through bespoke design.
As a full-service web design agency, we manage your website’s structure from end-to-end. Our website design deliverables include:
- Deep-dive research and analysis
- Strategy-based wireframing
- Sitemap and conversion funnel creation
- Custom website design and development
- Ongoing optimization and maintenance
At Digital Silk:
- We take ownership of your project by using our expert knowledge to guide you through the web design process.
- We work with total transparency by being upfront with costs, timelines and recommendations.
- We deliver measurable results by providing and tracking key performance indicators (KPIs), and continuously optimizing our efforts.
Contact our team, call us today at (800) 206-9413 or fill in the request a quote form below to tell us about your project and start your web design journey today.
"*" indicates required fields