Modern web design is essential for building credibility and trust with your target customers. But with digital trends and user expectations constantly changing, what was modern a few years ago might not be today.
So what does a modern website look like in 2023?
We’ll show you! We’ve compiled 10 examples of modern websites to inspire you, along with a list of web design trends to keep an eye on in 2023.
As a bonus, we’ll share an expert analysis of the websites of two popular car brands: Ford and Tesla, from our CEO Gabriel Shaoolian, as he compares how the websites stack up against modern web design practices.
Let’s dive in!
[ez-toc]
Digital Silk builds custom websites. Request a quote
What’s Considered A Modern Website Design Today?
Research has shown that 75% of users judge a brand’s credibility based on their web design. Translation: If it’s not modern, consumers aren’t interested.
So what exactly is characterized as modern in today’s web design?
Here are some of the crucial elements of modern web design:
1. Fast Loading Speed
Nothing says “old” and “outdated” in the web design world as much as slow loading speed. About 47% of users expect your website to load in under two seconds. If it doesn’t, they leave.
Page load speed is something you mustn’t compromise regardless of your industry. It’s equally important for a manufacturing website to load fast as it is for eCommerce, for example, because it leads to reduced bounce rates and increased average time spent on a page.
2. Mobile-First Design
In mobile-first design, you first design the website for smartphones, then move to desktop and laptop versions. This ensures an excellent user experience across all devices.
While a responsive website also fits all devices, a mobile-first design is better for several reasons. Responsive web design prioritizes bigger screens and typically has more functionalities and elements compared to mobile-first design.
Mobile-first design prioritizes the key aspects of a website and it’s based on how we use our fingers to navigate a website. Since our fingers are not as precise as a mouse cursor, mobile-first websites have fewer elements to enable easy reach and better user experience.
Designing for smaller screens first makes it easier to design for larger screens later on. Also, given that over 90% of people use their phones to access the internet, it makes more sense to cater to this majority first and foremost. If your audience uses mobile devices to engage with your brand, you should consider mobile-first design.
3. Shifting Away From Minimalism
You heard it here first — minimalism is out. Modern web design is slowly moving away from the clean, simple approach and embracing bold colors and other vibrant elements to grab users’ attention and create a more memorable brand experience.
4. Oversized Fonts
Oversized typography and large text elements with an effective color scheme can help you highlight your key brand message. Many of today’s modern websites don’t even feature images on their home page — just oversized text elements combined with other interactive elements such as animations.
5. Interactive Elements
Interactive elements can help grab and keep visitors’ attention and turn them from passive into active visitors. Instead of just taking in the information, they can actually engage with your website through CTAs that change color when you hover over them, a globe that spins as you scroll past, forms, and really any element that they can interact with.
10 Modern Website Examples To Get Inspired By
We’ve discussed the key characteristics of modern web design. Now, let’s see what it actually looks like in practice.
We’ve compiled a list of 10 modern website examples spanning various industries for inspiration, and included our Digital Silk designers’ notes on each.
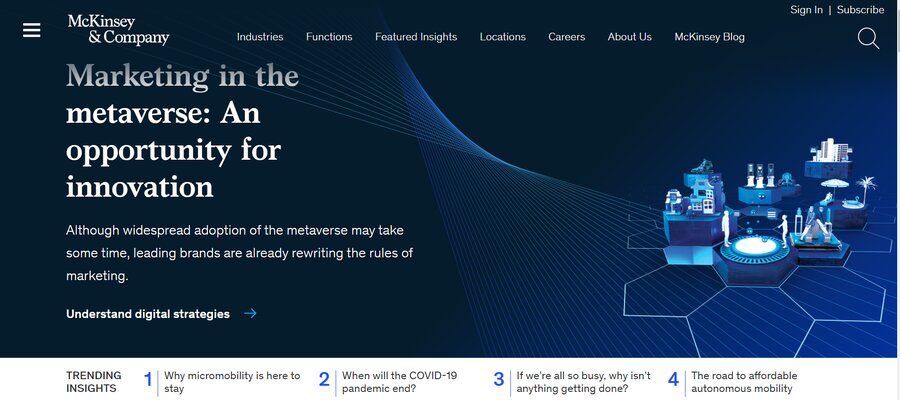
1. McKinsey
Business type: Consulting firm
Website: www.mckinsey.com/
McKinsey is a well-established consulting company with over 90 years in management consulting.
McKinsey uses oversized typography and large, impactful imagery to capture users’ attention. The brand uses interactive elements to engage users including typography that changes colors and images that rotate as you scroll down the page.
With fast loading speed, interactive elements and large, effective typography, McKinsey created a modern website that engages visitors.
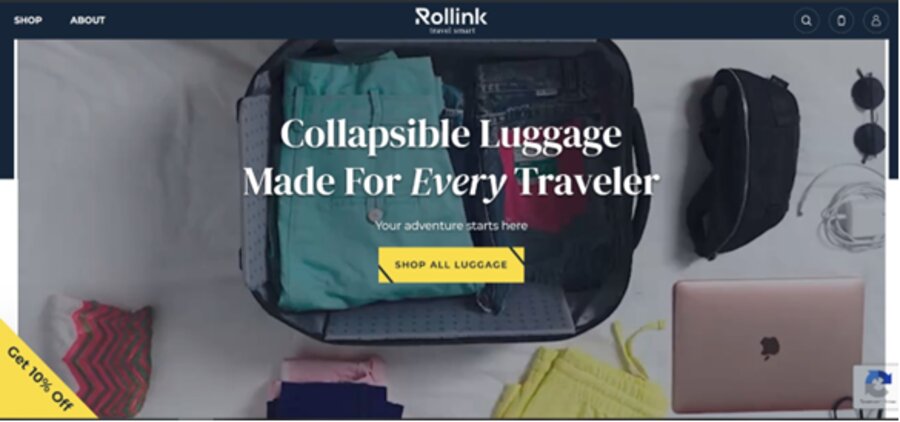
2. Rollink
Business type: Consumer products
Website: www.rollink.com/
Design by: Digital Silk
Rollink is revolutionizing the world of suitcases. Our own Digital Silk team design a sleek, modern website to perfectly match their brand persona.
Rollink’s unique value proposition greets the website visitor as soon as they land on the page: “Collapsible luggage made for every traveler.” With direct, benefits-driven copy throughout, Rollink wastes no time with fluffy messaging.
The brand uses oversized fonts to highlight its key benefits, accompanied by somewhat retro and trendy visual elements. Rollink tells its story through bold, colorful images and minimal copy.
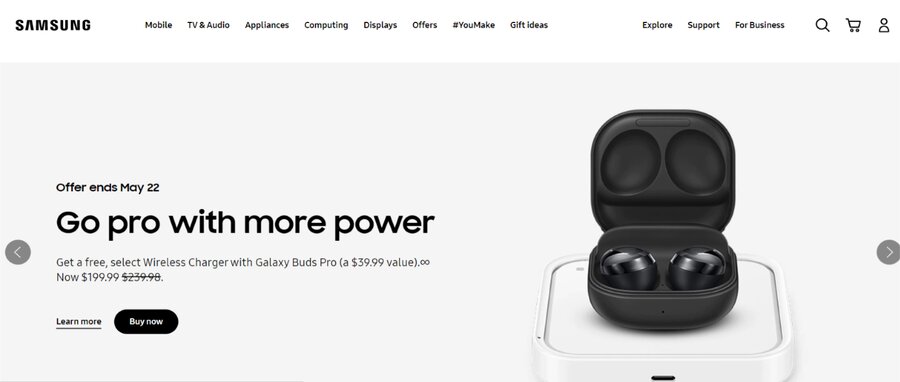
3. Samsung
Business type: Consumer products
Website: www.samsung.com/
As a leader in the electronics business, Samsung adheres to the modern web design trends.
Don’t let this simple hero section fool you — Samsung is embracing the shift away from minimalism. In fact, the website is anything but minimalistic. The brand features rotating headers highlighting different products and current deals so the user can find what they’re looking for without even scrolling down.
The typography is big and bold, in line with the oversized trend, and vibrant imagery covers the homepage. Samsung uses rich visual elements to help users experience their products in a digital environment as a modern website should. The website’s page load speed is also quite good (loads in about one second).
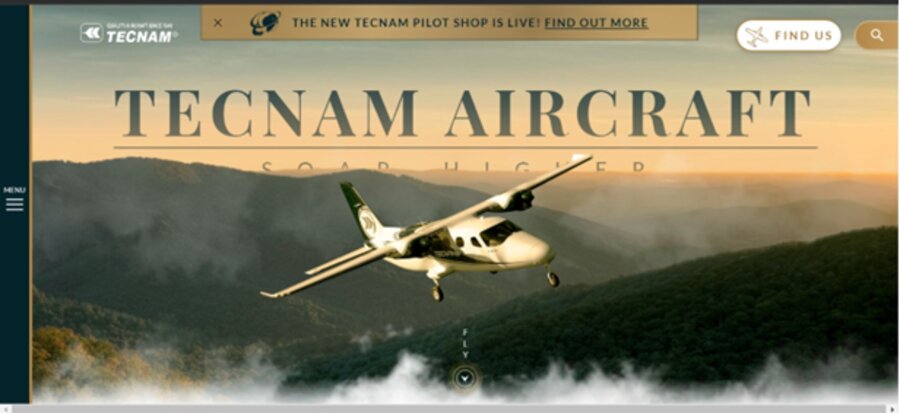
4. Tecnam
Business type: Aircraft manufacturer
Website: www.tecnam.com/
Design by: Digital Silk
Aircraft manufacturer Tecnam entrusted our team at Digital Silk with designing their website, and our experts opted for a custom, modern approach.
Tecnam’s website features an abundance of interactive elements and animations to keep visitors’ eyes glued to the screen. From the white plane that flies down as you navigate the website to the eye-catching CTAs that move and rotate when you hover, the whole experience is immersive.
Tecnam embraces vivid imagery and uses the power of visual elements to not only showcase their products, but also to provide a glimpse of the experience they provide.
From scrollytelling to rich imagery and interactive elements, Tecnam is a worthy example of a modern, mobile-first website.
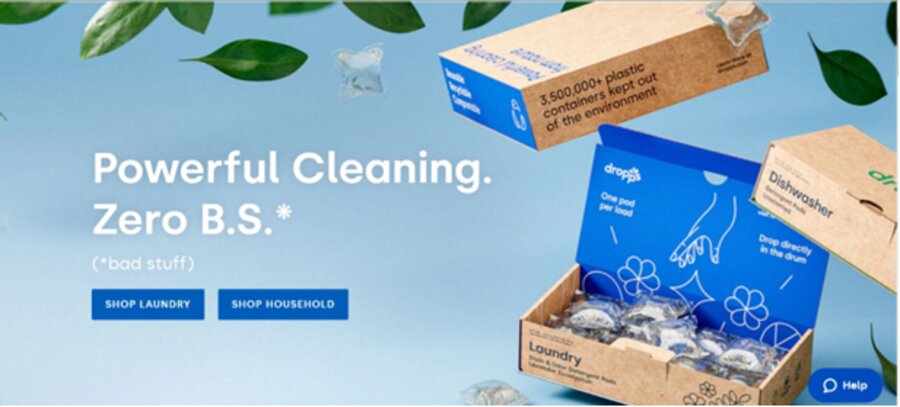
5. Dropps
Business type: Consumer products
Website: www.dropps.com/
Modern web design makes even cleaning products fun and engaging, as evident in Dropp’s example.
Dropp’s mobile website loads in less than a second, which is impressive in its own right and crucial for a modern website.
The color palette has a hint of both retro design and color fest elements. Color fest is a web design trend dominating in 2023 which embraces vibrant colors in all forms. Along with neatly-packed, concise copy and oversized typography, Dropps honors many of the modern web design elements.
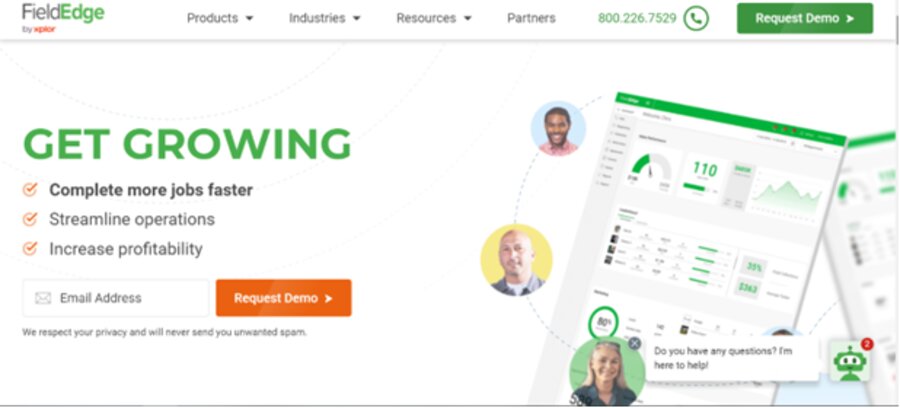
6. FieldEdge
Business type: Software service
Website: fieldedge.com/
Design by: Digital Silk
FieldEdge was another Digital Silk project, where our team applied modern web design best practices to create an engaging website.
Our design team used interactive elements to create a unique and engaging user journey. When the user lands on the homepage, animations begin immediately as elements pop from left and right to assemble the hero section. The CTAs become slightly darker as you hover over them, as an added effect to help them stand out.
From clean, organized copy to dynamic elements, FieldEdge uses modern web design best practices to create a site that engages and converts.
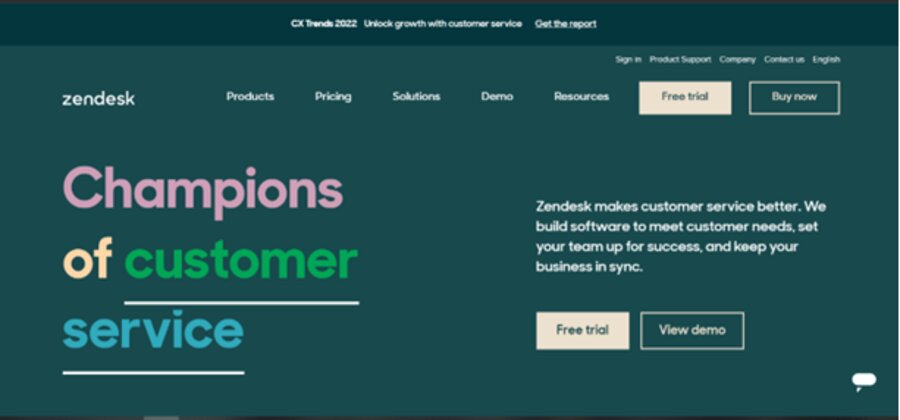
7. Zendesk
Business type: Software service
Website: www.zendesk.com/
Zendesk provides customer service software to businesses to help them improve the customer experience.
Zendesk applies modern web design practices, visible in its kinetic typography as well as interactive elements in the hero section. The text in the header changes to highlight the brand’s key benefits, such as “Champions of no-hassle returns” and so on.
CTAs change to white as you hover over, and the retro vibe makes a return with bold, colorful images further down the page.
Zendesk adheres to the modern best practices by implementing animation, and clean, bite-sized copy to create a website that engages.
8. ACLU
Business type: Non-profit organization
Website: acluvaannualreport.org/
Design by: Digital Silk
ACLU is another product of the Digital Silk creative web design team.
ACLU Virginia embraces modern web design trends, evident in oversized typography and animation. The entire homepage is a nod to the color fest trend with vibrant, impactful images that follow the user to create a memorable experience.
The website experience is equally impressive on both desktop and mobile devices and loads in less than one second.
Our team combined a range of modern web design techniques to present the lengthy and complex ACLU report in a visually appealing and engaging way. From kinetic typography to bold fonts and animation, ACLU reflects a true modern web design.
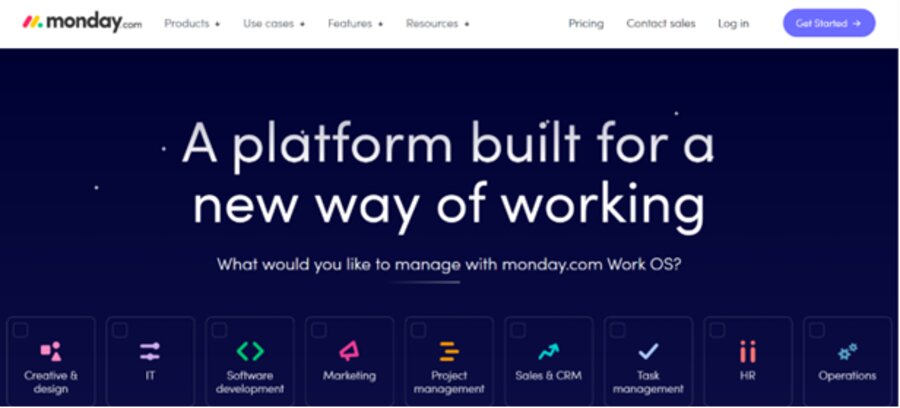
9. Monday
Business type: Software service
Website: monday.com/
Monday is a work-management tool with products designed for sales, marketing and project management.
Monday takes page load speed seriously as it loads in less than a second on a mobile device. When it comes to modern web design trends, we can see an array of them here from rich colors and a shift from minimalism to oversized typography in the hero section.
Interactive elements are subtle seen in the CTAs that become slightly darker when you hover over them, while animation helps paint a picture for the visitor.
From rich visuals and animation to short and sweet copy, Monday makes our list of modern websites.
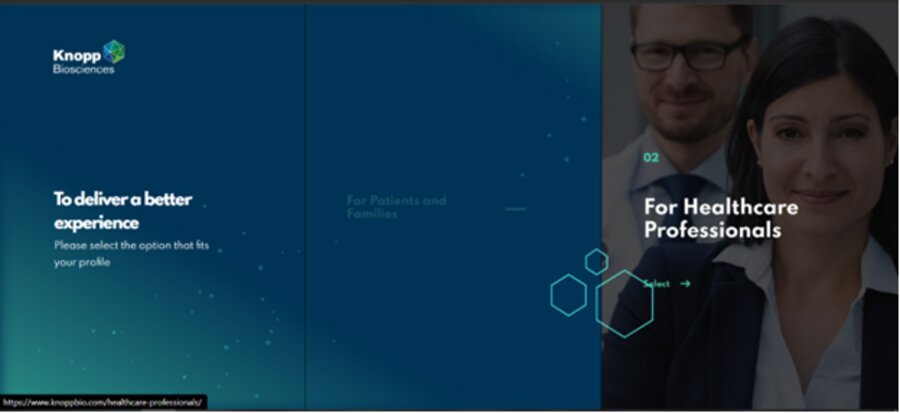
10. KnoppBio
Business type: Pharmaceuticals
Website: www.knoppbio.com/
Design by: Digital Silk
Our creative web design team opted for a modern approach when creating Knopp Biosciences’ website.
KnoppBio’s website is far from minimalist even though there is minimal copy on the homepage. With interactive, clickable headers and an animated background, Knopp creates an immersive user experience.
Knopps sticks to the golden rule of short, skimmable copy and manages to present its benefits in an easy-to-consume way. It uses animation and sticky navigation to create an engaging user journey. All in all, Knopp ticks all the boxes regarding web design best practices.
Modern Web Analysis: Ford vs. Tesla Web Design
Let’s move to a modern website comparison of two globally-recognized brands: Tesla and Ford.
Founded in 1903, Ford has over a century of history, rich in innovation.
Tesla on the other hand, founded in 2003, is still considered a newbie in the industry. Nevertheless, in just under 20 years they have managed to grow their brand, visibility and product line — a whopping 100 years less than Ford.
But is Ford’s longevity enough to connect with today’s digitally native consumers? After all, around 50% of global internet users are between 18 and 35 years old, and let’s face it — they’re the ones who are calling the shots when it comes to consumer trends.
While the idea here isn’t to pit the products of two iconic brands against each other, Ford and Tesla have web designs that are polar opposites and we can’t pass up the opportunity to talk about their hits and misses.
Here, Digital Silk’s CEO shares his thoughts on which car brand does a better job keeping up with modern web design trends to appeal to today’s audiences, in terms of UX, UI, messaging, SEO and creating an unmatched user journey.
It’s showtime!
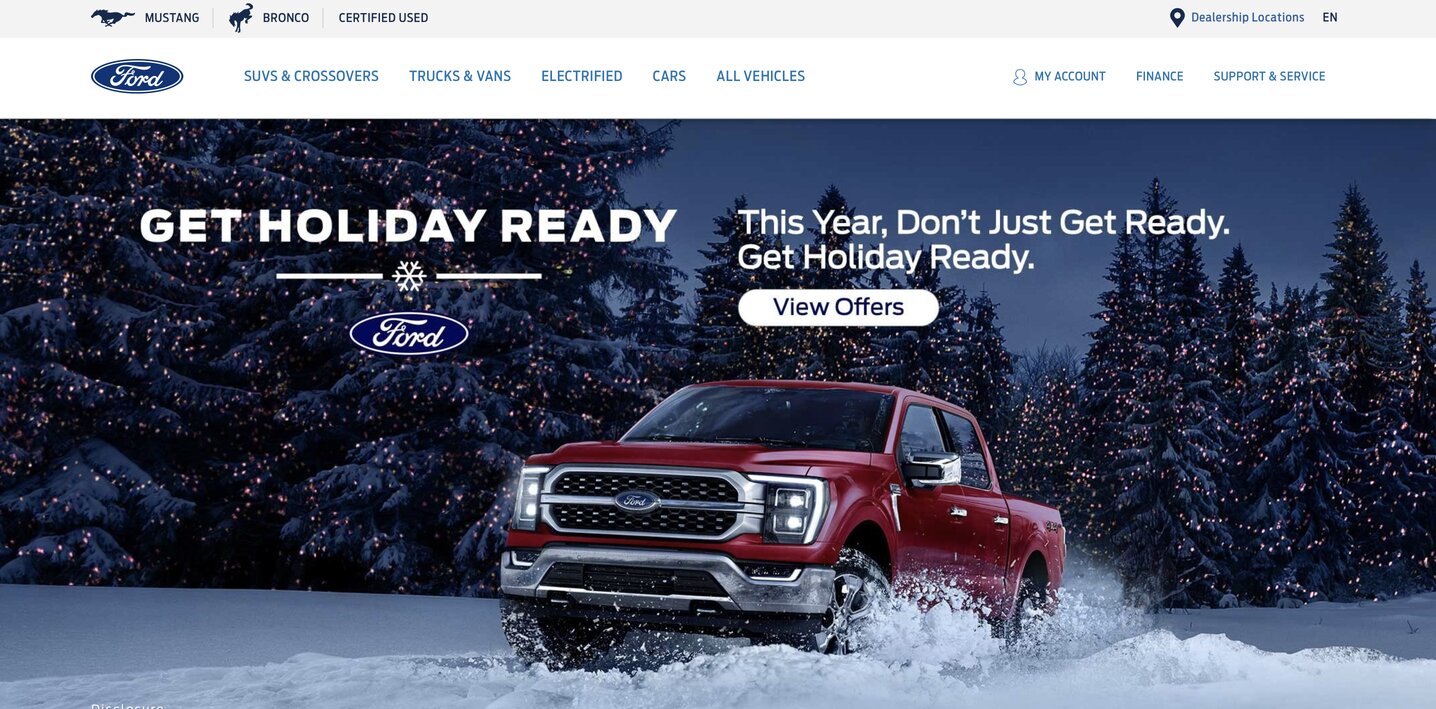
1. Ford: A Heritage-First Brand
Let’s start with the homepage, below. Right off the bat, you see a simple image with messaging and a call to action to “View Offers.”
Our CEO’s main note here is the lack of responsiveness. The image doesn’t take over the entire screen on different devices and stops awkwardly on each side.
As noted above, responsiveness is one of the key factors in modern web design.
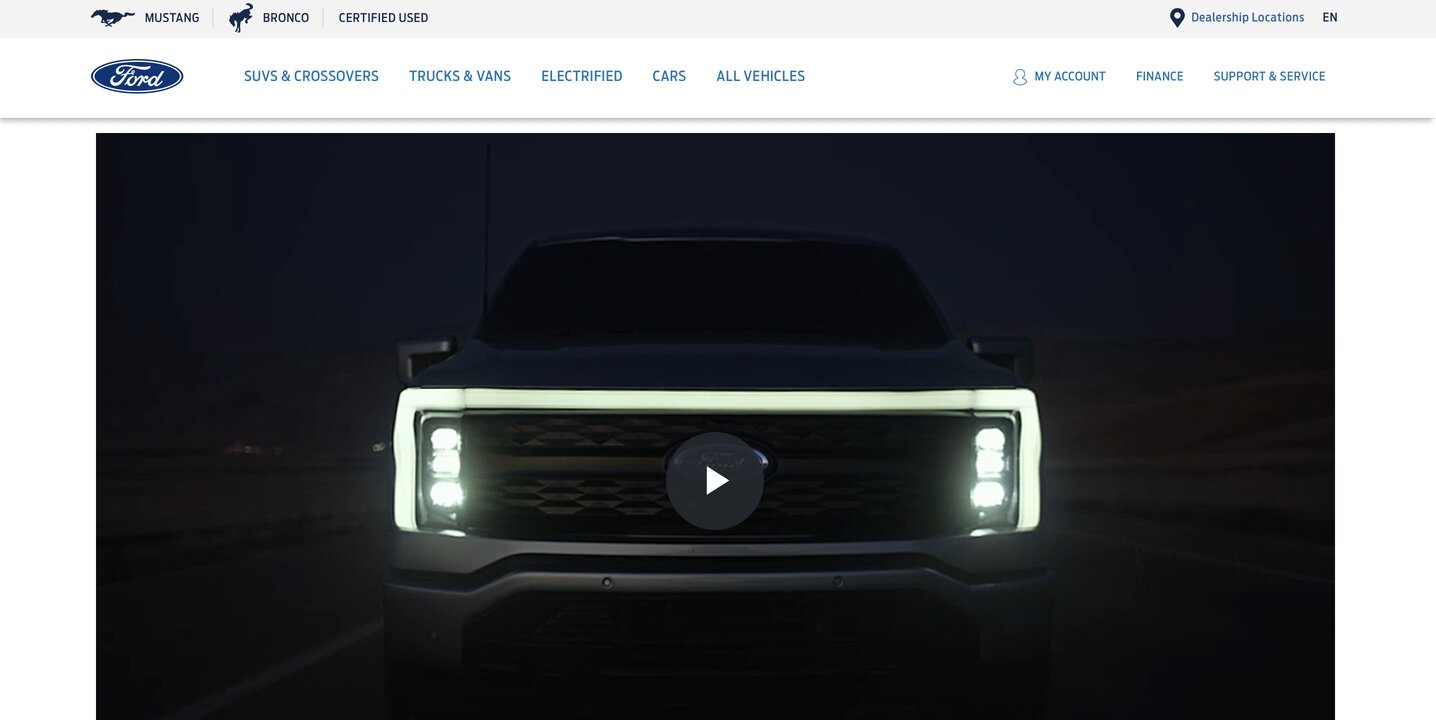
Moving down the page, you find a video.
Where are the headers? Where are the CTAs? There’s nothing here that makes the user want to click on the video. They have no idea what they’ll get, so why bother?
Under the video, you have paragraph of text.
While the header is readable enough, the chunky paragraph is hardly inviting to the user, and we certainly wouldn’t refer to this font as bold — a trend in modern web design.
The CTA “Join the Electric Revolution” is vague to its core. What does that mean? And again, what incentive is there for the user to click, when they have no idea what they’re going to get?
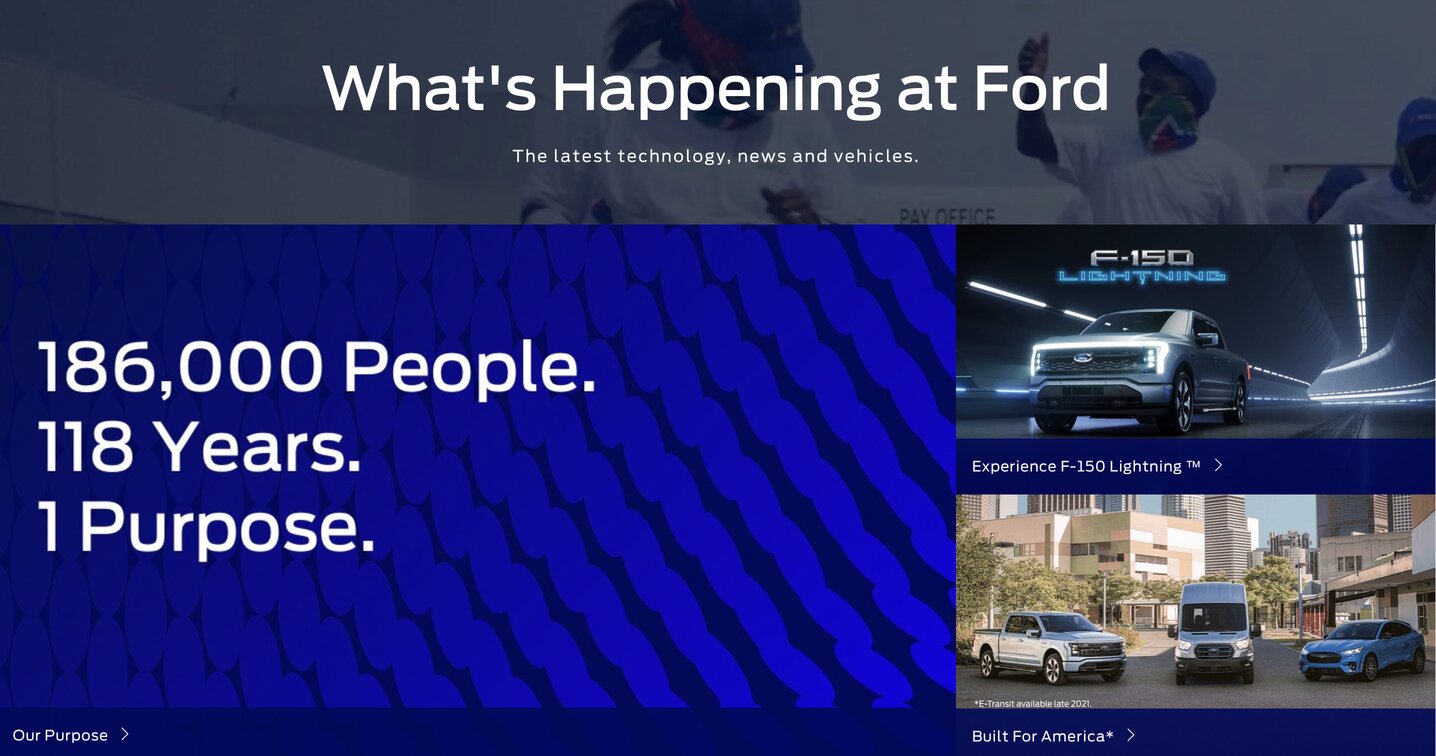
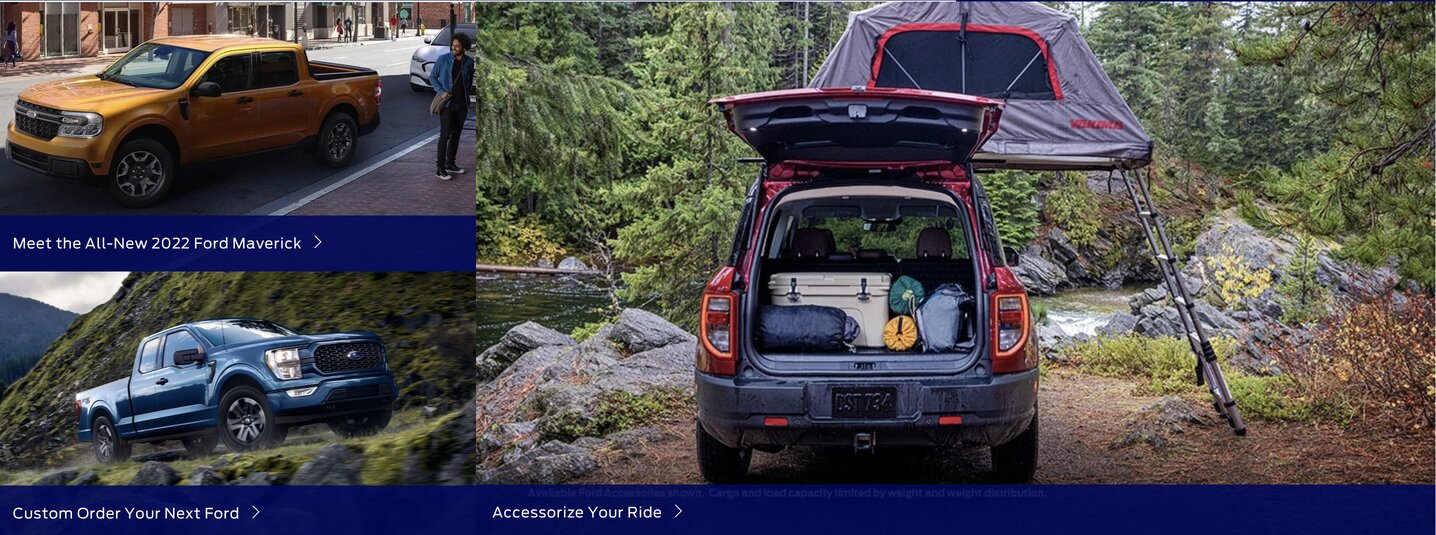
As you move down the homepage, you find a collage of banners that seem random at best.
The main issue?
Where’s the conversion funnel? Where’s the storytelling?
From top to bottom, a homepage should take you on a journey. It should funnel your user to key conversion points and storytelling should flow naturally with each scroll.
Storytelling is key in modern web design, because it can help you craft a relatable and intimate user experience to connect with your audience — and that’s exactly what the bulk of today’s consumers, millennials and Gen Z’s are looking for in a brand.
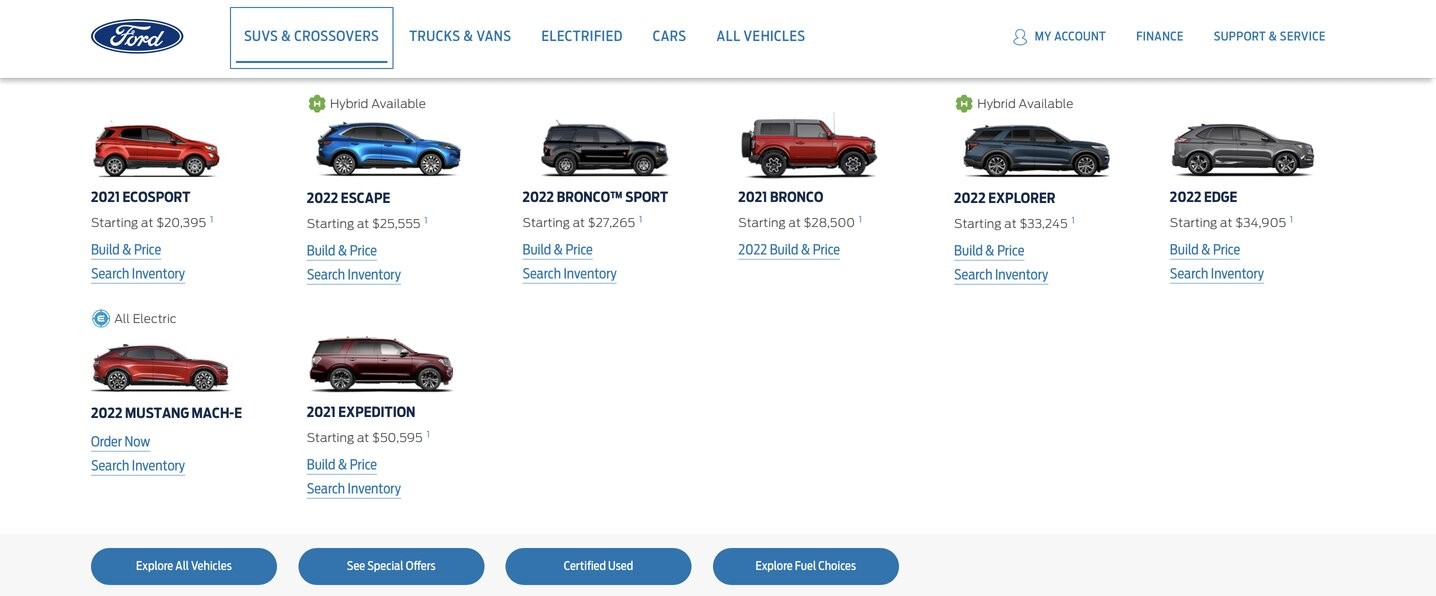
While Ford does a better job with their easy-to-navigate dropdown menu, the product pages are again not fully responsive, and they contain chunky paragraphs that are almost certain to increase bounce rate.
Our CEO’s verdict: Overall, Ford’s website isn’t up-to-date with the modern design trends that can make or break your brand in today’s environment. While the brand’s rich history is undebatable, the bulk of today’s consumers are looking for more from the brand’s they purchase from.
Ford’s homepage has no conversion funnel, isn’t optimized for SEO and ultimately, doesn’t offer users a one-of-a-kind user journey.
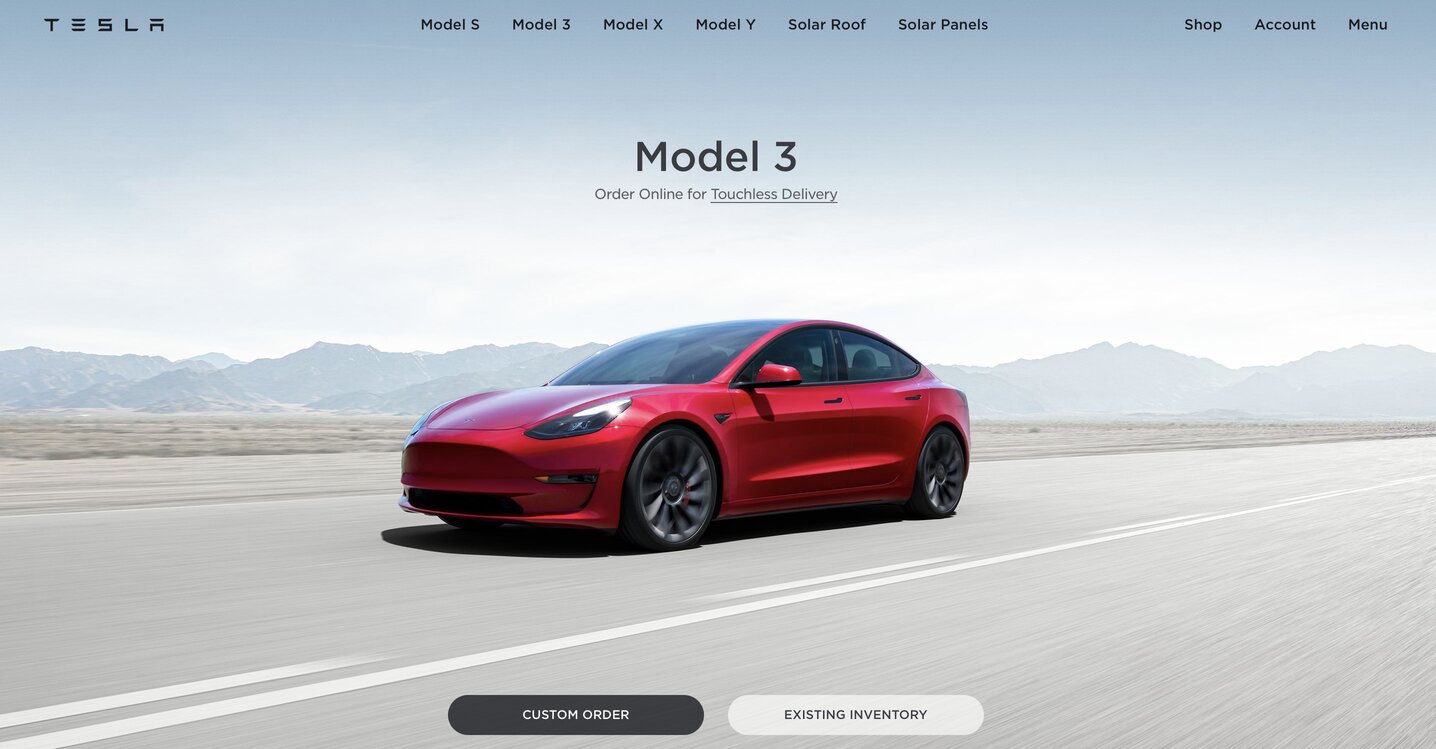
2. Tesla: A Digitally-Native Brand
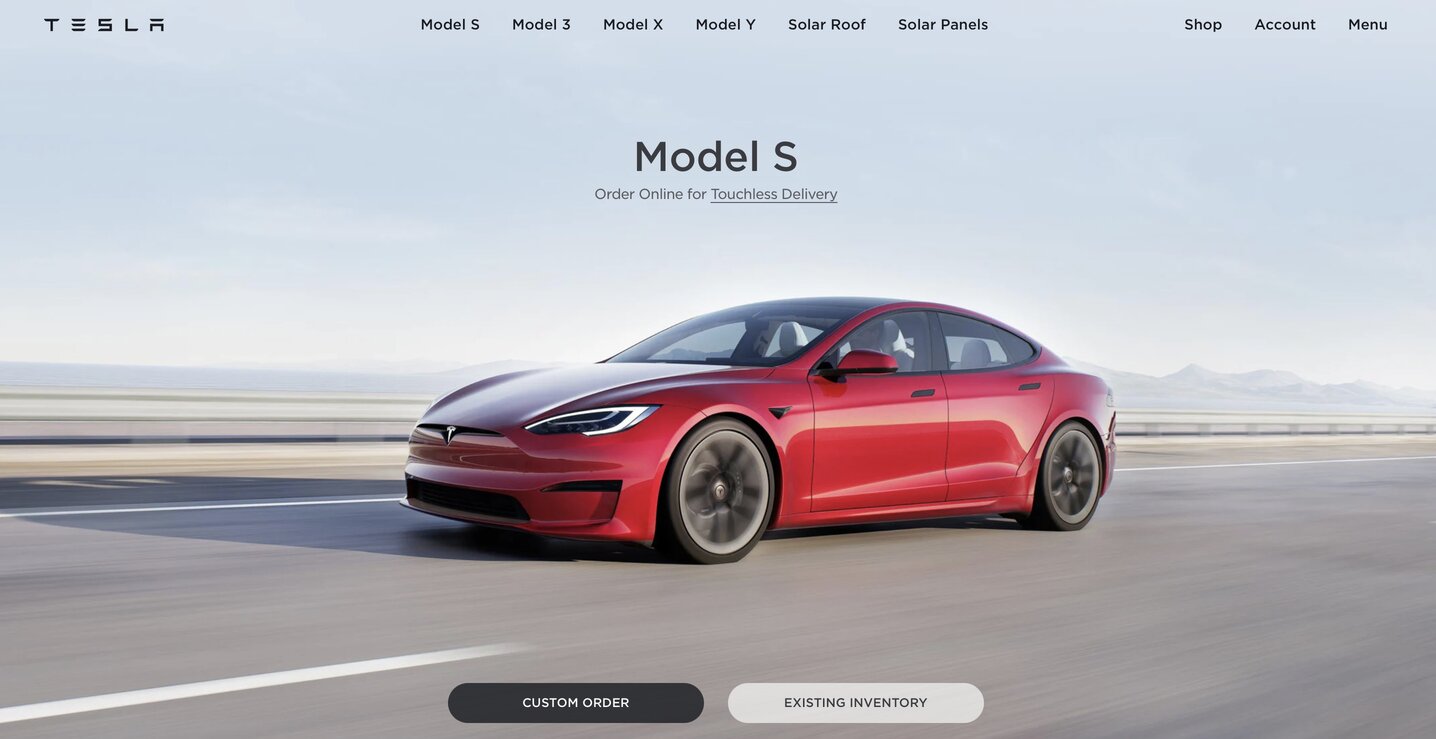
When you land on Tesla’s homepage, the clean and dynamic yet minimalistic image spreads from one side of the screen to the next, showcasing a fully responsive site.
As you scroll, the images remain sharp, clean and to-the-point. The main CTAs, “Custom Order” and “Existing Inventory” follow you as you move down the page — an exemplary usage of modern web design trends.
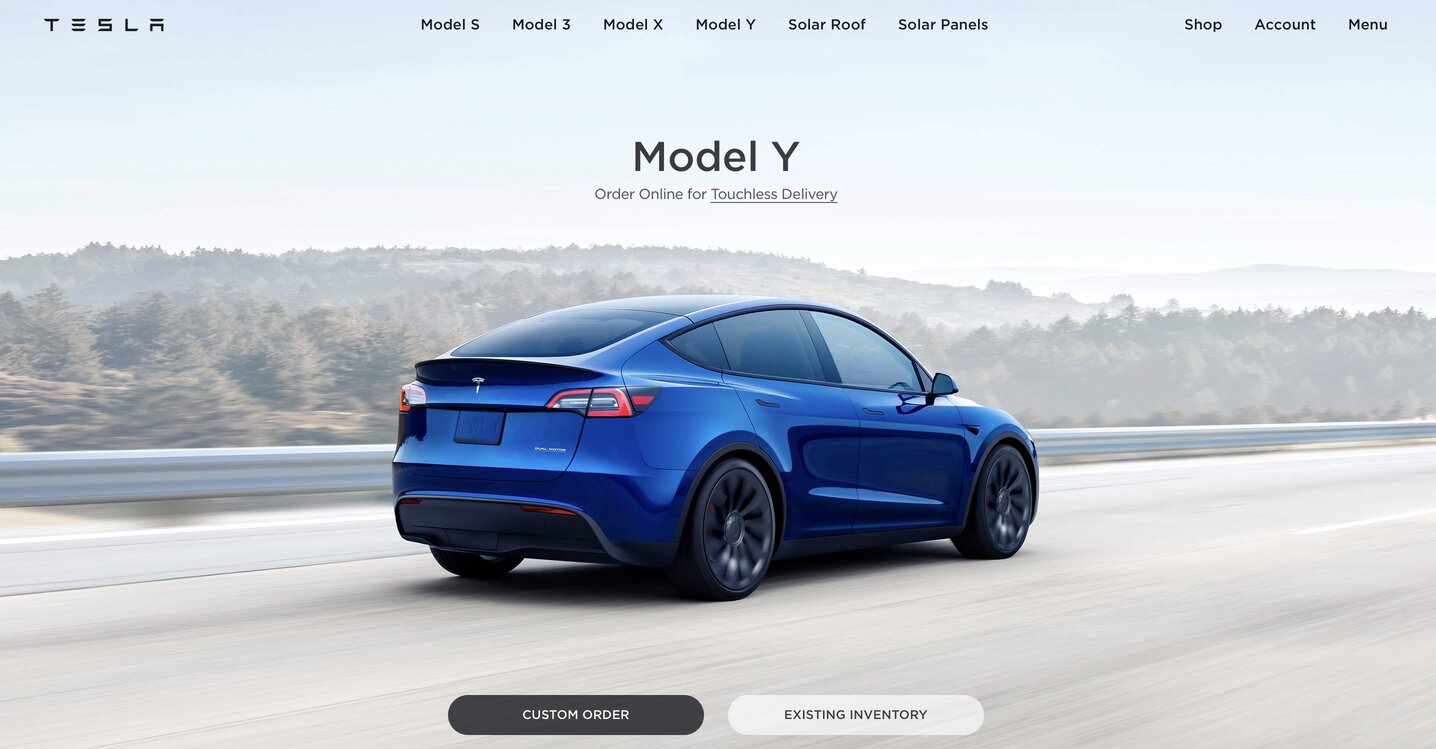
Clicking on a specific car model in the neatly-arranged, simple navigation menu leads you to yet another sleek and modern design that utilizes white space and minimalism.
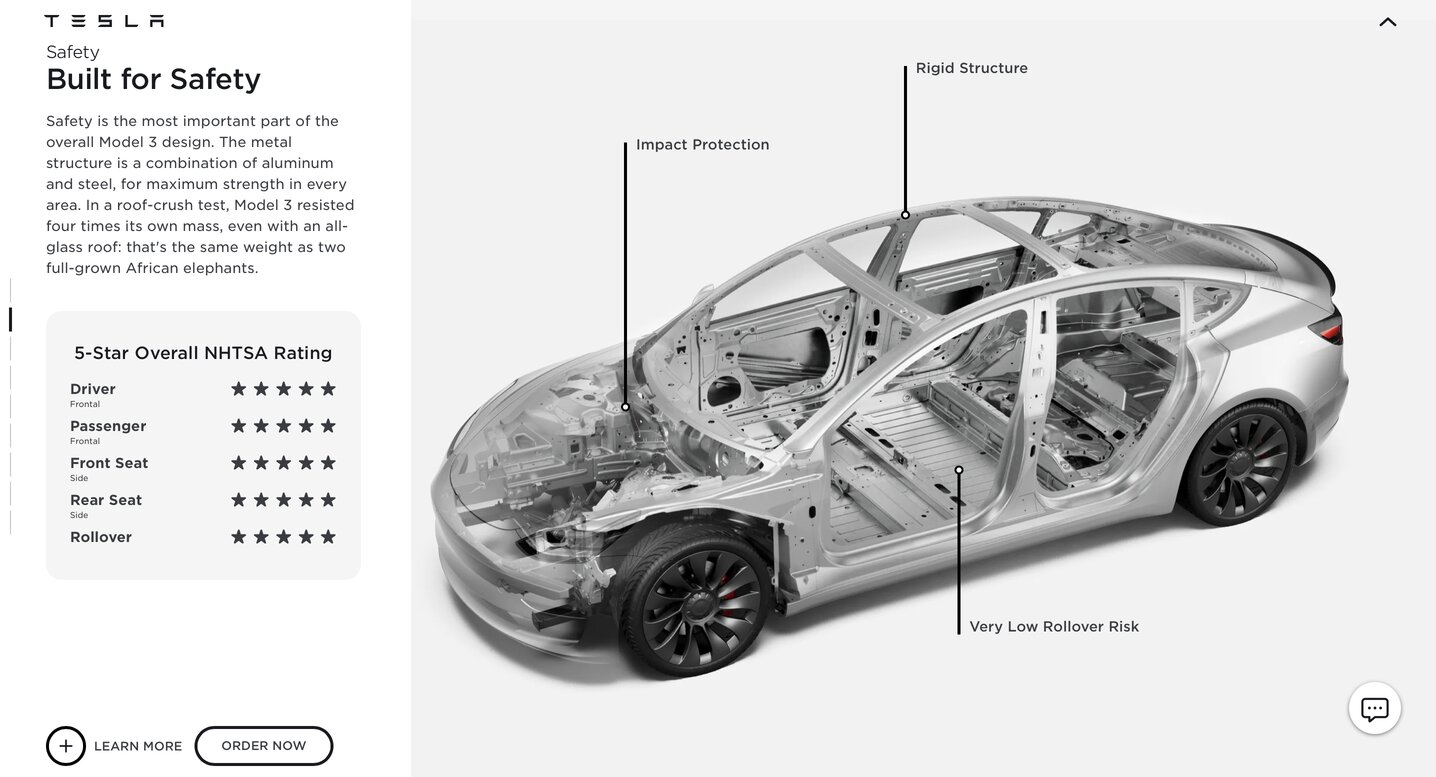
Tesla’s site takes the user on a journey. From displaying the make and model of the car, to sharing safety information and important specs, the brand is telling a story with each scroll, while educating the user about the product.
While they do include a slightly chunky paragraph to describe safety specs, it works here much better than on Ford’s website — and we’ll tell you why.
Because the use of several modern web design trends, including white space, minimalism, dynamic imagery and on-brand, easy-to-read typography, prevents this paragraph from coming off as overwhelming to the user.
Our CEO’s verdict: Tesla’s website provides an inviting and dynamic experience for the user. The brand follows modern web design trends almost to a T. The site is responsive, includes sticky calls-to-action, utilizes minimalism techniques and directly appeals to today’s digitally native consumers — aspects that Ford’s web design is lacking.
Understanding the value of the user’s experience is key to reaching the next generation. While Ford continues to bank on their legacy, Tesla puts in the work and brings in around 16.7 million organic visitors every month.
While our CEO notes that both websites aren’t optimized for SEO — a missed opportunity — Tesla takes the cake for this round.
Modern Web Design Trends To Know In 2023
As user needs and behaviors change, web design trends must evolve to keep up with the changes and ensure user engagement at all stages.
We are seeing important shifts in both UI and UX trends that you should keep an eye on to maintain your website up to date.
Below are some of the modern website design trends to know in 2023.
1. UX Trends
1. Color Fest
The new trend is moving away from the flat, dull design and embracing colors in all forms. We are seeing bold, vibrant colors in backgrounds, typography, illustrations and more. We are seeing the return of the color gradients which have lost their appeal about a decade ago.
Here’s an example of the color fest trend and how it contributes to visual consistency:
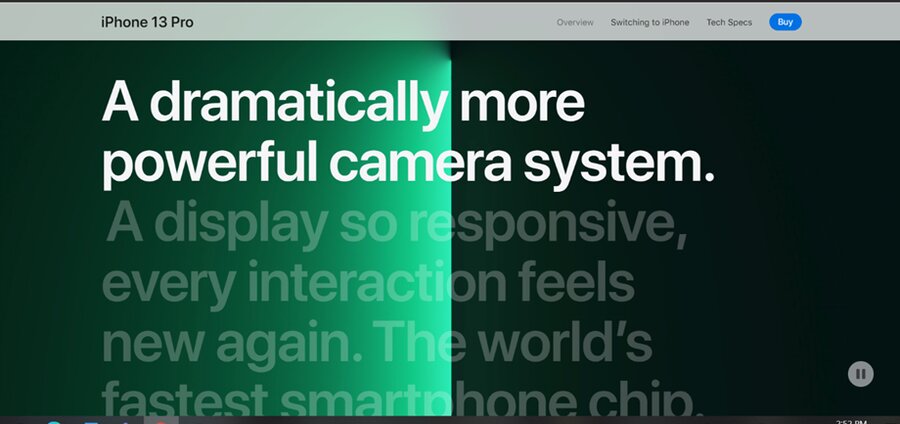
2. Kinetic Typography
Typography is coming to life in the new web wave. Using animated text elements is kinetic typography. This trend helps keep the user’s focus on what’s important — key brand messaging.
Here’s an example of how kinetic typography can be used to both educate and engage the reader:
3. Scrollytelling
Storytelling is typically copy-heavy and most users will only skim it. This results in high bounce rates and failure to communicate your key brand message effectively.
Scrollytelling, however, is a technique used for storytelling but without lengthy paragraphs. Instead, it uses visual and audio elements to create an immersive experience.
Here’s an example of effective scrollytelling:
Our Digital Silk team used minimal copy and lots of visual elements and animations to pull the reader in to scroll down and see the entire Tecnam story. With changing backgrounds, animations and a little plane guiding the user down the page, user engagement is guaranteed.
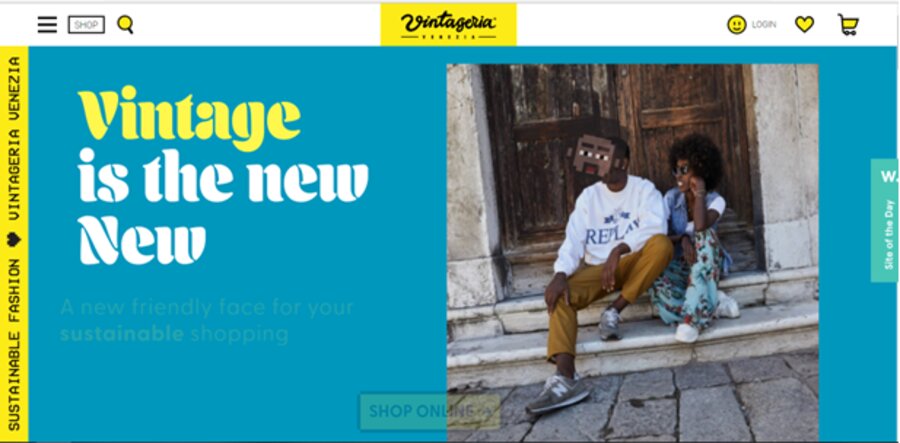
4. Retro Design
One of the 2023 web design trends certainly is retro design inspired by a 90’s nostalgia. Retro might sound like the opposite to modern but this trend is on the rise.
Characterized by loud color palettes, basic web fonts and harsh lines. At the same time, we’re seeing the rise of neo-brutalism, also inspired by the 90’s revival but a bit more conservative when it comes to colors.
Here is an example of retro design and bold, colorful aesthetic:
2. UI Trends
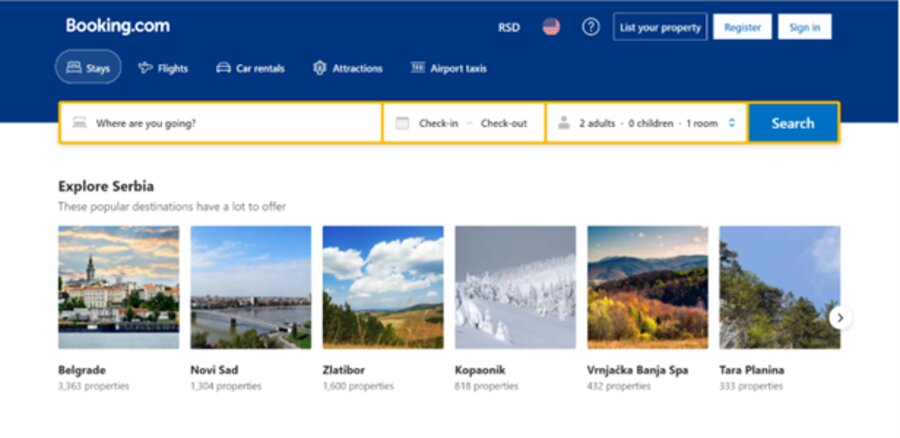
1. Personalized Content
Personalized content increases conversions. Businesses and eCommerce stores are personalizing their users’ on-site experience by showing information relevant to them. As a result, this increases the click-through rates as well as session durations.
Here’s an example of using personalized content for growing conversions:
Booking uses geotargeting and browsing history to shows users information relevant to their location and interests such as travel locations, currency and language.
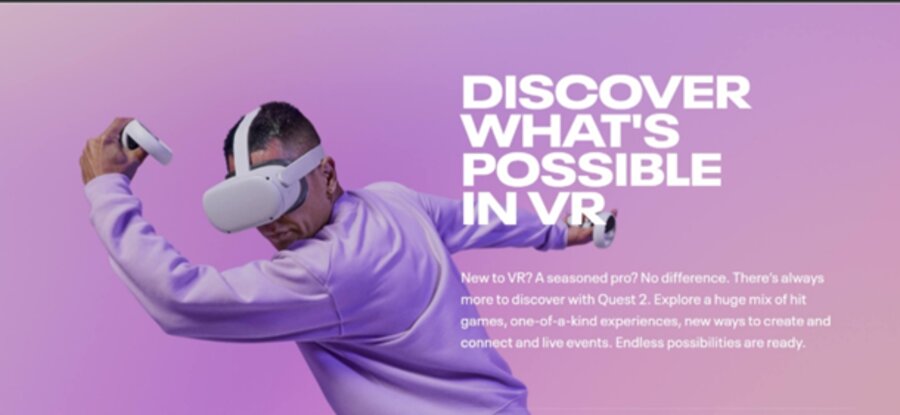
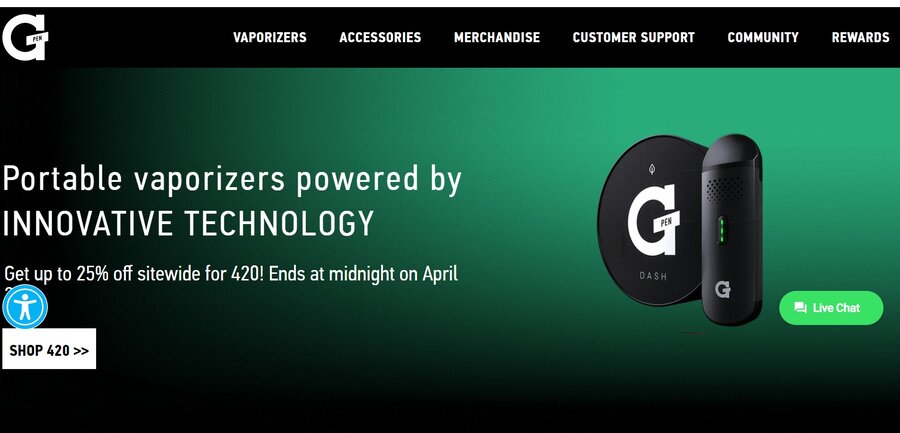
2. Immersive Product Experience
The goal is to enable the user to experience your product in a digital environment. An immersive product experience boils down to showing the user the information they require to build credibility in your brand.
This technique combines imagery, text, animations, audio and video elements to present your product.
Here is an example of immersive product experience from the Digital Silk kitchen:
G Pen deconstructs the product and allow the user to envision it through a range of elements including rich product descriptions, animations, images, FAQs and more.
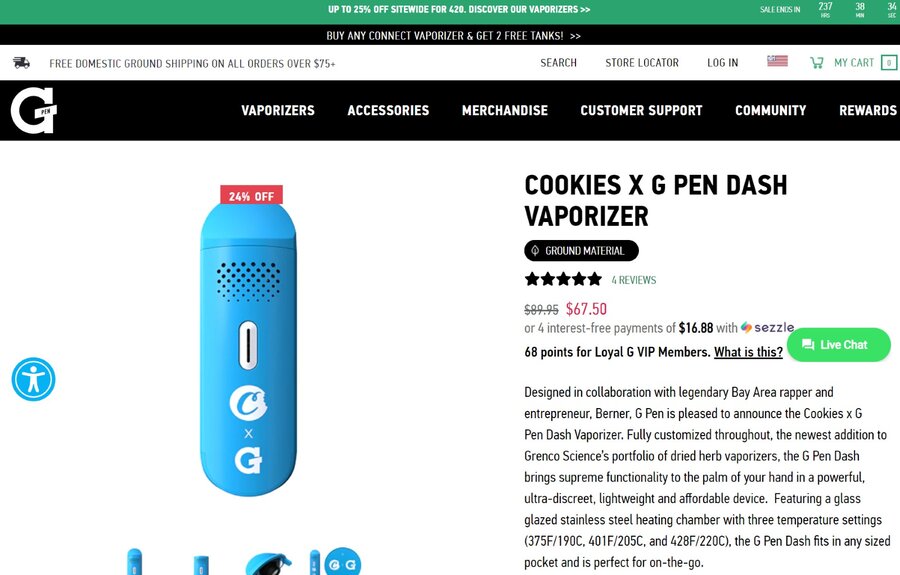
3. Financing Options
With online shopping becoming the new norm, businesses and especially eCommerce platforms should offer users more payment options such as interest-free installments or cryptocurrencies. Not only does this help tackle high cart abandonment rates but it also helps improve user experience and boosts conversion rates.
Here’s an example of what we mean. G Pen partnered with Sezzle to offer customers the option to pay in interest-free installments.
Create Your Modern Web Design With Digital Silk
Here at Digital Silk, we apply the best practices in web design and development to create optimized, engaging websites that bring measurable results.
Our team of specialists:
- Take ownership of each project from start to finish
- Conduct detailed competitor and market research at the start of every project
- Develop strategically engineered modern websites that convert
- Provide guidance and consulting throughout your project
"*" indicates required fields