Did you know that people forget up to 50% of the information they take in within just one day?
If you forget this stat tomorrow, we can’t blame you. But we do hope to refresh your memory or add to your knowledge about a specific topic — web development terms.
While you might not read our list of terms and instantly turn into a walking glossary for website development definitions, it should help you get a head start on your upcoming development project.
So, scroll through our list of A-Z terms below, and consider coming back tomorrow for round two — to be part of the 50% who remember!
[ez-toc]
Digital Silk develops custom sites. Request a Quote
Why Brush Up On Web Development Terms?
Whether you’re embarking on a web development project solo or with the support of professional developers, speaking the language has its benefits.
Understanding the most common web development terms allows you to better communicate your project requirements and engage with developers when providing and receiving feedback
Web Development Terminology, From A To Z
Our web development glossary contains both simple and technical terms that you will come across throughout your web development journey. Here’s our list, from A to Z:
1. Accessibility
Accessibility refers to the usability of a website or web application for all users, including those with disabilities.
While accessibility at its core is not mandated by law, developers can use methods such as image alt tags, clear and concise language and audio transcripts to achieve greater accessibility for a site.
Explore our website accessibility guide to learn how to make your website accessible!
2. ADA Compliance
ADA Compliance protects against disability-based discrimination by implementing a set of law-enforced standards that ensure certain websites follow the Americans with Disabilities Act (ADA).
The content of those included, such as business websites, is measured against four specific accessibility principles:
- Perceivability
- Operability
- Understandability
- Robustness
Discover how to make a website ADA compliant with our complete guide!
3. Agile
Agile is a commonly used web development approach that focuses on flexibility and adaptability, helping teams quickly respond to changes in strategy and requirements.
A newer alternative to other web development methodologies, the agile process offers developers the possibility of continuous development, while limiting time spent waiting for a previous phase of development to finish before starting a new one.
4. Algorithm
As a web development term, an algorithm is a set of instructions used to automate tasks. Algorithms can include searching for and displaying content, sorting data and scanning for bugs or mistakes.
Developers will use algorithms to instruct a website to complete tasks automatically.
5. Application Program Interfaces (APIs)
APIs are a set of definitions and protocols for developers to rely on when building and integrating web applications.
By allowing two applications to talk to one another, APIs help developers quickly retrieve data, alter content and interact between databases.
6. Backend Development
Backend development is one of the most central web development terms you will come across during any website development project.
It refers to the server-side coding and structuring that goes into developing and maintaining a website. Developers will use programming languages, such as JavaScript and SQL, to create the backend components, which can include databases, web services, APIs and more.
Work with our developers. Set Up A Consultation
7. Bandwidth
Bandwidth refers to the rate that data is transferred between a web server and a user’s computer when loading any aspect of a website.
Your website’s bandwidth can have an important impact on loading speeds and website performance, which in turn determines how Google ranks your site.
8. Bootstrap
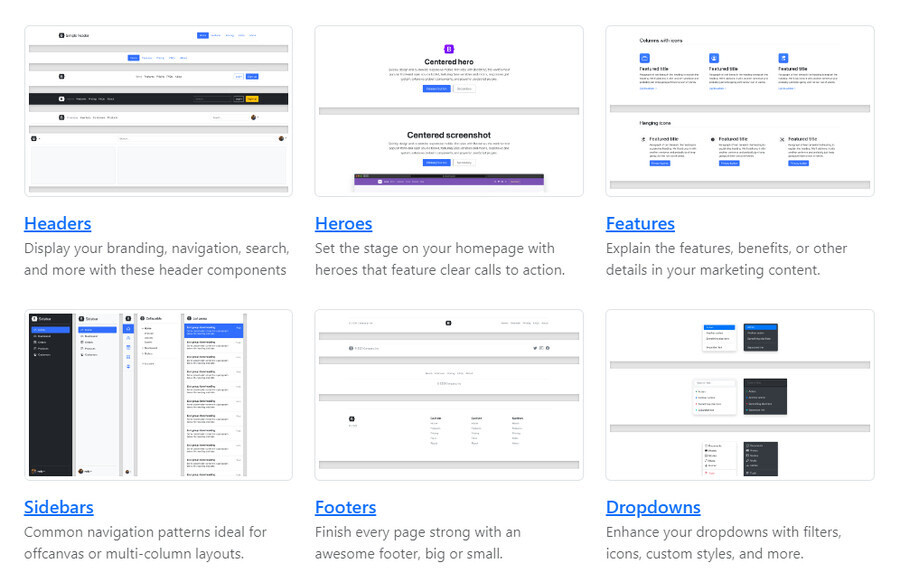
Bootstrap is one of the most popular frontend web development frameworks. Its library of design templates is built via HTML, CSS and JavaScript to create responsive, mobile-first designs with interactive elements.
While Bootstrap is a popular option for developing websites quickly, our developers at Digital Silk opt for custom web development to deliver tailor-made web solutions for our clients.
[Source: Bootstrap]
9. Browser
A browser is an application that allows both users and developers to view webpages on the internet.
It is an important aspect of any web development glossary, as browsers not only retrieve and display data on the user’s device but also provide features and tools that can be utilized in the web development process.
Google Chrome remains the most popular browser around the globe, but competitors include:
[Source: Google]
10. Cache
Cache is a form of web storage used in website development that helps improve the loading speed of a webpage and its elements.
It works by storing a local version of various data, such as images, files and code, so that when the website is visited again, the data is accessed quickly.
11. Content Delivery Network (CDN)
Used to the improve speed, reliability and performance of web pages by caching features such as images, videos and files, a CDN is a geographically distributed set of servers.
It functions by separating the distribution of data from localized servers based on the address of a website’s user.
12. Coding
Coding is the process of writing computer code to define and instruct the layout, functionality, design, behavior and interactions on a website.
There are two distinct forms of coding:
Frontend coding: Using HTML and CSS, a developer will tell a browser how the main functionalities of a webpage are to be structured and designed.
Backend coding: Using programming languages such as PHP and .Net, developers will instruct specific features of a website or web application. These features can include security, communication and notification aspects such as log-ins and chatbots.
Elsewhere, Script coding allows for the more complex backend-coded features to take on frontend coding aesthetics and usability.
While some web development projects use themes and plugins that rely on pre-written code, other expert developers will introduce new code to create an individualized experience.
At Digital Silk, we develop sites through the use of custom coding, ensuring both backend and frontend features are best-suited to an individual project and are implemented in a professional, scalable manner.
13. Cookies
You’ve most likely come across the term while browsing the internet and have been forced to either accept or decline cookies after landing on a website.
This is because cookies are small pieces of data inserted on a user’s device to track activity while on a website, helping the site retain information about user preferences, shopping cart contents, login details and much, much more.
Cookies can also play a part in web development maintenance and improvement, as developers can track user statistics to implement additional features best suited to the website’s audience.
[Source: Adidas]
14. Database
A database is a collection of structured information organized in tables, that can be accessed by users or applications through queries.
Databases are used to store user data, such as accounts and passwords, product information, payment details and statistics. Your web development project will revolve around a database, such as MySQL or PostgreSQL.
15. Debugging
While coding acts as the central player in bringing a website to life, it also plays a role in causing issues or bugs down the line.
Debugging is the process of locating and correcting these coding problems to ensure a site continues to run as intended.
16. Deployment
Deployment is the process of collecting all code, databases, assets and other parts of your project and launching them to an appropriate hosting environment to be accessed by the intended users.
If you’re hearing this web development term, your website is just about ready to go live!
17. Information Architecture (IA)
IA refers to the practice of organizing data in a way that helps users find content quickly and easily.
Categorization and navigation systems such as menus are key in developing a simple user journey throughout a website.
18. Firewall
A firewall is an important security feature in website development that acts as a barrier between your web server and the outside world, monitoring incoming and outgoing traffic.
Just picture it as the security cameras of your domain, scanning for hackers looking to cause harm to your site and adding an extra layer of cybersecurity.
19. Framework
Framework sites such as Bootstrap are popular tools, but developers can also create bespoke frameworks from scratch for their own projects by writing the HTML, CSS and JavaScript themselves.
As pre-built templates containing many helpful components and tools, developers can use frameworks to quickly create partly homogenized webpages and sites.
20. Frontend Development
Frontend development focuses on the design and functionality of the user interface (UI) by using coding languages such as HTML, CSS and JavaScript.
Frontend developers are responsible for creating visual elements such as the layout, design and animations on a website.
Collaborate with our top developers. Schedule A Consultation
21. Full Stack Development
Full stack development is an amalgamation of all things necessary to build and maintain a website under the roof of one project.
From coding, debugging and deployment, to frontend and backend development, full stack development represents the entirety of components and tools needed to create a functioning site.
22. Git
Git is a version control system that allows developers to keep track of their codebase, monitor changes and collaborate on projects with other developers.
If you’re working on your own web development project, Git can provide useful source code change history to streamline the process of identifying bugs and making necessary fixes.
23. GitHub
GitHub is a cloud-based version control platform that provides developers with a secure and collaborative environment to store their codebase, track changes, and partner on projects with other developers.
24. Hosting
Hosting, in relation to web development terminology, is the provision of a server or network infrastructure to store and manage webpages.
This is achieved by providing hardware, software and networks on a single platform to make websites accessible on the internet.
25. Hypertext Markup Language (HTML)
HTML is a go-to markup language for webpage creation and structuring. If you’re exploring a website, chances are that it’s composed to some extent of HTML code.
Developers use HTML to tag text to achieve font, color, graphics, and hyperlink effects, as well as to implement various interactive features and elements.
26. Hypertext Transfer Protocol (HTTP)
HTTP is the set of rules or protocols used to transfer information, such as text, images, sound and video, over the internet.
It defines how messages are formatted and transmitted, as well as how web servers and browsers should respond to various commands.
The process works by a browser sending and retrieving requests between these hypertext links and via an Internet Protocol (IP) address.
27. Integration
Web development integration is the process of connecting different components, systems and services to enable them to work together.
One example of this that many websites implement is newsletter integration. Developers can integrate email marketing platforms, such as Mailchimp, using either plugins or custom coding. This allows for easy transfers of user data and the possibility to sign up for the newsletter from the website itself.
Web developers can introduce and integrate new components to create a chain of accessibility, with data freely flowing throughout.
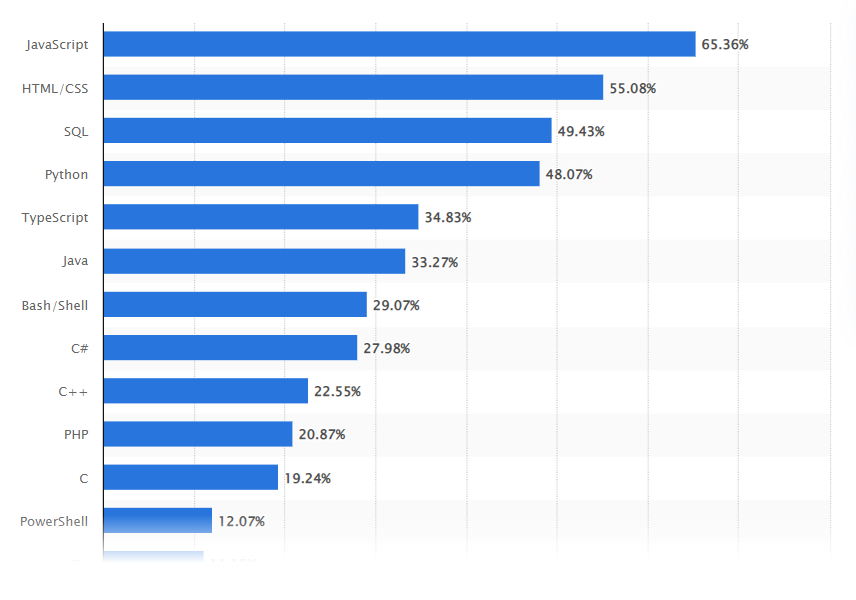
28. JavaScript
Sitting between frontend and backend coding, JavaScript is a programming language that allows developers to add interactive elements such as animations, menus and forms to a website.
The chances are that you will come across JavaScript during your web development project, as it is used by 65% of developers worldwide – most of any programming language!
JavaScript is popular with web developers and businesses alike as it allows for complex and feature-rich online experiences.
29. jQuery
While JavaScript is a programming language, jQuery is a library within JavaScript that provides easy-to-use functions and features for web developers.
From animations to forms and menus, users can find various pre-made templates to add to their website’s user experience (UX) without having to write lengthy lines of code.
30. Libraries
Libraries for web developers, built upon the same premises as the library you will find in your hometown, contain code that has been tested and can be used to add certain functionalities to a web page or application.
Instead of collections of dusty old books, developers can find countless collections of pre-written code in these libraries, waiting to be implemented into their individual projects.
Keep in mind, however, that using this code requires development-level understanding, or it can lead to functionality and loading speed issues.
31. Maintenance
Maintenance is the process of continually ensuring a website is running smoothly and securely through fixes and updates.
Whether updating content, fixing bugs or improving features, regular maintenance plays an important role in building online credibility and trust and offering a superior user experience to your website visitors.
32. Minification
Minification is the process of reducing the size and complexity of a website’s code to improve its performance.
Minification is achieved by removing unnecessary aspects from source code, such as white space, line breaks, and comments.
33. Minimum Viable Product (MVP)
An MVP acts as a prototype for a website, with just enough features included to satisfy early users while also leaving space for feedback and further development.
During your web development project, you will likely come across this term when developers are ready to run preliminary tests for your website before a full launch.
34. MySQL
MySQL is a database management system used to store and manage large amounts of data, allowing developers to quickly and easily create complex databases for their websites.
35. Operating System
An operating system is a software program that enables communication between hardware and applications.
In web development, an operating system is responsible for running user programs, ensuring they don’t interfere with one another or cause system crashes.
36. Page Template
A page template is the foundation of a webpage, used by developers to define the layout of a page and provide a structure for elements, such as text, images and videos.
Just imagine a template as a basic blueprint for a house, before all the individual furnishings are added for design and functional use.
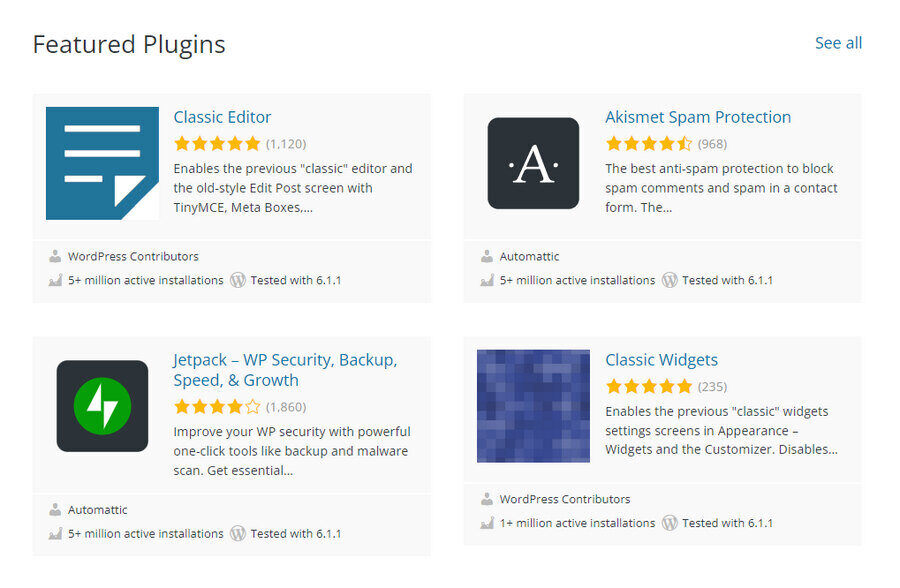
37. Plugins
Plugins are software components added to provide extra functionalities to a website, which can enhance both UX and UI.
Used by both designers and developers, they create the possibility of customizing a website without the need for uniquely written code.
Some examples of popular plugins include:
- WooCommerce: Allows websites to act as eCommerce stores, featuring countless customizations to support online sales processes.
- WPForms: Supports the implementation of pre-made contact forms into a website by a drag-and-drop function.
- Yoast SEO: Helps website owners manage their SEO optimization through numerical insights and written best practices.
[Source: WordPress.org]
38. Programming Language
A programming language is a set of instructions used to write computer code for website development.
It is the foundation of how a website is created and consists of syntax, data structures, and control flow that enable developers to create complex user interfaces, databases, and website features.
Programming languages such as Python and JavaScript are not to be confused with HTML and CSS, which are forms of markup languages. While programming languages will instruct a computer on what to do, markup languages will prepare a structure for the presentation of data.
39. Quality Assurance
Quality assurance is the process of performing pre-launch checks on a website, including testing, debugging and verifying a website’s code to make sure it performs reliably, security and allows for scalability.
As is the case with all forms of digital projects, implementing thorough checks is an important step in creating an engaging website experience.
40. Redirects
Redirects are a mechanism used in website development to forward visitors from one URL to another.
When a visitor attempts to access a certain web page, the server will instead send them to a different page based on the rules set up in the redirect configuration.
A developer might use redirects when working on a project that is taking the data from one URL and placing it in a different location. These redirects can support users in finding an updated version of deleted or merged content.
41. Server
The home to your hosting platform, a server stores and manages all of your website’s files, applications and databases. It interacts with browsers to enable visibility on the internet, resulting in users being able to access the website.
42. Sitemap
A sitemap is a hierarchical listing of all the pages on a website, providing information such as the location of pages and the relative importance of each page.
Have you ever taken the metro while abroad and ended up completely lost? This is how developers, search engines and users would feel without a sitemap.
With your sitemap, Google’s crawlers will know which page is the correct stop in your website’s underground.
43. Staging Environment
A staging environment is an area that replicates a live website, allowing developers to test changes without affecting the actual site or pushing the site live before it’s ready.
44. Structured Query Language (SQL)
SQL is a programming language that interacts specifically with databases, allowing developers to edit data quickly and effectively within the database.
As well as storing and presenting data, developers can use SQL to beef up security measures, controlling access and authentication means in a centralized location.
45. Secure Sockets Layer (SSL)
SSL is a security protocol used in website development to establish an encrypted connection, preventing third parties from intercepting or tampering with shared information.
While it is crucial that your web server effectively interacts with a web browser to make your site visible to a user, the process of establishing this connection can cause security concerns. In turn, an SSL helps to limit this danger.
46. Text Editor
A text editor is a type of software used in website development to create and edit HTML, CSS, JavaScript and other web-based coding languages.
It allows developers to quickly write code, perform syntax highlighting and auto-complete functions, add debugging tools and preview what the code will look like on the website.
47. User Interface (UI)
As one of the most common web development terms you will come across, UI refers to all of the elements that a user can see on a website.
These include:
- Sidebars
- Searchbars
- Icons
- Sliders
- Buttons
- Toggles
- Navigation menus
48. User Experience (UX)
UX is the overall usability, accessibility and navigation of a website.
Developers can enhance a website’s UX by adapting both frontend and backend code to add, remove or edit the features and structural makeup of a site.
The UX of your website is an incredibly important factor in both driving organic traffic and converting leads. Ask us about our UI/UX design services at Digital Silk!
49. Version Control
Version control is a tool used in website development to help manage changes in source code over time. It allows developers to track, review, and even revert to previous versions of the code if needed.
50. Waterfall
Waterfall is one of the more traditional web development methodology terms. It refers to the process of following a pre-defined sequence within the development, from design to coding, testing and finally deployment.
More like the filling of locks in a canal than a waterfall, each phase cannot commence until the last has been completed.
Types Of Website Development Projects
Next up: common terms to denote different types of website development projects.
1. Custom Web Development
Used to create websites that are tailored to a brand’s unique identity, audience and offering, custom web development is a bespoke service for building a website or digital solution from the ground up.
From creating a secure and reliable website to optimizing and search engine and conversion performance, custom web development is tailored to speak to and engage with a brand’s target audience.
2. eCommerce Web Development
Web development for eCommerce is the process of building an online store for a brand that sells products or services.
Some best practices for eCommerce design and development include:
- Streamlining user navigation
- Creating an immersive product experience
- Simplifying the “add to cart” process
- Creating multiple payment options
At Digital Silk, our eCommerce developers are platform agnostic, delivering services on:
- Shopify
- WooCommerce
- Magento (Adobe Commerce)
- bigCommerce
3. Web App Development
Web app development is the process of planning, developing, testing and launching a website application.
Our developers at Digital Silk utilize best practices and modern technologies, such as high-fidelity wireframes and headless CMS, to ensure the web application is both user and search-engine friendly.
Interested in expanding your web design terminology? Follow this link.
Partner With Digital Silk On Your Web Development Project
Our team at Digital Silk includes expert developers who build bespoke websites tailored to reach, engage with and convert your target audience.
We work with clients of all sizes and across industries on web design and development projects, from eCommerce startups to established B2B enterprises and beyond.
At Digital Silk, our senior-level team of developers, designers, strategists, marketing professionals, branding experts and more offer:
- Project ownership: We utilize our years of experience and industry experience to act as consultants and bring ideas to you, driving the project forward as if it were our own
- Transparency: From onboarding to website launch and beyond, we promise complete transparency at every stage of your project, with regular meetings, reports and meticulous time-tracking
- Results: We take a results-driven approach to every project, which means that all of our recommendations are based on data, best practices and industry insights, and designed to provide you with measurable results.
Wrapping Up On Key Web Development Terms
You may not come across all 50 of our web development terms as you dive into your project, but a basic understanding of web development terms and wider website terminology can help you communicate effectively with developers to get the most out of your project.
As your web development project moves from ideation, to planning and strategy, to development and finally deployment, we hope our glossary gives you a glimpse at what to expect.
As a full-service agency, we offer custom web development at Digital Silk, along with the supporting services you need to build a website from the ground up or redesign your existing site — including design, copywriting, branding, marketing and more.
Do you have a web development project in mind? We offer custom estimates for every client. Reach out and set up a consultation with our team!
"*" indicates required fields